CSS : CSS Awesomeness
Learn To Write CSS the awesome way!
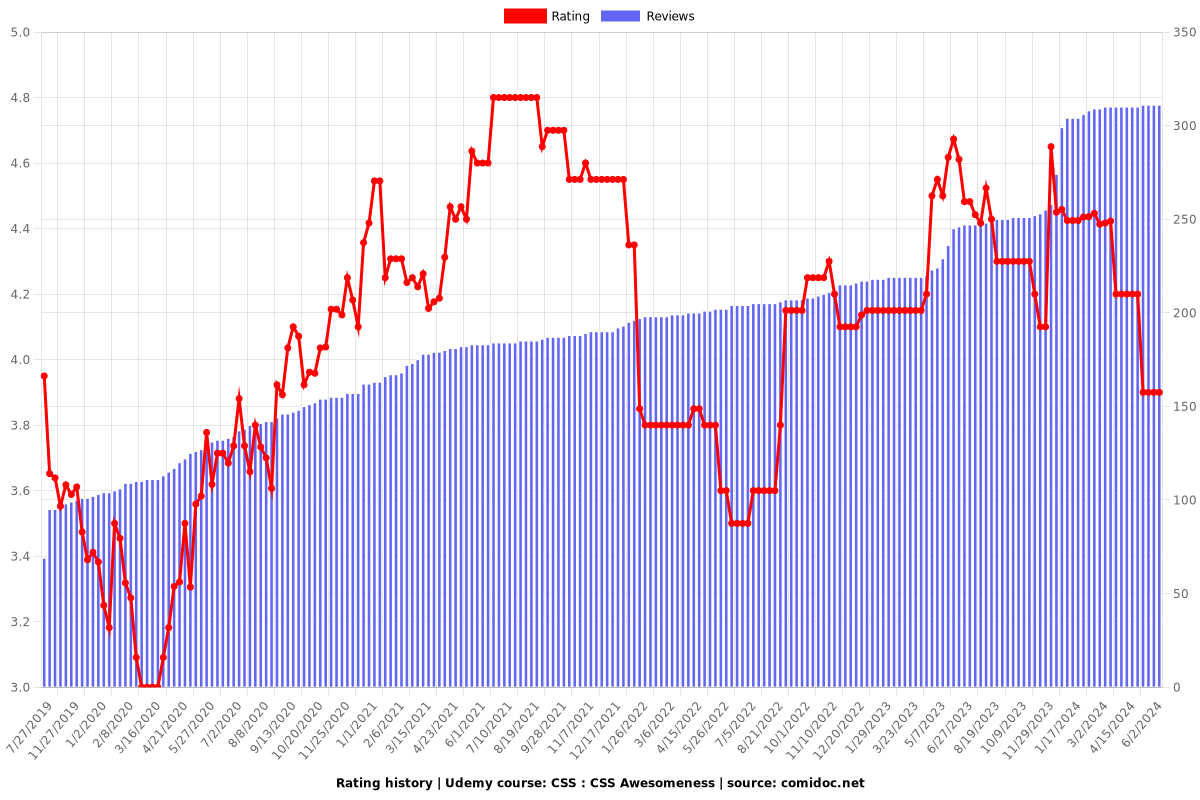
3.90 (311 reviews)

9,946
students
42 mins
content
Jan 2018
last update
FREE
regular price
What you will learn
CSS Building blocks
CSS Selectors
CSS Floats
CSS Box Model
CSS Width & Height
CSS Margin
CSS Padding
CSS Backgrounds
CSS Fonts
And many many more CSS stuff!
Why take this course?
🎓 **CSS Awesomeness: Master CSS with Ease!**
---
### Hey there, Future Web Designer!
Welcome to **"CSS Awesomeness"** – the ultimate online course designed to transform your understanding and application of CSS into a seamless, enjoyable experience! 🌐✨
---
### Course Instructor: Gilad Tsur Mayercourse Title: **Learn To Write CSS the awesome way!**
---
Hello there! My name is **Gilad**, and I'm thrilled to be your guide on this CSS journey. As a seasoned web developer, I've navigated the ins and outs of CSS and now, I'm here to share that knowledge with you. 🛠️🚀
---
**Why You Should Take This Course:**
- **Beginner Friendly:** If you're just dipping your toes into the world of CSS or if it's been a while and you need a refresh, this course is perfect for you!
- **Comprehensive Learning:** We'll cover all the essential building blocks that will get you started with CSS. 🏗️
- **Engaging Content:** In just under an hour, you'll walk away with a solid foundation in CSS. ⏰
---
**What You Will Learn:**
✅ **CSS Selectors:** Understand the different types of selectors and how to target elements precisely.
✅ **Dimensions:** Master width and height properties for boxes, images, and more.
✅ **Box Model:** Get familiar with padding, borders, margins, and overall element box dimensions.
✅ **Backgrounds:** Learn how to add visual flair with background colors, gradients, images, and patterns.
✅ **Margins & Paddings:** Control the space around and inside elements for a well-organized layout.
✅ **CSS Floats:** Position elements side by side and create multi-column layouts.
And that's just the beginning! We'll dive into many more CSS concepts to empower your styling skills. 🐚
---
**Your Path to CSS Mastery Begins Now!**
This is your chance to learn CSS in a way that's engaging, clear, and easy to follow. With my step-by-step guidance, you'll be creating responsive designs with confidence. 🎨✨
---
Don't wait for inspiration to strike – take charge of your learning today! Enroll now and let's embark on this CSS adventure together. I can't wait to see you on the other side, ready to conquer the world of web design with a newfound awesomeness in CSS.
---
**Ready to dive into the world of CSS?** 🏊♂️ Click that "Enroll Now" button and let's get started!
See you in class,
Gilad Tsur Mayer
Your CSS Guide & Web Development Ally 👋
---
**Join us and unlock the door to CSS awesomeness!** Let's make your web projects pop with style! 🚀🎓
Screenshots




