CSS 3D
Create amazing 3D environments with nothing more than CSS! In the process learning how to safely implement CSS 3D.
4.30 (44 reviews)

357
students
5 hours
content
Aug 2014
last update
$54.99
regular price
What you will learn
To understand the 3D environment
Create a CSS 3D environment with viewports, faces & objects
Have an understanding of both fallback support & progressive enhancement
Why take this course?
This course will be sure to excite the web developers of tomorrow and extend their knowledge of transforming into the 3D space! You can create some of the most engaging experiences by using 3D in the latest browsers. This course will also demonstrate implementing CSS 3D safely for older browsers.
Another advantage is hybrid apps for desktop and mobile devices, which means you can use CSS 3D in certain apps!
Screenshots




Reviews
Andrew
September 17, 2018
I really wanted to give this course a higher rating. I was totally prepared to do so after watching the first couple of sections. They were interesting, well-organized, clear and concise, and the use of Blender to help understand what was going on in the browser was brilliant. The next project after the Cube project is where it began to fall apart. While a cool project, the organization was less clear. It wasn't even explained at the beginning what was being built, and there was less explanation with Blender. I felt like additional projects and examples would have been great from that point, but instead, it just jumped into three demos of existing products. This, in combination with the author not answering questions from 2 years ago including one that I had to answer on the thread myself in order to complete the cube example kind of tanked a very promising course for me.
Tom
December 1, 2017
This is great, the most fun udemy course I've done so far.
Setting opacity on the div#cube in lesson8 stops transform-style: preserve-3d from working, that really needs flagging up. Otherwise perfect. Thanks
George
October 18, 2014
When I started this course CSS3 was a total mystery to me. After completing it, I now have a grasp of what CSS3 is and a bunch of ideas to try out. By working through a real "carrousel" example complete with common errors and fixes, I feel I can easily duplicate the carrousel for my own sites and extend the examples to others. The instructor's accent and "UKisms" kept my attention during the lectures. In other words, edgy but not annoying presentation of the material. Blender was used as a teaching tool, a kind of 3D blackboard. This was very helpful in visualizing what was happening within CSS3.
Abi
October 12, 2014
I'm really enjoying this course. It's just aimed at the right level not too fast or slow. Many thanks!!
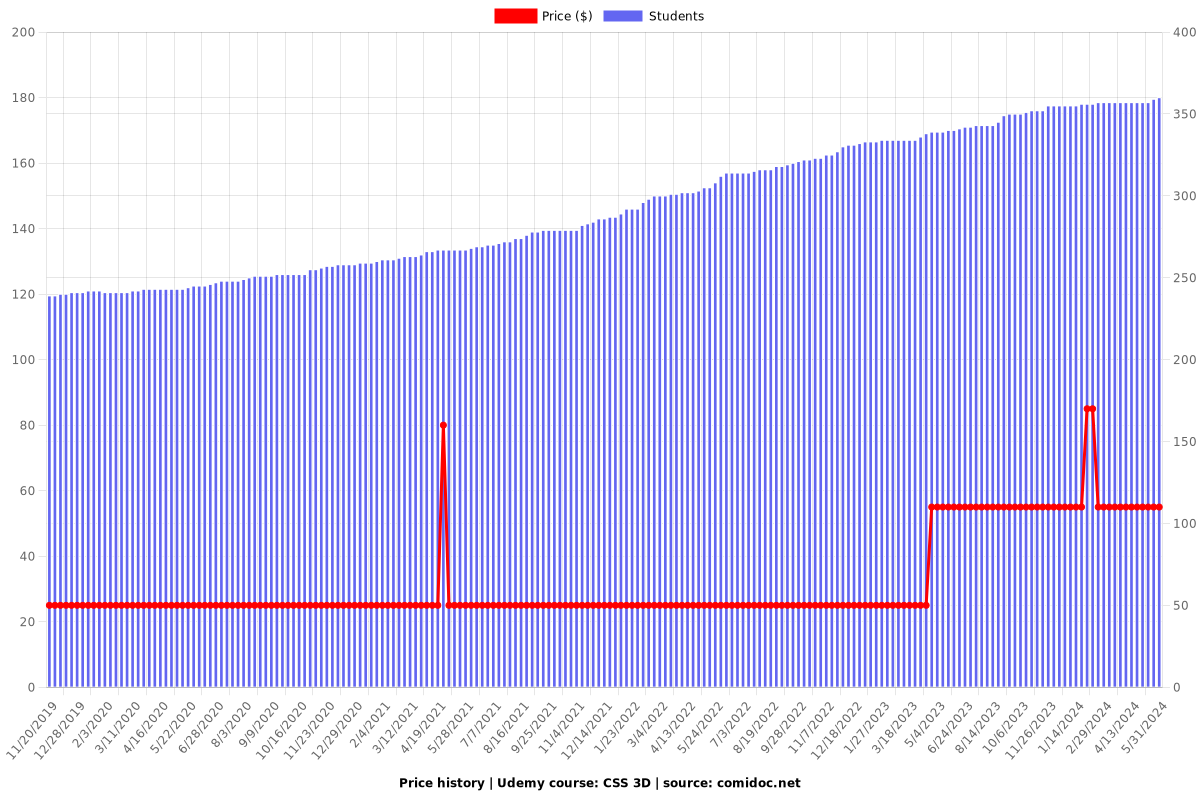
Charts
Price

