CSS, Bootstrap ,JavaScript, PHP Full Stack Crash Course
Learn Full Stack Course CSS, Bootstrap ,JavaScript, PHP All in one Crash Course For Beginners

What you will learn
Introduction to CSS And Bootstrap JavaScript concepts, PHP Programming Language And Python Programming Language
Write CSS Scripts And Understanding Concepts
Practically Getting Started With CSS Styles, CSS 2D Transform, CSS 3D Transform
Bootstrap Crash course,Introduction to bootstrap concepts
Bootstrap Grid system,Forms, Badges And Alerts
Getting Started With Javascript Variables,Values and Data Types, Operators and Operands
Write JavaScript scripts and Gain knowledge in regard to general javaScript programming concepts
Introduction And Use of JavaScript Variables, JavaScript Arrays, JavaScript Objects
PHP Section Introduction to PHP, Various Operator types , PHP Arrays, PHP Conditional statements
Getting Started with PHP Function Statements And PHP Decision Making PHP 7 concepts PHP CSPRNG And PHP Scalar Declaration
Python section ,python operators and various operator types
Python function statements and python decision making
Why take this course?
Learn CSS and Bootstrap and Javascript and PHP all in one crash course
section 1- CSS course with basics and advanced concepts of CSS
ever wonder how the latest website designs are made? Cascading Style Sheets (CSS) are the main coding files used to lay out a website and its design. CSS 3 is the latest in styling standards, and it brings several new properties and declarations you can use to make your website design more easily created. CSS is currently the only standard in website design that plugs directly into your HTML, even the latest HTML 5 standards. With CSS 3 and HTML 5, you can create the latest interactive pages for your website viewers.
this course shows you how to create CSS classes from a beginner's level. It starts off with basic HTML declarations, properties, values, and how to include a CSS style sheet with your HTML code. For those of you who are new to CSS and HTML, we show you step-by-step how to create a CSS file and include it in your HTML code, even if you use a cloud server for your hosting.
we show you how to position your elements, layout your elements relative to your documents, and style your HTML using predefined CSS values. We introduce you to the common CSS styling that you'll need when you start off designing your pages. If you want to get to know CSS and website design, this course is meant for you, and it can be used by anyone who hasn't even seen one line of CSS code yet. We focus on the latest CSS 3 and HTML 5 standards, so you get the latest when coding your website pages instead of focusing on older code.
there are no prerequisites. Anyone Can join this course. It is recommended though that individual have some basic computer programming knowledge.
Course Topics
Introduction to CSS
inclusion Of CSS In HTML
CSS syntax
CSS styling Text
CSS page backgrounds
CSS 2D transform
and more....
Section 2- Learn bootstrap in a crash course
bootstrap grid system
bootstrap alerts
bootstrap badges
bootstrap forms
bootstrap breadcrumb
bootstrap labels
and more...
Section 3- learn javascript programming language
The course is created with thorough, extensive, but easy-to-follow content that you’ll easily understand and absorb.
The course starts with the basics, including JavaScript fundamentals, programming, and user interaction.
the curriculum is going to be very hands-on as we walk you from start to finish to become a professional Javascript developer. We will start from the very beginning by teaching you Javascript basics and programming fundamentals, and then execute into real-life practice and be ready for the real world.
while Javascript is complicated for beginners to learn, it is widely used in many web development areas.
this course gets you started with an introduction to JavaScript. It assumes that you're new to the language, so it gets you started with basic functionality such as creating functions, creating variables, and calling these lines of code from your standard HTML pages. It talks about events and triggers for custom event handling. It talks about pattern matching, searching for text within a page, flow control, and the document object model (DOM). We start off with the basics and move on to more complex functionality such as arrays and objects. We then discuss how to script common elements with JavaScript such as forms and tables. At the very end, we discuss major libraries such as Ajax, which allows you to make asynchronous calls to server-side scripts without reloading the web page in the server.
Master the fundamentals of writing Javascript scripts
Learn core Javascript scripting elements such as variables and Objects
Discover how to work with lists and sequence data
Write Javascript functions to facilitate code reuse
Use Javascript to read and write files
Make their code robust by handling errors and exceptions properly
Search text using regular expressions
The topics covered in this course are:
* javascript course contents:
Javascript introduction
Javascript array
Javascript variables
Javascript functions
Javascript objects
Javascript control statements
section 4- learn PHP programming languageThis section will learn the basic structure of a web application and how a web browser interacts with a web server. You'll be introduced to the request/response cycle, including GET/POST/Redirect. You'll also gain an introductory understanding of Hypertext Markup Language (HTML), as well as the basic syntax and data structures of the PHP language, variables, logic, iteration, arrays, error handling, and superglobal variables, among other elements.
The topics covered in this PHP course are:
PHP various operator types
PHP arrays
PHP conditional statements
PHP loops
PHP function statements
PHP decision making
and more..
