Angular and Node.js Integration
Learn to Integrate Angular with Node.js
4.30 (512 reviews)

20,262
students
1.5 hours
content
Mar 2018
last update
$44.99
regular price
What you will learn
You will learn how to integrate Angular and NodeJS
Why take this course?
🚀 **Course Title:** Mastering Angular and Node.js Integration
🎓 **Headline:** Unleash Your Web Development Potential with Expert Angular & Node.js Integration!
**Course Description:**
Are you ready to elevate your web development skills by combining the power of Angular with the versatility of Node.js? Look no further! This **comprehensive online course**, led by the experienced instructor [Edwin Diaz](#), is tailored to guide you through the process of seamlessly integrating these two powerful technologies. 🛠️
**Why Take This Course?**
- **Efficient Learning:** This concise course condenses all the essential knowledge and techniques into a short, engaging program.
- **Practical Skills:** Gain hands-on experience by creating an Angular Project using the Angular CLI and setting up a Node.js server to serve your API endpoints.
- **Real-World Application:** Learn how to make secure calls from your Angular frontend to the Node.js backend, preparing you for real-world scenarios.
- **Expert Guidance:** Edwin Diaz brings years of experience to the table, offering insights and best practices that will enhance your development process.
**Course Overview:**
✏️ **Module 1: Setting Up Your Angular Project**
- Introduction to Angular and its architecture.
- Step-by-step guide on creating a new Angular project with the Angular CLI.
- Understanding the structure of an Angular application.
🌐 **Module 2: Establishing Your Node.js Server**
- An overview of Node.js and its benefits for building APIs.
- Installing Node.js and setting up a new server using Express.js.
- Configuring the server to handle HTTP requests efficiently.
🔗 **Module 3: API Integration between Angular & Node.js**
- Best practices for designing RESTful APIs with Node.js.
- Techniques for securely exposing endpoints that can be accessed from your Angular application.
- Implementing CORS (Cross-Origin Resource Sharing) to enable cross-domain communication.
🛠️ **Module 4: Building & Testing the Integration**
- Strategies for testing your Node.js API endpoints.
- Consuming the Node.js backend from your Angular client application.
- Debugging common issues encountered during integration.
🎓 **Key Takeaways:**
- A solid understanding of how to integrate Angular with Node.js using real-world examples.
- The ability to create and serve a robust API with Node.js and Express.js.
- Techniques for making secure, efficient calls from Angular to Node.js endpoints.
👨💻 **Who Should Take This Course?**
- Web developers looking to expand their skill set with Angular and Node.js integration.
- Front-end developers aiming to understand the backend ecosystem and work more effectively with full-stack developers.
- Aspiring full-stack developers who want to build comprehensive web applications from scratch.
By the end of this course, you'll have a thorough understanding of how to integrate Angular with Node.js, setting you on the path to becoming a proficient web developer capable of building dynamic and responsive applications. 🌟
Enroll now and embark on your journey to mastering Angular and Node.js integration! 🚀💻
Screenshots




