Aprende a crear animaciones y efectos interactivos con CSS3
Construye recursos interactivos utilizando sólo CSS3 sin necesidad de javascript.
4.75 (1351 reviews)

46,933
students
2 hours
content
Nov 2021
last update
FREE
regular price
What you will learn
Aprenderás a utilizar la línea de tiempo que trae CSS3 para crear animaciones.
Aprenderás a crear botoneras con menú desplegable.
Aprenderás a crear varios recursos que nos permiten llevar a una mejor experiencia de usuario cuando se trata de dispositivos touch (phones y tablets).
Aprenderás a crear un slideshow y una galería de imágenes interactiva sólo con CSS3.
Aprenderás a construir recursos utilizando solamente CSS3, que permitan pasar de diseños estáticos a diseños enriquecidos en movimiento.
Why take this course?
¡**Descubre el Poder de CSS3!** Aprende a **crear animaciones y efectos interactivos** con facilidad y sin necesidad de Javascript. Este **curso intensivo** está diseñado para llevar tus habilidades de diseño al siguiente nivel, transformando tus ideas en **recursos interactivos y dinámicos**.
### ¿DE QUÉ SE TRATA EL CURSO?
La web se mueve y se evoluciona, y **Juan Fernando Urrego** te guiará en este viaje a través de las capacidades avanzadas de **CSS3**. En este curso, no solo aprenderás sobre animaciones, sino que descubrirás cómo potenciar la experiencia del usuario con interacciones sensibles a touch y efectos visuales que hacen que tu diseño salte de la pantalla.
### ¿CÓMO ES EL CURSO?
**Estructura Curricular Detallada:**
- **Animaciones con CSS3**: Dominarás el uso de la línea de tiempo nativa del CSS para crear animaciones suaves y efectivas.
- **Botoneras con Menú Desplegable**: Aprenderás a implementar interfaces de usuario interactivas que mejorarán la navegación en dispositivos móviles.
- **Diseño Touch-Friendly**: Implementarás recursos optimizados para dispositivos touch como smartphones y tablets.
- **Slideshow Dinámico y Galería de Imágenes Interactiva**: Crearás elementos que no solo son estéticamente agradables, sino también fáciles de usar.
- **Fondo Animado**: Completarás el curso con la integración de un fondo visualmente atractivo y en movimiento.
### ¿CUÁNTO SE TARDA EN COMPLETAR EL CURSO?
El ritmo del aprendizaje dependerá de ti, pero **estimamos que al dedicar entre 2 a 4 horas diarias**, puedes concluir el curso en menos de una semana.
### ¿CUÁLES SON LOS REQUISITOS?
Para maximizar tu experiencia de aprendizaje, **recomendamos**:
1. **Descargar los Recursos del Curso**: Materia que complementará y enriquecerá tu progreso.
2. **Conocimientos Básicos en HTML5 y CSS3**: Asegúrate de tener una base sólida con estos lenguajes, ya que formarán la fundamentación de tus animaciones. ¡No te preocupes si aún no los conoces; podés comenzar con nuestro **curso gratuito "Aprende HTML5 y CSS3 desde cero"** en UDEMY!
### ¿A QUIÉN VA DIRIGIDO ESTE CURSO?
Este curso es ideal para:
- **Diseñadores Gráficos y Visuales**: Enriquece tu cartera con proyectos interactivos.
- **Artistas Digitales**: Transforma tus obras en experiencias enriquecidas.
- **Desarrolladores Web**: Añade nuevas habilidades a tu perfil.
- **Empresas y Emprendedores**: Potencia tus proyectos con una mejor experiencia de usuario.
- **Entusiastas del Diseño Web**: Descubre cómo hacer que cada clic cuente.
### ¿POR QUÉ ELIJER ESTE CURSO?
**Innovar y sobresalir** es lo que este curso te permite. Te dará las herramientas necesarias para crear sitios web que no solo se vean increíblemente bien, sino que también interaccionen con el usuario en un nivel superior. ¡Es hora de darle vida a tus ideas y dejar de ser solo un espectador del futuro del diseño web!
