Bootstrap 4 for Beginners - Build 5 Websites from scratch
Explore Bootstrap 4 and learn how to apply layouts, use components, utilities for rapid website design and development

What you will learn
Apply bootstrap to web design projects
Use Bootstrap to develop website rapidly
Why take this course?
Current Version Bootstrap 4 Beta Beginners Guide Bootstrap
Source code and step by step guide to build 5 complete websites from scratch using the new Bootstrap 4
Learn to Build modern websites fully responsive and mobile first built rapidly using Bootstrap 4
This course uses the latest version of Bootstrap 4.0.0-beta
Learn about the Bootstrap Grid and new changes making it easier to use. Find out how to use Bootstrap 4 Navbars making them responsive. Structure content in tables, lists and cards. Make text stand out with amazing Bootstrap 4 utilities.
Bootstrap is a free and open-source front-end web framework for designing websites and web applications. It contains HTML- and CSS-based design templates for typography, forms, buttons, navigation and other interface components, as well as optional JavaScript extensions. Unlike many web frameworks, it concerns itself with front-end development only.
Build responsive, mobile-first projects on the web with the world's most popular front-end component library.
Bootstrap is an open source toolkit for developing with HTML, CSS, and JS. Quickly prototype your ideas or build your entire app, responsive grid system, extensive prebuilt components, and powerful plugins built on jQuery.
Add in the library and then you are ready to Bring the power of Bootstrap into you web pages! Its simple and easy to use simplifying web design and development. Its all available within Bootstrap
You will be amazed at how easy it is to create modern websites using Bootstrap
This course will show you how to build website with Bootstrap Classes. Learn and see the Bootstrap components and utilities in action! Upon completion of this course you will have the knowledge to use it within you own projects. Lessons include source code, code snippets and exercises to help you learn Bootstrap quickly.
Save time without the need to use CSS or JavaScript bring in all the amazing functionality using Bootstrap classes.
Bootstrap is Full of features that are commonly used within web design and development. With Bootstrap, you get extensive and beautiful documentation for common HTML elements, dozens of custom HTML and CSS components, and awesome jQuery plugins. One framework, every device. Bootstrap easily and efficiently scales your websites and applications with a single code base, from phones to tablets to desktops with CSS media queries.
Bootstrap has everything you need in order to develop your website really quickly without the need for styling or coding everything is pre-built ready to go within the bootstrap libraries. Take advantage of what bootstrap has to offer bootstrap is an amazing front-end framework that incorporates styling and functionality directly via the class and attributes within your elements of your HTML page HTML and websites. Building websites has never been easier to build and bootstrap makes it happen.
Learn about Bootstrap 4 find out whats new and how to apply Bootstrap to your web projects.
- Learn how to add Bootstrap to your website
- resources and top links are included
- Explore how containers work
- Add classes to make things happen
- Media sizes and breakpoints
- Find out about what the Bootstrap Grid is and how it works
- Columns and row and how to structure your content
- Use typography to make content stand out
- List groups and more to group content
- Custom components like Jumbotron and badges
- Do amazing things with Buttons
- Progress bars, alerts
- Customize colors and fonts
- Learn about Bootstrap tables
- Bootstrap Cards are new see how they work
- See how Bootstrap can enhance Forms
- Drop-downs and grouping of elements
- See navbar and nav items made responsive
- Explore interactive bootstrap components like Tooltops and Popovers
- See how modals can enhance your users experince
- Dynamic jQuery components in action like Carousels, and more
- Source Code and examples included
Taught by an instructor with over 18 years of web development experience ready to answer any questions you may have.
Join now and bring the awesome power of Bootstrap 4 into your web projects
Screenshots




