CSS: Zero to Hero in CSS by Styling a Website from Scratch
Become an Expert in CSS and CSS3 With Styling, Grid, Flexbox, Animations, Transitions, and more; No experience needed!
4.72 (1221 reviews)

33,278
students
6.5 hours
content
Sep 2019
last update
FREE
regular price
What you will learn
You will learn how to apply CSS to any type of website or project.
You will learn about basic styling and formatting in CSS.
You will learn about CSS Theory and some of the concepts that power CSS.
You will learn about layout in CSS and ways of manipulating it (Flexbox, Grid, etc.)
You will learn about animations and transitions in CSS.
Why take this course?
🎉 **Course Title:** CSS: Zero to Hero in CSS by Styling a Website from Scratch 🎓
---
**Transform Your Web Design Skills with VideoLab's Exclusive CSS Course!**
Are you eager to master the art of web styling? Do you yearn to harness the power of CSS3 and elevate your websites to a professional standard? Are you looking to enhance your site's visual appeal and interactivity? If any of these resonate with you, then dive into the world of CSS with our comprehensive course designed for beginners and beyond!
---
**Unlock the Full Potential of Your Web Projects with CSS!** 🚀
CSS, or Cascading Style Sheets, is the cornerstone of web design. It's the magic wand that can entirely transform a website, upgrading it from a basic layout to an advanced, client-worthy masterpiece. This course will guide you through every pixel of CSS, making sure you have the skills to create stunning websites!
---
**Here's What You'll Discover in This Course:** 🖌️💻
- 🎨 **Coloring** - Learn how to apply vibrant and harmonious colors to your design.
- ✏️ **Formatting** - Get to grips with the fundamental text styles and formats.
- 🗣️ **Text** - Master the art of typography, from fonts to spacing.
- 🔨 **Layout** - Understand the intricacies of organizing content on your page.
- 🎫 **Grid** - Dive deep into CSS Grid for complex layout designs.
- ✨ **Flexbox** - Master the one-dimensional layout model with ease and simplicity.
- ⏱️ **Animations** - Bring your designs to life with custom animations.
- 🌀 **Transitions** - Smoothly transition elements from one state to another.
- ...and many more advanced topics!
---
**Zero Experience Required!** 🎉
This course is meticulously designed for all skill levels, even if you've never written a line of CSS in your life. Our curriculum is packed with a wealth of interactive and informational content to ensure that no matter where you start, you'll end up as a confident CSS wizard.
---
**Engage, Learn, Quiz, Repeat!** 🎓
Each section of the course concludes with an in-depth quiz containing 10 questions, tailored to reinforce your knowledge and diagnose areas that might need more attention. Our videos are specifically crafted for a hands-on learning experience, where you'll learn while actively implementing these skills.
---
**Hands-On Project: Style a Website from Scratch!** 🖱️
At the conclusion of this course, you'll apply all the techniques learned to style your very own website. This isn't just about following along; it's about taking what you've learned and using it to create something unique and impressive.
---
**Join the Ranks of CSS Professionals!** 🎩
With over 6 hours of video content and a course designed to take you from novice to expert, you're guaranteed to emerge as a CSS virtuoso. All you need is a basic understanding of HTML (which we cover in our free course!).
---
**Ready to Embark on Your CSS Journey?** 🛣️
Whether you're a budding web designer, a developer looking to expand your skillset, or simply someone who wants to add a touch of elegance to your online projects, this course is your golden ticket. Sign up now and take the first step towards becoming a CSS maestro! 🚀
---
Enroll today and unlock the door to endless web design possibilities! Your journey to becoming an expert in CSS is just a click away... 💥
Screenshots




Our review
🌟 **Course Overview & Ratings:** 🌟
The course in question has garnered a global rating of 4.67, with all recent reviews being positive. It is well-received for its comprehensive coverage of CSS for both beginners and experienced professionals. The course stands out for its detailed explanations, practical exercises, and a final challenge that tests the application of CSS in real-world scenarios.