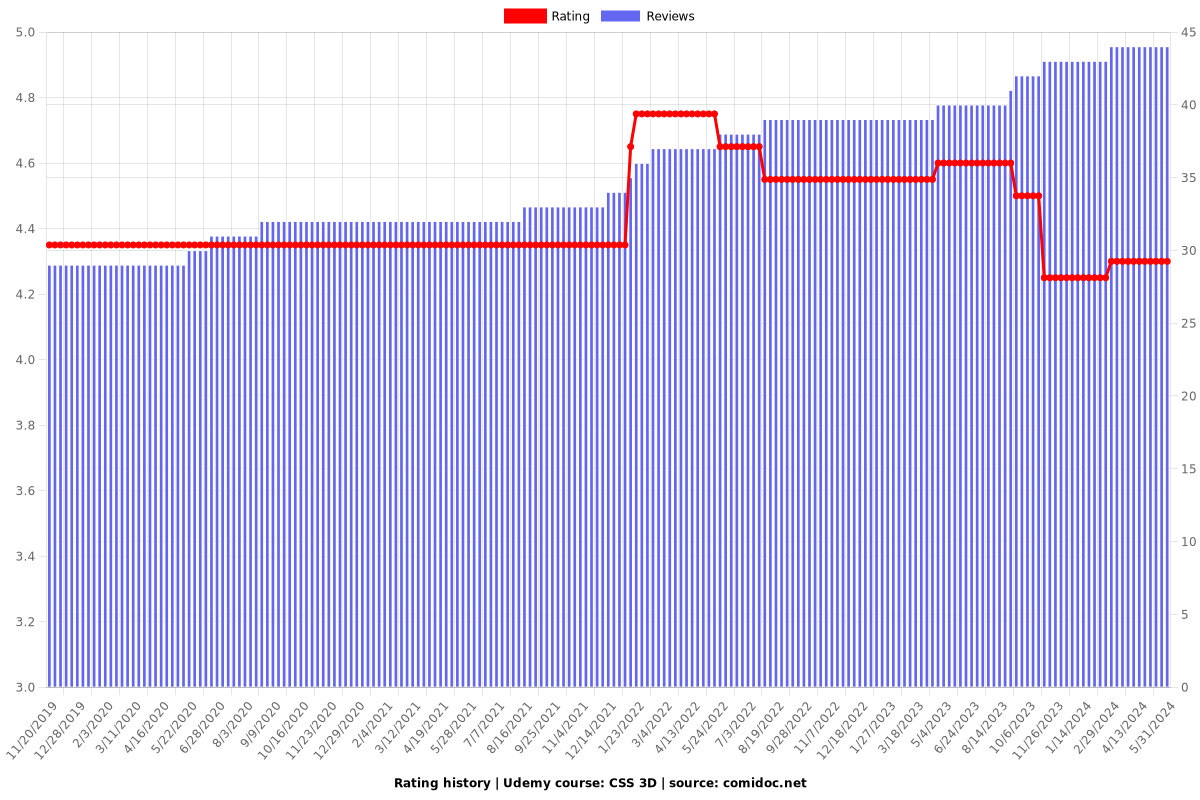
Rating

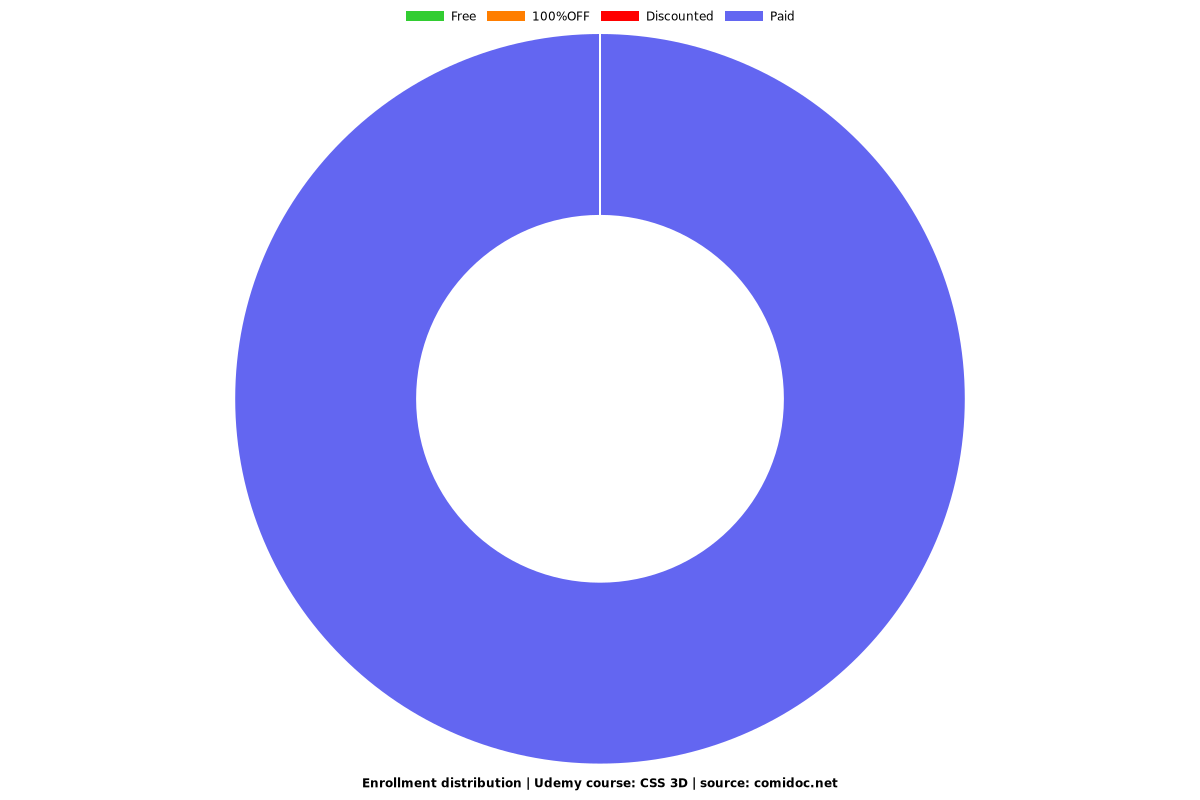
Enrollment distribution

Related Topics
278601
udemy ID
8/11/2014
course created date
11/20/2019
course indexed date
Bot
course submited by