CSS Flexbox Quick introduction to using FlexBox CSS style
Explore how you can use Flexbox to layout page elements

What you will learn
How to use CSS Flexbox
Why take this course?
Explore more about using Flexbox with examples and sample code to get you coding.
Flexbox is a one-dimensional layout method for laying out items in rows or columns. Items flex to fill additional space and shrink to fit into smaller spaces
Please note that the scope of this course using CSS Flexbox. If you are looking for a more detailed CSS course this course is not for you. Simple course with limited scope designed to be topic specific.
Taught by an instructor with over 20 years of Web Development experience.
If you've been looking to get started with CSS Flexbox - THIS COURSE IS FOR YOU!!!!
Nothing to lose - Fast friendly support is always available to help if you need it.
Please note that the SCOPE OF THIS COURSE IS Creating and using CSS flexbox and will not cover complex commands and everything about CSS, HOW TO GET STARTED COURSE - if you are looking at more detailed node or JavaScript content this is not for you.
Reviews
Charts
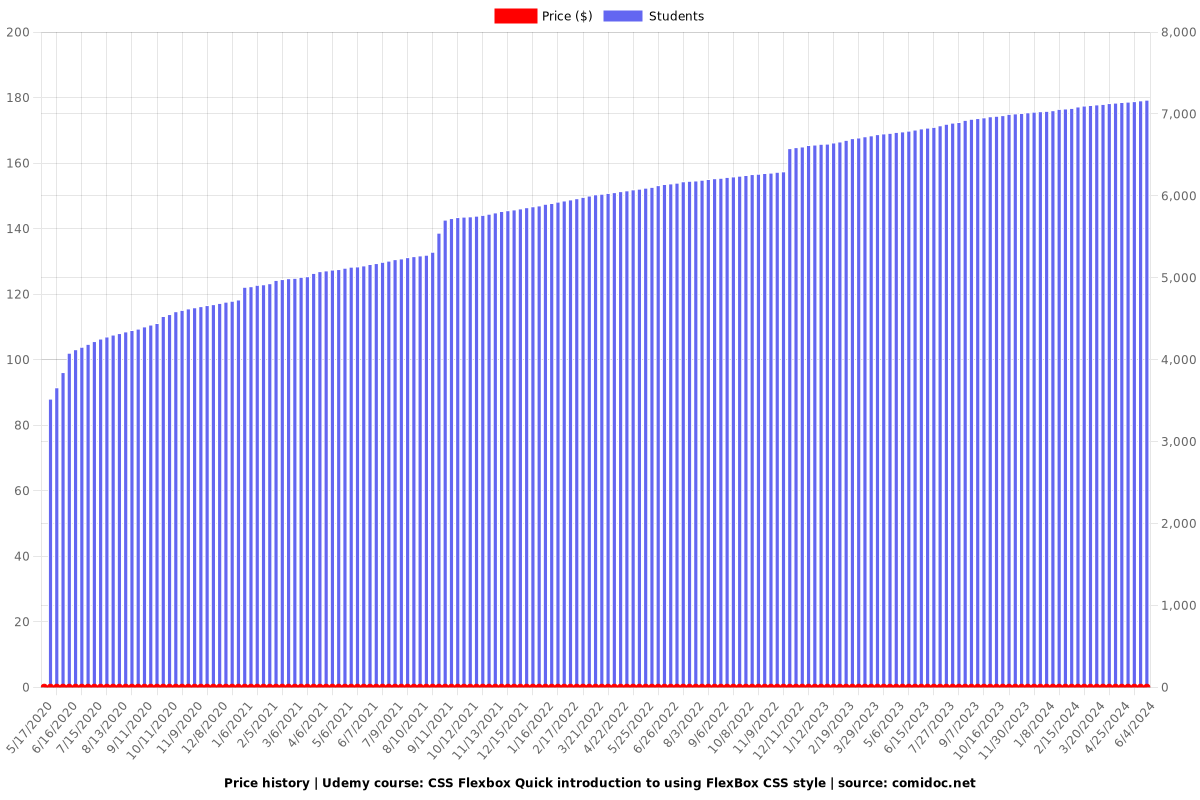
Price