**Pros:**
- **Comprehensive Curriculum:** The course covers all important aspects of CSS, making it suitable for learners at different levels of expertise.
- **Engaging Instruction:** The instructor's teaching style is engaging and informative, with a good balance between theory and practice.
- **Interactive Learning:** Free exercise questions and a practical final challenge allow students to apply what they have learned.
- **Supplementary Resources:** Additional resources are provided for those who wish to delve deeper into the topic.
- **Free of Cost:** The course is offered for free, which is an added benefit for learners.
- **Clear Explanations:** Many reviewers appreciated the clarity and systematic approach in explaining CSS concepts.
- **Real-world Application:** The course includes a practical challenge to style a page from scratch, including transitions and animations.
- **Humanizing Approach:** Some found it humanizing that the instructor corrected themselves during the lectures, which helps learners not feel incompetent when making similar mistakes.
- **Useful for Refresher:** The course is beneficial for both beginners and those looking to refresh their CSS knowledge.
**Cons:**
- **Structural Concerns:** A few reviewers mentioned that some sections felt advanced and slightly boring, which could lead to misconceptions about CSS being uninteresting.
- **Quiz Issues:** Some quiz questions were reported to be confusing or contained errors.
- **Resource Accessibility:** There was a mention of difficulties in locating code-along files and inconsistencies in the presentation of GitHub commits.
- **Pauses in Speech:** Occasional pauses in the instructor's speech may cause distraction, but it is understood as a compromise between unscripted and multiple takes for perfection.
- **Unstructured Content Perception:** Initially, some learners found the content to be unstructured, but this perception changed upon completing the course.
**Additional Notes:**
- **Instructor's Effort:** The instructor is praised for putting in a significant effort despite the course being free.