Reviews
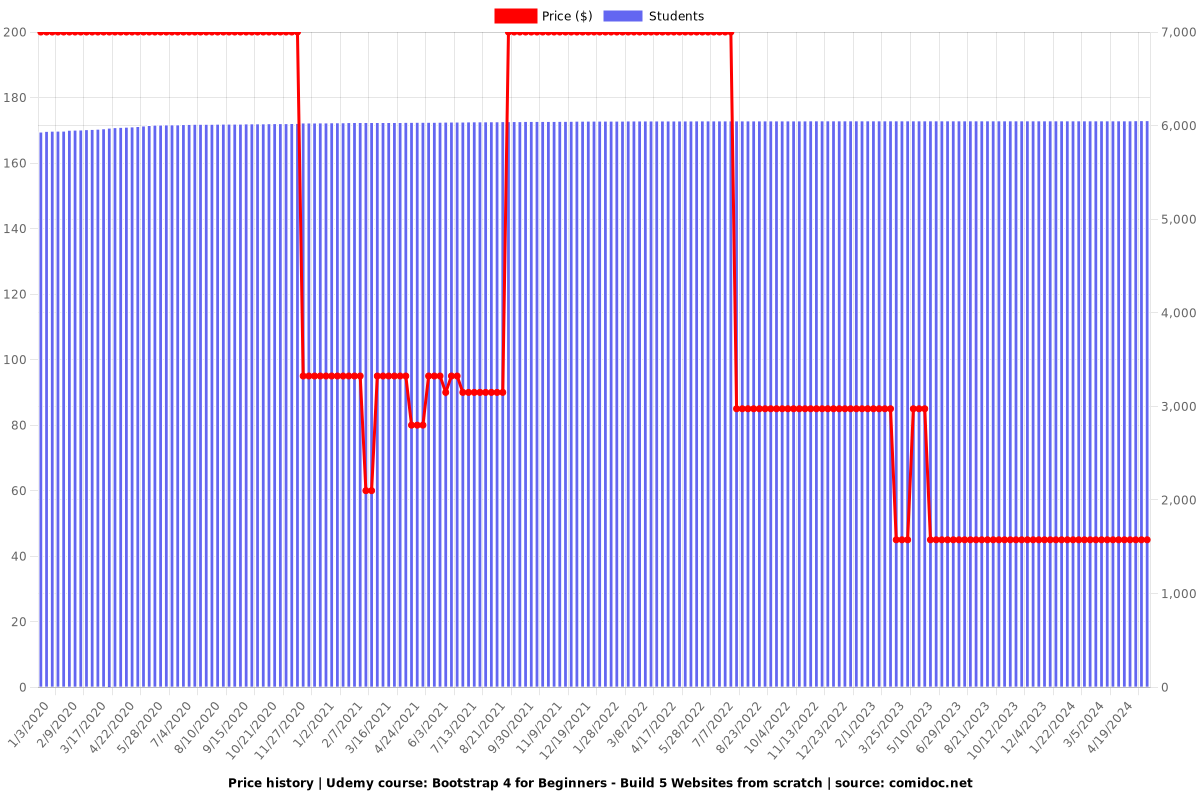
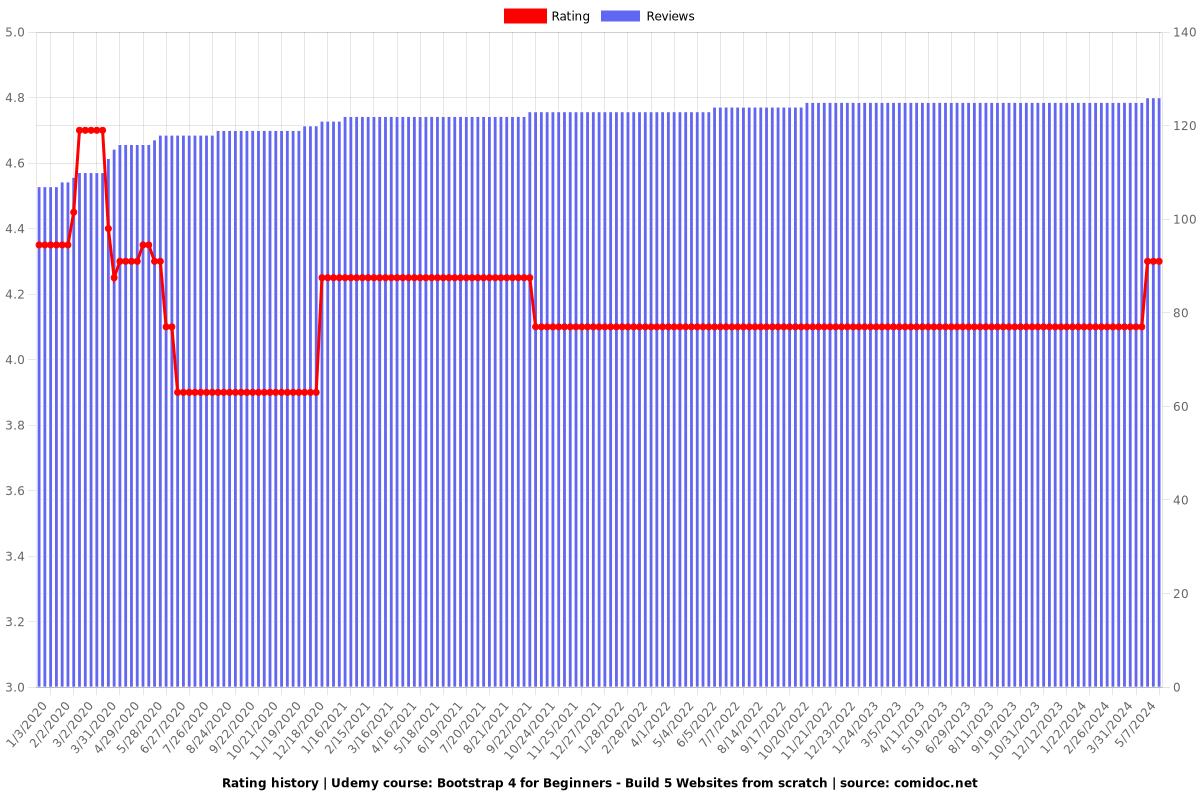
Charts
Price

Rating

Enrollment distribution