Thank you see you inside the course
Reviews
Charts
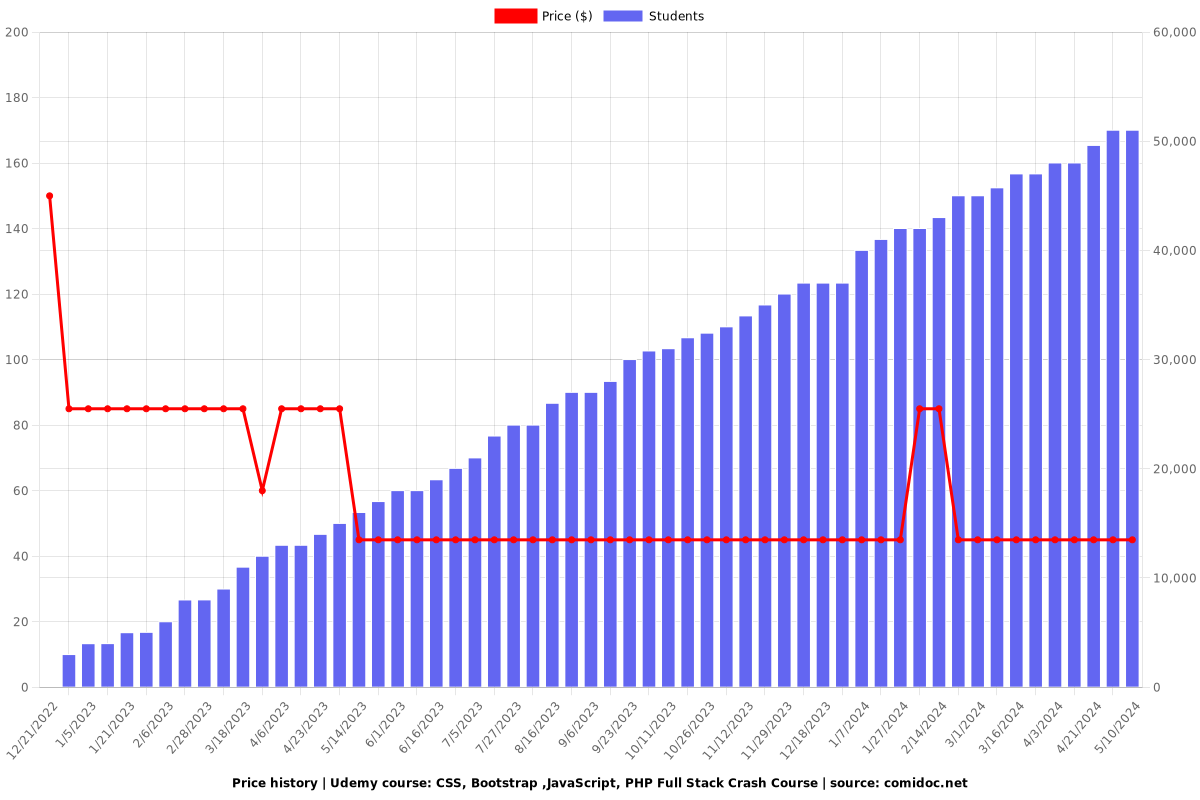
Price