Our review
👓 **Course Overview:**
The course titled "Integration Between Angular and Node" has been met with a generally positive reception from students. The course is designed for individuals who are either familiar with Angular and Node.js or are new to these technologies, aiming to teach the integration between them. With an average global rating of **4.35/5**, recent reviews highlight both the strengths and areas for improvement within the course content.
🎓 **Pros:**
- **Practical Application:** Many students found that the course provided exactly what they needed, with practical examples that were directly applicable to their projects.
- **Knowledgeable Instructor:** The instructor is frequently praised for his knowledge, friendly demeanor, and ability to handle real-time errors, making the learning experience more relatable and less intimidating.
- **Real-world Focus:** Students appreciated the course's focus on real-world project integration, with some suggesting additional topics like Mongoose or MongoDB for a more comprehensive MEAN stack experience.
- **Efficient Structure:** The course is concise, coming in at one hour and thirty minutes, which many students appreciate as it allows them to quickly grasp the essentials without unnecessary filler content.
- **Engaging Teaching Style:** Edwin Diaz's teaching style is noted for being engaging, humorous, and effective, with some students expressing their enjoyment of his approach.
- **Value for Beginners:** The course is recommended as a starting point for beginners in Angular and Node.js, offering a solid foundation for building applications.
🔧 **Cons:**
- **Lack of Detail:** Some students felt that the course lacked more detailed information, particularly for those who are new to programming or these technologies.
- **Assumption of Prior Knowledge:** A few reviews mention that certain aspects of the course assumed prior knowledge which could be confusing for beginners.
- **Error Handling:** While some found it helpful to see the instructor troubleshoot real-time errors, others experienced issues where initial code setups did not work as shown in the videos due to missing critical configuration information.
- **Content Clarity:** A few students pointed out that the explanations could be clearer before diving into code, and suggested the inclusion of a quiz or recap at the end of each section for better retention.
- **Potential for Misunderstanding:** Some reviews suggest that without additional visual aids or a visual overview at the beginning of the course, students might misunderstand certain concepts.
📚 **Room for Improvement:**
- **More Detailed Explanations:** Incorporating more detailed explanations and best practices could enhance the learning experience, especially for beginners.
- **Visual Aids:** Adding visual aids such as diagrams or code overviews at critical points in the course would help students follow along more effectively.
- **Practice and Recap Opportunities:** Implementing quizzes or recaps at the end of each section could reinforce learning and provide a review mechanism.
In summary, this course is a valuable resource for those looking to integrate Angular with Node.js, offering practical knowledge and real-world examples. However, it may not be ideal for complete beginners who require more foundational guidance and detailed explanations. With some enhancements, this course could serve an even broader audience of students interested in web development.
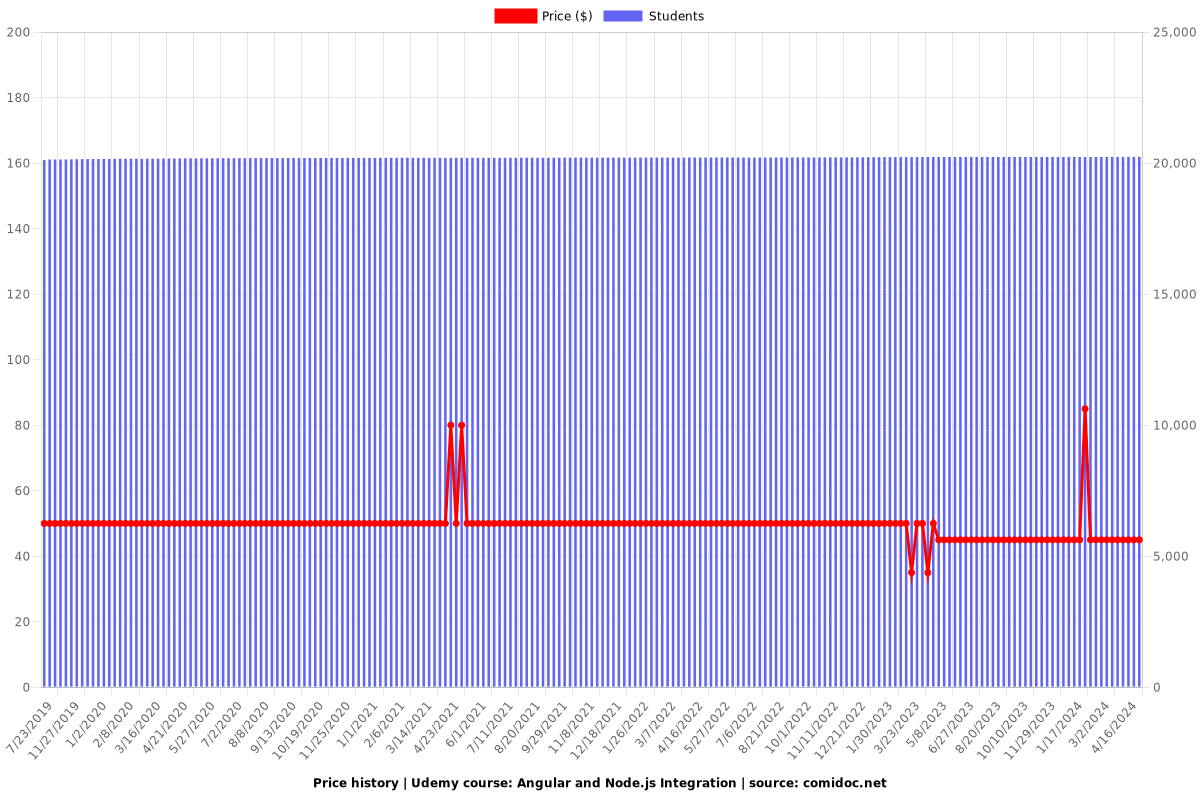
Charts
Price