**¡Anímate y comence este viaje con Juan Fernando Urrego y CSS3!** 🎨💻🚀
**[¡Inscríbete ya!](#)** y empieza a construir sitios web que encanten a tus usuarios desde el primer clic.
Screenshots




Our review
🌟 **Overall Course Review** 🌟
The global course rating stands at an impressive **4.70**, with all recent reviews being highly positive. The course has consistently received commendations for its clarity, practical approach, and the depth of knowledge shared by the instructor. Below, we'll delve into the various aspects of the course, highlighting its strengths and areas where it excels.
**Pros:**
- **Clarity in Instruction**: The course has been praised for its clear and concise explanations, making it suitable for learners with varying levels of CSS knowledge.
- **Practical Application**: Learners have found the course to be highly practical, with numerous real-world examples that are easy to follow and understand.
- **Comprehensive Structure**: The curriculum is well-structured, complementing initial courses on HTML, CSS3, and web layout, ensuring a holistic understanding of the subject matter.
- **Practical Exercises**: The course includes hands-on projects that allow learners to apply what they've learned directly, which has been a significant positive point for users.
- **High-Quality Material**: Learners have access to excellent reference materials and resources, both with and without code, making it easier to grasp concepts.
- **Educational Support**: The instructor provides responsive support, addressing learners' issues promptly, which has been a considerable asset for the course's success.
- **Recommendation for Beginners**: The course is recommended for those new to programming and web development as it offers a solid foundation in CSS.
- **Innovative Teaching Methodology**: The teaching approach has been noted for its novelty and effectiveness, encouraging learners to continue their education and professional growth.
**Cons:**
- **Design Aesthetics**: Some feedback suggests that the course content appears somewhat outdated and could benefit from a refresh to align with current web design standards and practices.