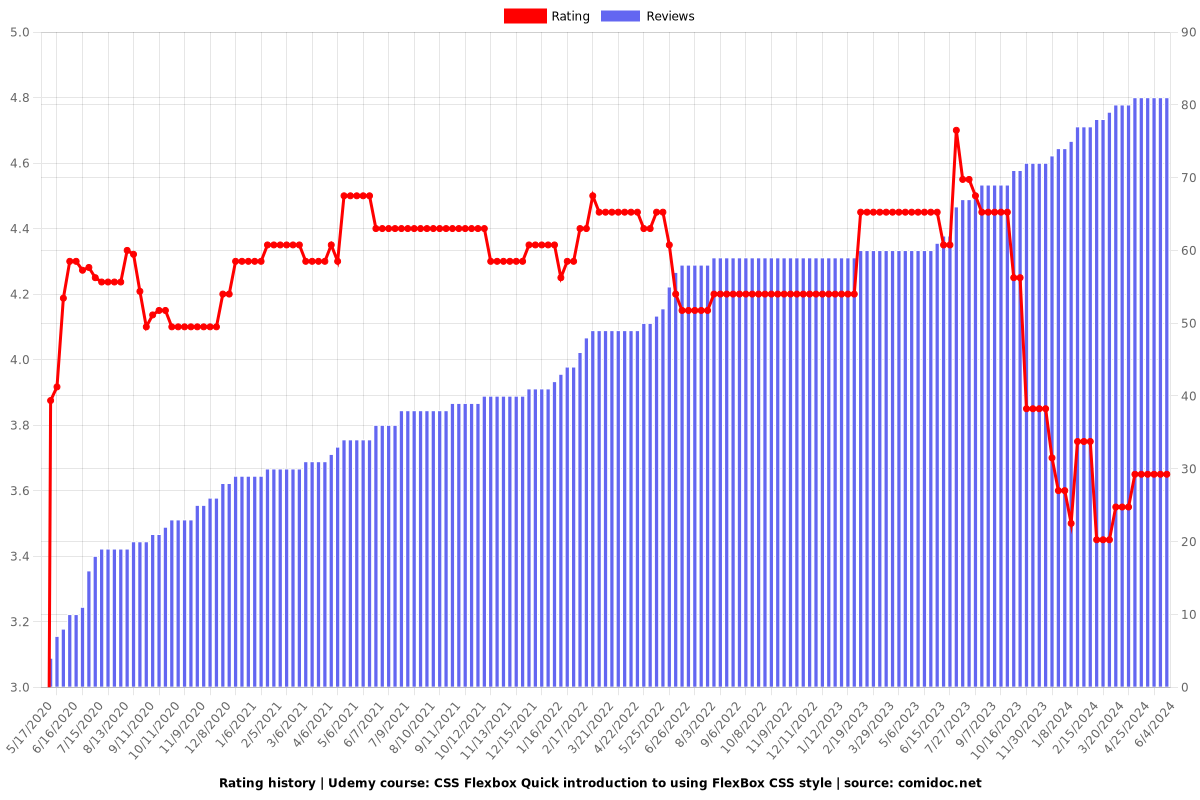
Rating

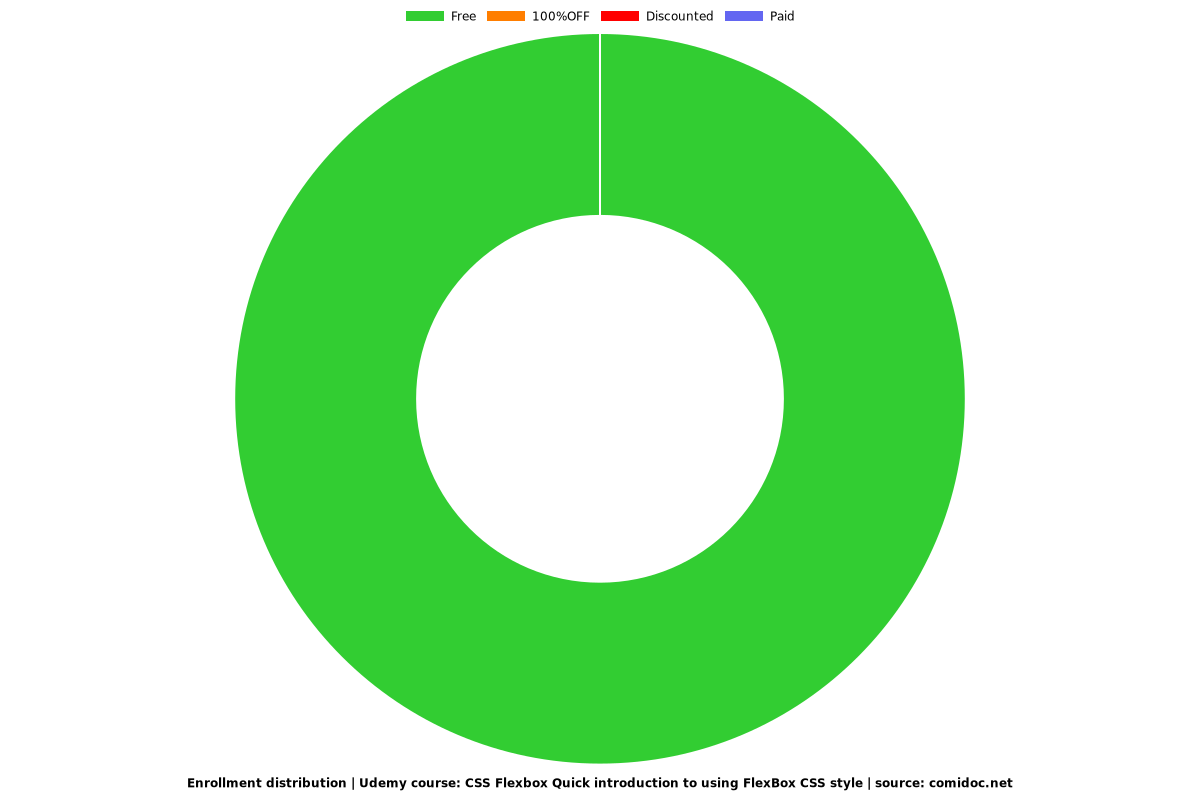
Enrollment distribution