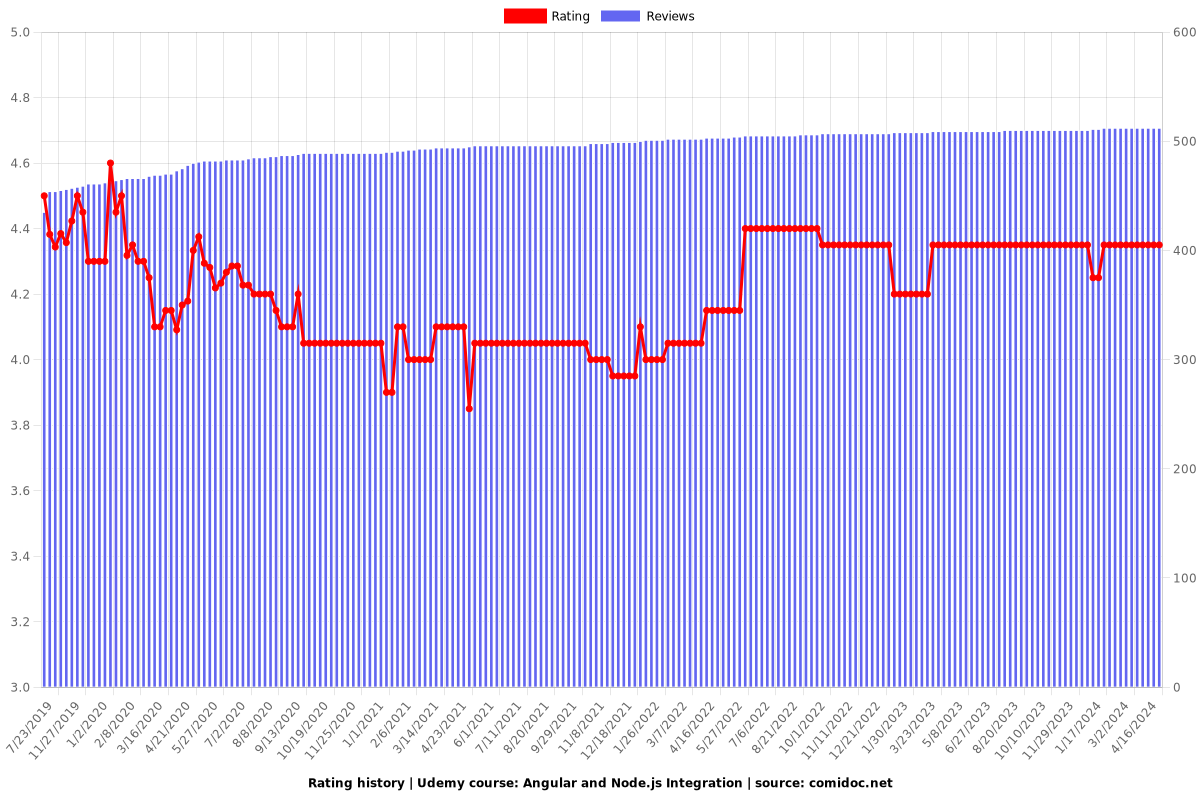
Rating

Enrollment distribution

1612762
udemy ID
3/23/2018
course created date
7/23/2019
course indexed date
Bot
course submited by