- **Potential Tedium**: One reviewer mentioned that using certain tools could make some tasks less tedious, indicating a potential area for improvement in terms of resource recommendations.
- **Visual Quality**: A few comments pointed out that the course's visual quality might not meet contemporary standards, with some materials appearing to be over a decade old.
In conclusion, this CSS course is highly recommended for its comprehensive approach, practical application, and clear instruction. While there are minor points of improvement regarding design aesthetics and potential tool recommendations, the overall course experience is outstanding, as reflected in the high ratings from users. If you're looking to expand your knowledge of CSS or enhance your web development skills, this course is undoubtedly a valuable resource.
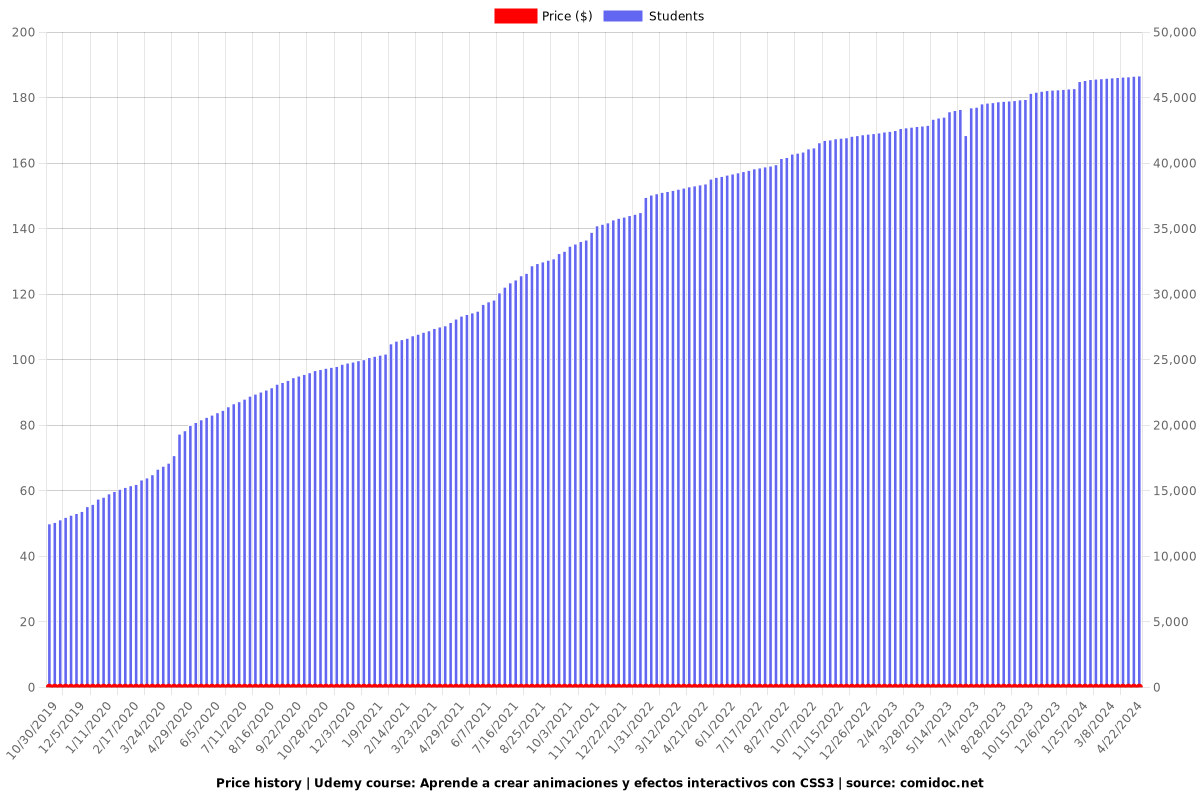
Charts
Price

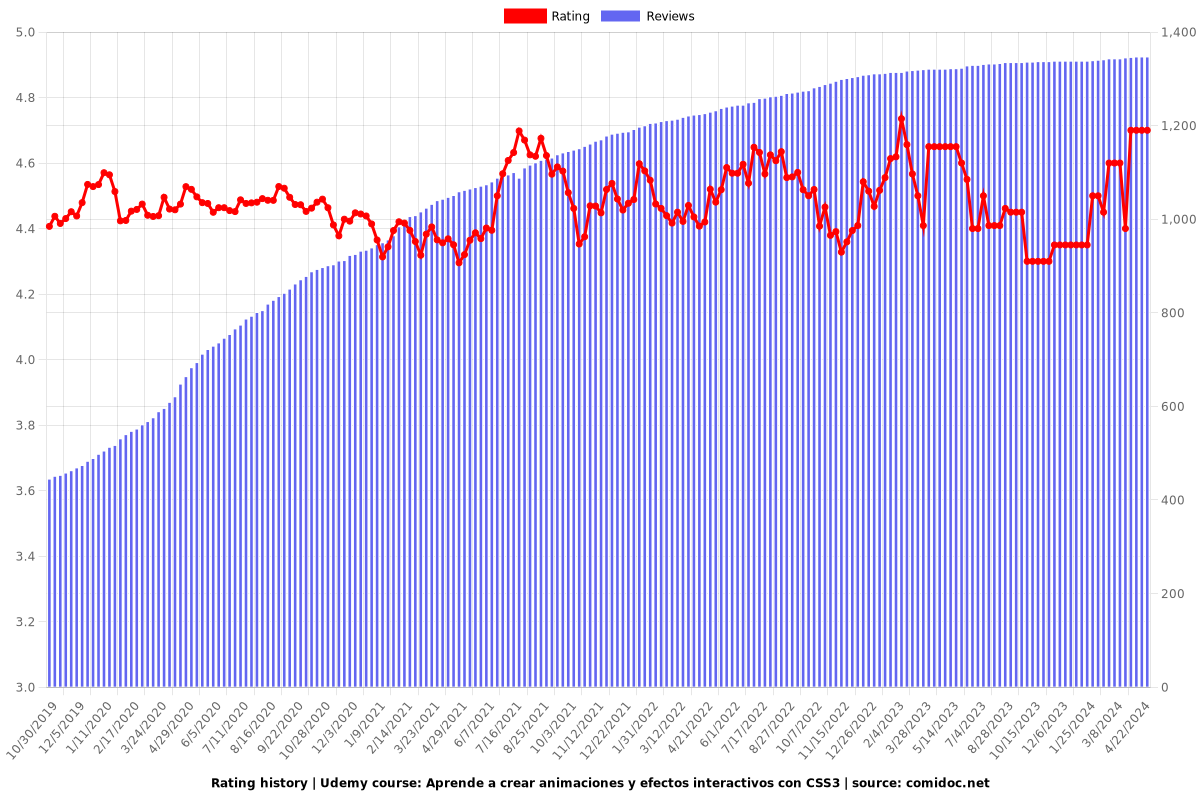
Rating

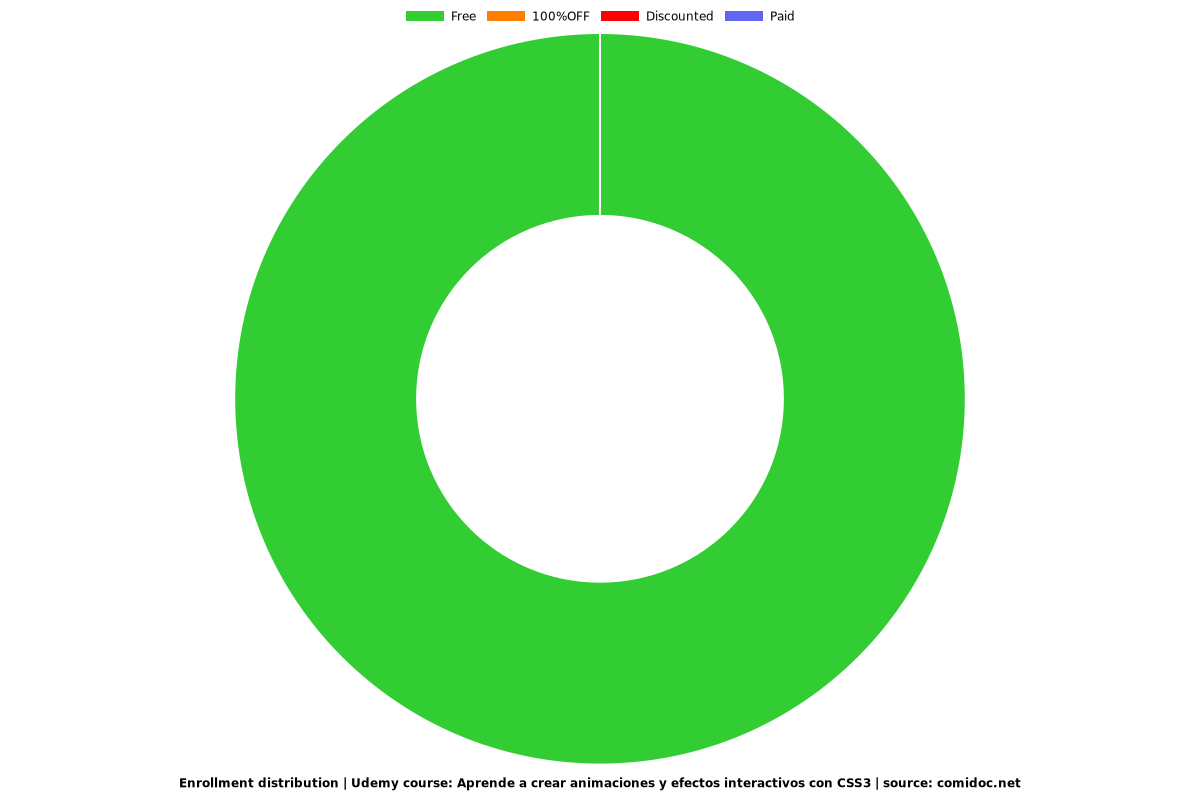
Enrollment distribution

Related Topics
831442
udemy ID
4/25/2016
course created date
10/30/2019
course indexed date
Bot
course submited by