Figma: Prototype & Animation Techniques For UX/UI
Learn all about the figma tools, prototype and animations to design a Web App.
3.55 (32 reviews)

1,203
students
1 hour
content
Apr 2023
last update
$24.99
regular price
What you will learn
Creating great experiences with applications of UX Design.
See what do you need to create a beautiful web application?
See what do you need for prototyping?
Building interactive prototypes to share with co-workers and clients.
Add smart animations to screen components.
Why take this course?
🌟 **Course Title:** Figma: Prototype & Animation Techniques For UX/UI 🚀
**Headline:** Master the Art of Web App Design with Figma's Advanced Tools 🎨
---
**Course Description:**
Dive into the world of UI/UX design with our comprehensive online course, "Figma: Prototype & Animation Techniques For UX/UI." In this hands-on journey, you'll explore the full potential of Figma, a leading design tool, to create a captivating and intuitive web application. By the end of this course, you'll not only have designed a visually stunning website but also gained mastery over advanced prototyping techniques and animations that will elevate your designs from good to extraordinary.
**🔥 Content Breakdown:**
- **Frame Tool:** Learn to set up your first frame with precision and customize it to fit your design vision. 🖼️
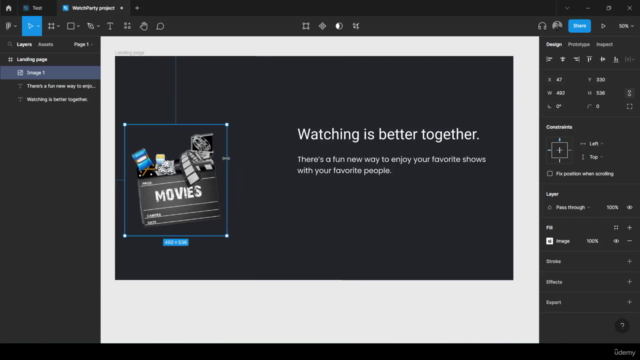
- **Landing Page:** Build the cornerstone of your website, crafting a compelling landing page that captivates users from the get-go.
- **Buttons:** Design interactive buttons that resonate with users and guide them through your web application.
- **Navigation Bar:** Enhance user experience with a sleek, modern navigation bar that makes it easy for anyone to find their way around.
- **Join Page & Footer:** Create an enticing join page and complement it with a functional and stylish footer using the Iconify plugin.
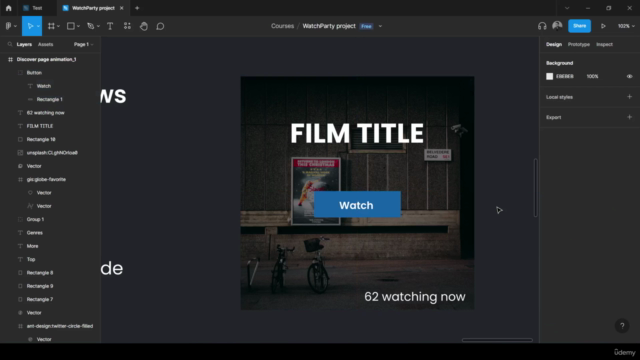
- **Discover Page:** Expand your web app with a dynamic discovery screen, engaging users and inviting them to explore more.
- **Powerful Plugins:** Utilize powerful Figma plugins to add critical sections to your platform, streamlining both design and user interaction.
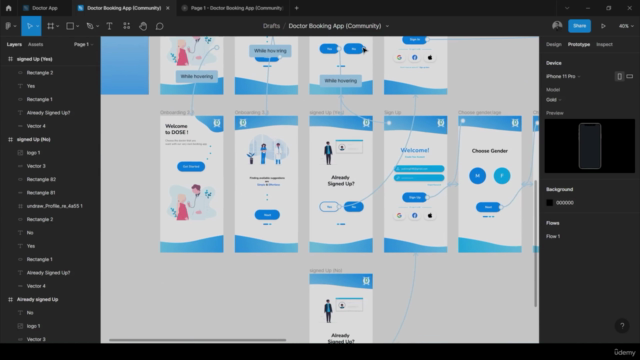
- **Prototype & Animations:** Transform static designs into interactive experiences by adding smart animations and linking screens to create a seamless prototype.