Our review
---
**Course Review: Introduction to HTML & CSS**
**Overview:**
The course has been rated 4.20 by recent reviewers, indicating a generally positive reception among learners. It is particularly well-suited for absolute beginners, though some reviewers suggest prior knowledge of HTML could be beneficial. The course structure seems to consist of cheat sheets, guided speed-coding videos, and practical exercises.
**Pros:**
- **Beginner-Friendly:** Designed for those with no previous knowledge of CSS, it covers the very basics and serves as a solid starting point for beginners.
- **Comprehensive Content:** Provides cheat sheets and speed-coding videos that complement each other, allowing learners to see how concepts are applied in practice.
- **Engaging Teaching Style:** Reviewers appreciate the teacher's sense of humor and find the course fun and easy to follow, especially for those who learn better through listening while engaging in exercises during free time.
- **Resourceful:** The instructor recommends additional resources that aid in learning to code more effectively.
- **Encourages Further Learning:** Encourages students to take additional courses, particularly on JavaScript, after completing this course.
**Cons:**
- **Assumes Some HTML Knowledge:** A few reviewers mention that prior knowledge of HTML would be helpful, suggesting the course might not cover HTML basics thoroughly enough for complete novices.
- **Focus on Basics:** The course may be too basic for those who already have some CSS/HTML skills, as it does not delve into more advanced techniques like Flexbox and Grid.
- **Lack of Depth in Some Areas:** Some reviewers feel that the course leaves a lot up to the user to figure out independently, particularly when it comes to understanding selectors, CSS properties, and values.
- **Speed-Coding Videos May Be Intimidating:** The speed at which the coding is demonstrated in the videos might be challenging for complete beginners who are not yet familiar with the concepts presented on the cheat sheets.
**Highlights:**
- **"Very Simple but Good for Beginners":** The course is praised for its simplicity and effectiveness in introducing HTML and CSS to newcomers.
- **"One of the Best Courses on Udemy":** A particularly enthusiastic reviewer recommends this course highly, emphasizing the fun and engaging learning experience.
- **"Opens the Gates for the Website Developing World":** The course is commended for its role in making web development accessible and exciting to beginners.
**Recommendations:**
- It is recommended that learners have some prior knowledge of HTML before starting this course, or take an HTML course prior to this one.
- For those looking to advance their skills, it is suggested to complement this course with another dedicated to CSS for a more comprehensive understanding.
**Final Thoughts:**
The course appears to be an excellent starting point for beginners interested in web development. It offers a structured approach with cheat sheets and video tutorials that facilitate learning the basics of HTML and CSS. While some aspects may require additional study or prior knowledge, the course's overall structure, engaging content, and supportive resources make it a valuable addition to any aspiring developer's learning path.
Charts
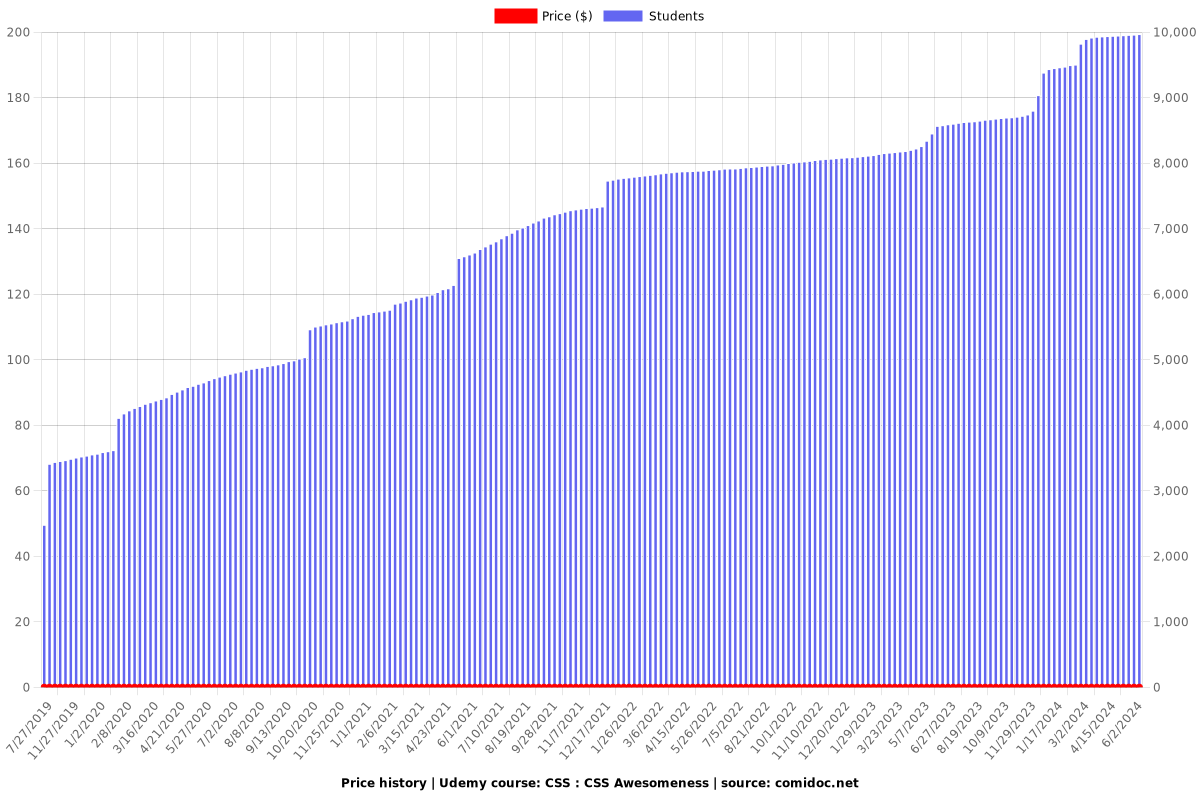
Price