- **Early Impressions:** Some reviewers initially had doubts about the instructor's knowledge but were proven wrong as they progressed through the course.
- **Personal Refresher Value:** A learner who had been away from web technologies for a long time found the course helpful for refreshing their skills.
- **Retention of Knowledge:** The course's structure and supplementary practice have been effective in helping learners retain knowledge.
In summary, this CSS course is highly recommended for its thorough content, practical exercises, and overall value it provides to learners at varying levels of expertise. The positive feedback far outweighs the minor drawbacks, making it an excellent choice for anyone looking to learn or refine their CSS skills.
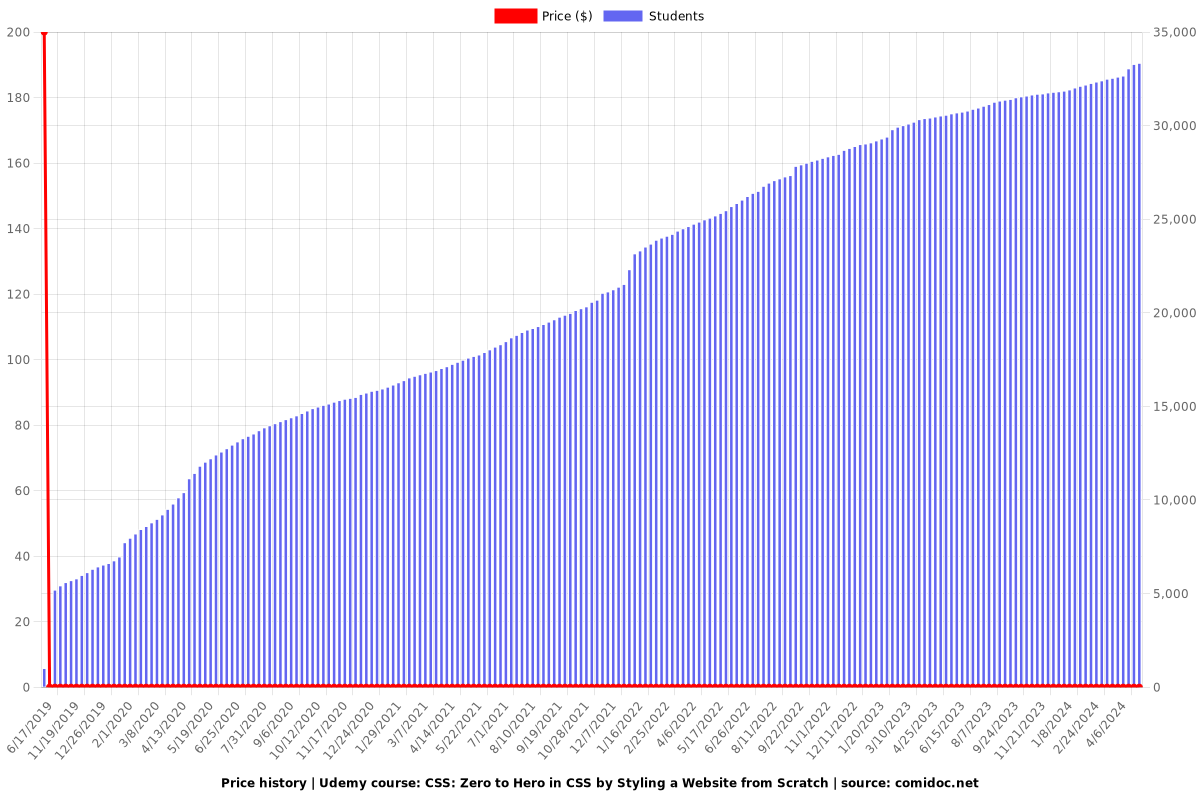
Charts
Price

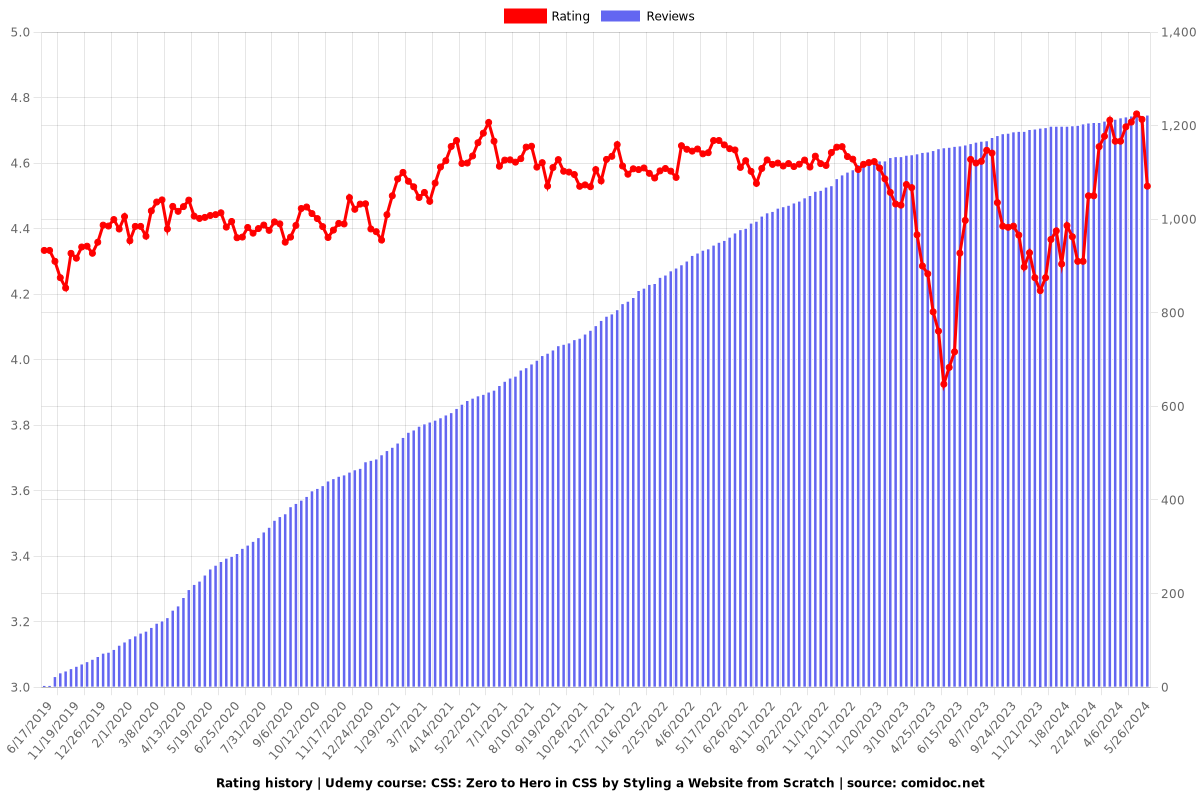
Rating

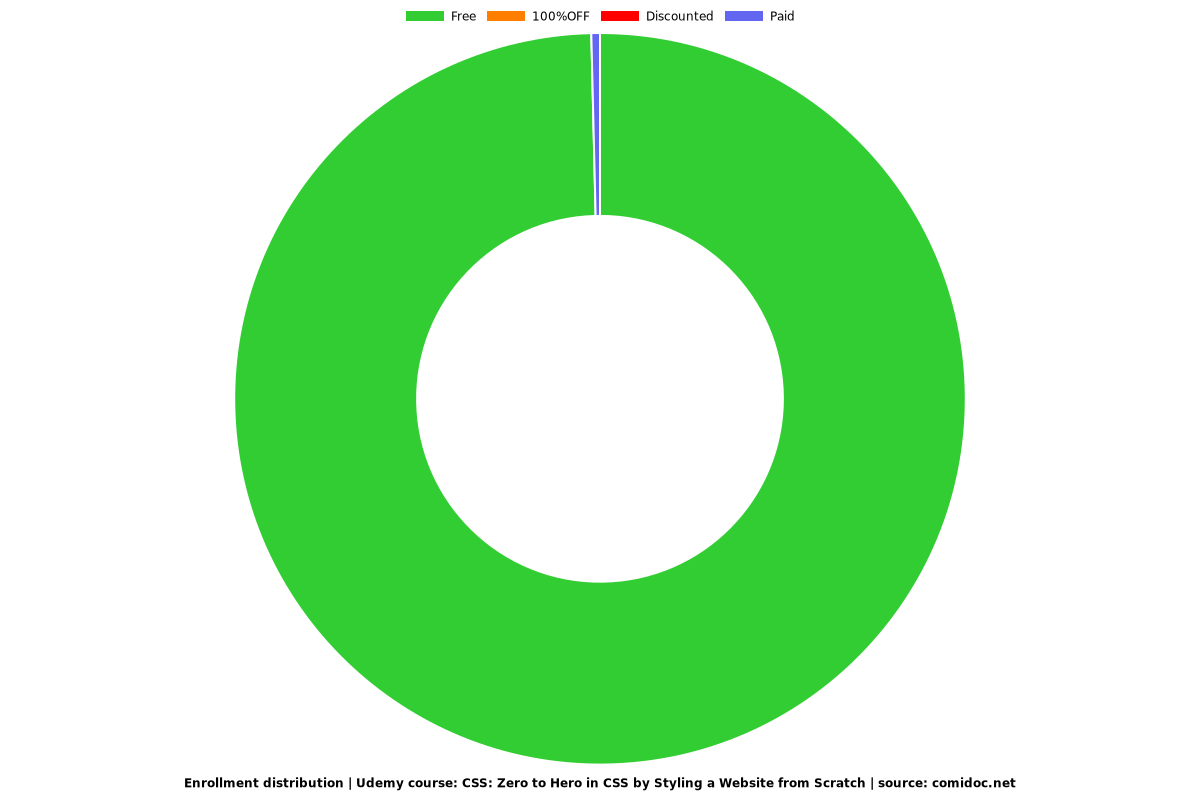
Enrollment distribution

Related Topics
2089476
udemy ID
12/16/2018
course created date
6/17/2019
course indexed date
Bot
course submited by