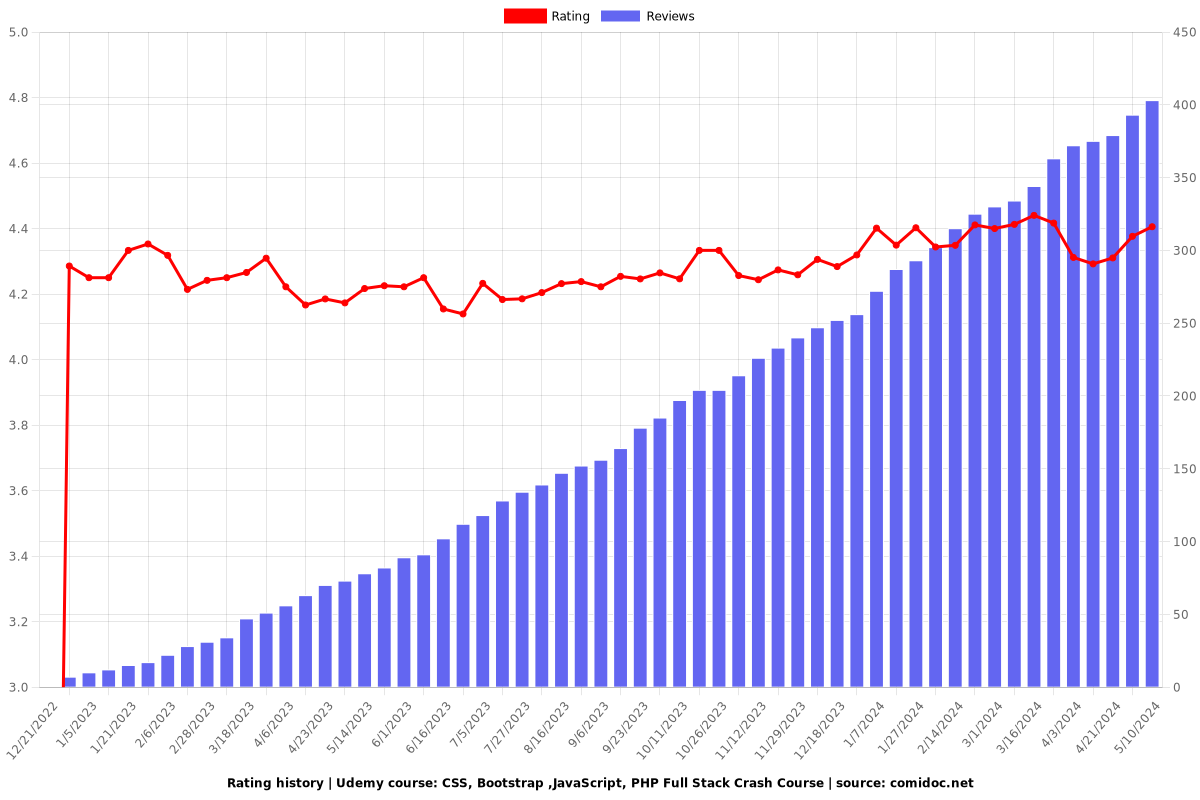
Rating

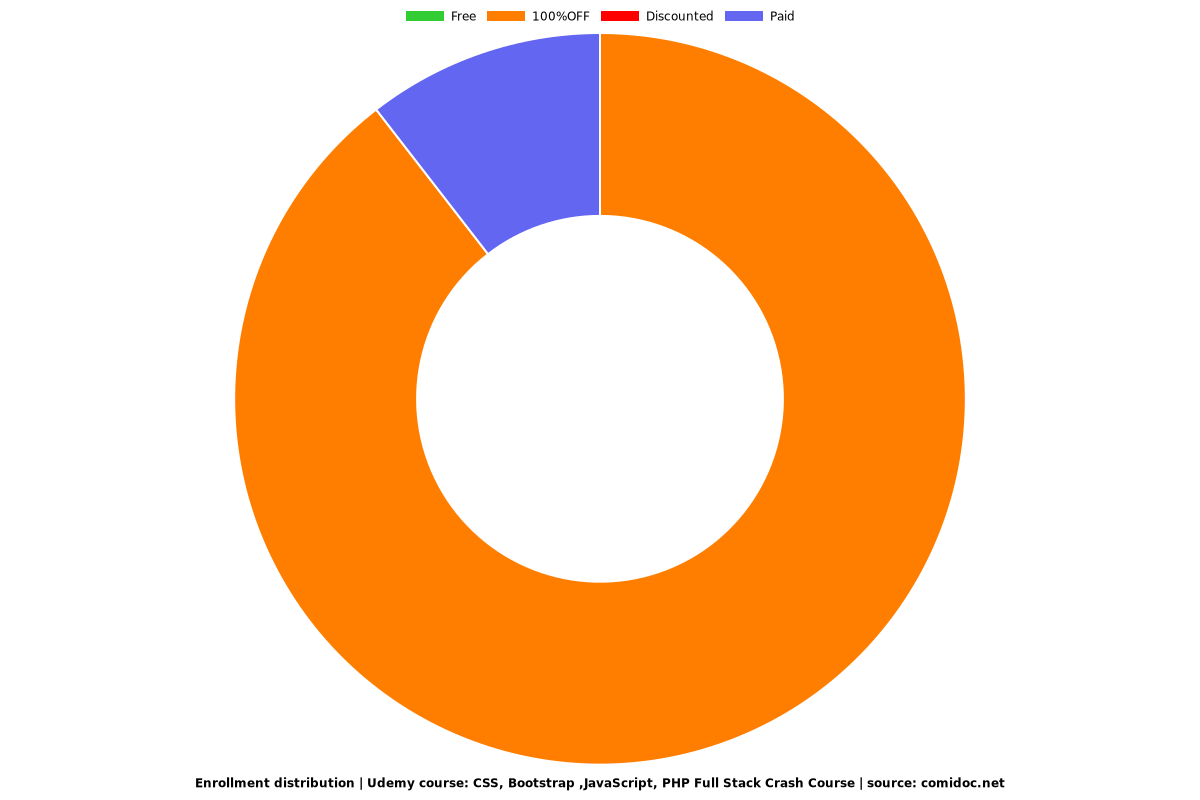
Enrollment distribution