Rating

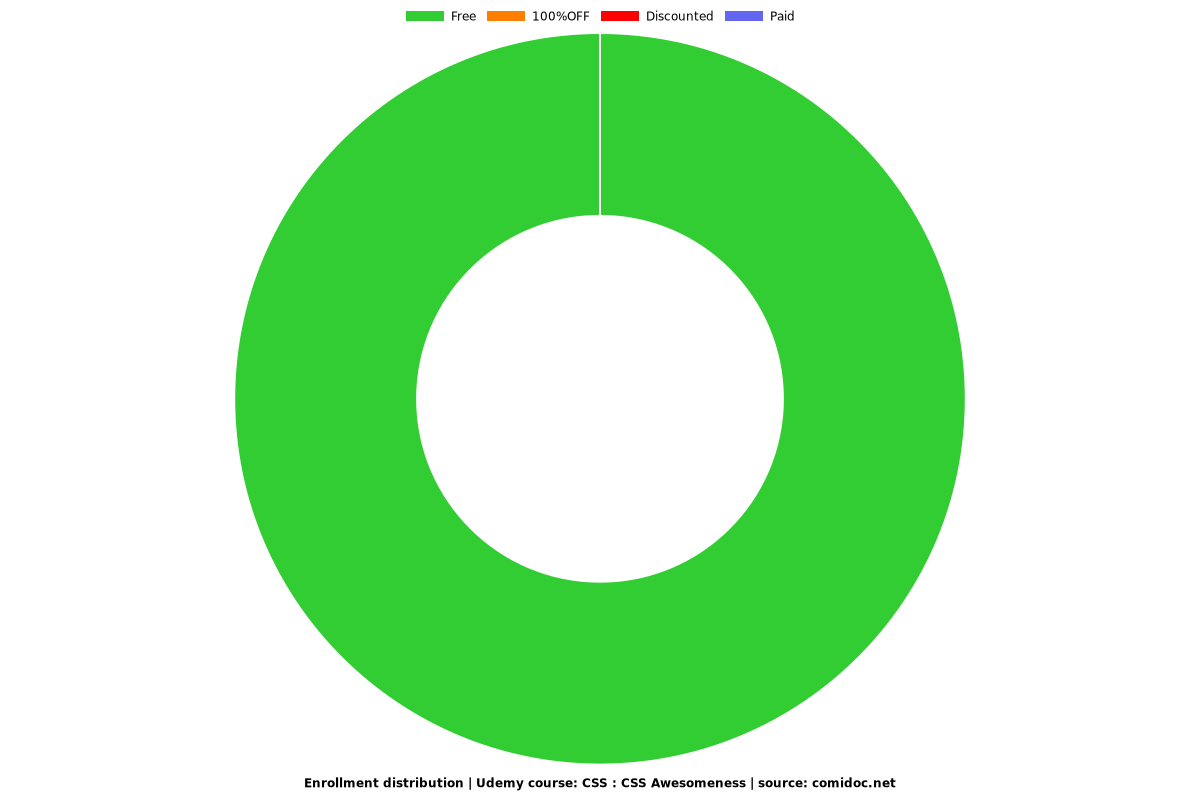
Enrollment distribution

Related Topics
940946
udemy ID
8/25/2016
course created date
7/27/2019
course indexed date
Bot
course submited by