**🎓 By the End of This Course:**
You will have an in-depth understanding of Figma's tools and capabilities, enabling you to design web applications that captivate users with their fluidity and aesthetics. You'll be ready to implement engaging animations and prototyping techniques for both personal projects and client work.
**What You'll Need:**
This course is tailored for designers at all levels, from beginners aspiring to kickstart their design journey to experienced professionals looking to expand their skill set. All you need is a computer and a web browser to join us on this creative adventure! 💻
**📆 Enrollment & Start Today!**
Don't miss out on the opportunity to transform your design skills with Figma. Whether you're looking to upskill for personal growth or enhance your service offerings, this course is your gateway to a new dimension of design excellence. 🌟
Sign up now and embark on a journey to become a pro in UX/UI design with Figma! Let's create something extraordinary together. 🚀🎓
Screenshots




Reviews
Petar
October 26, 2023
It's good for a free course. Basics are covered but best practices are missing for some implementations
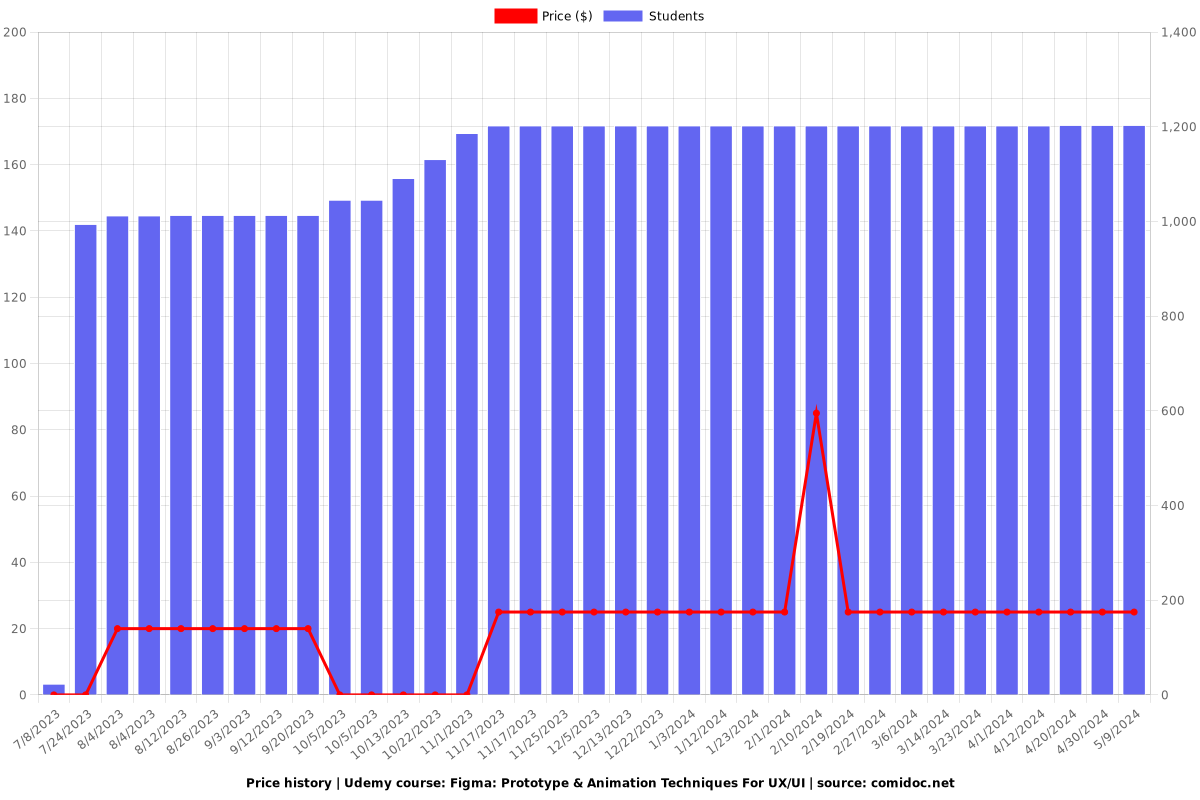
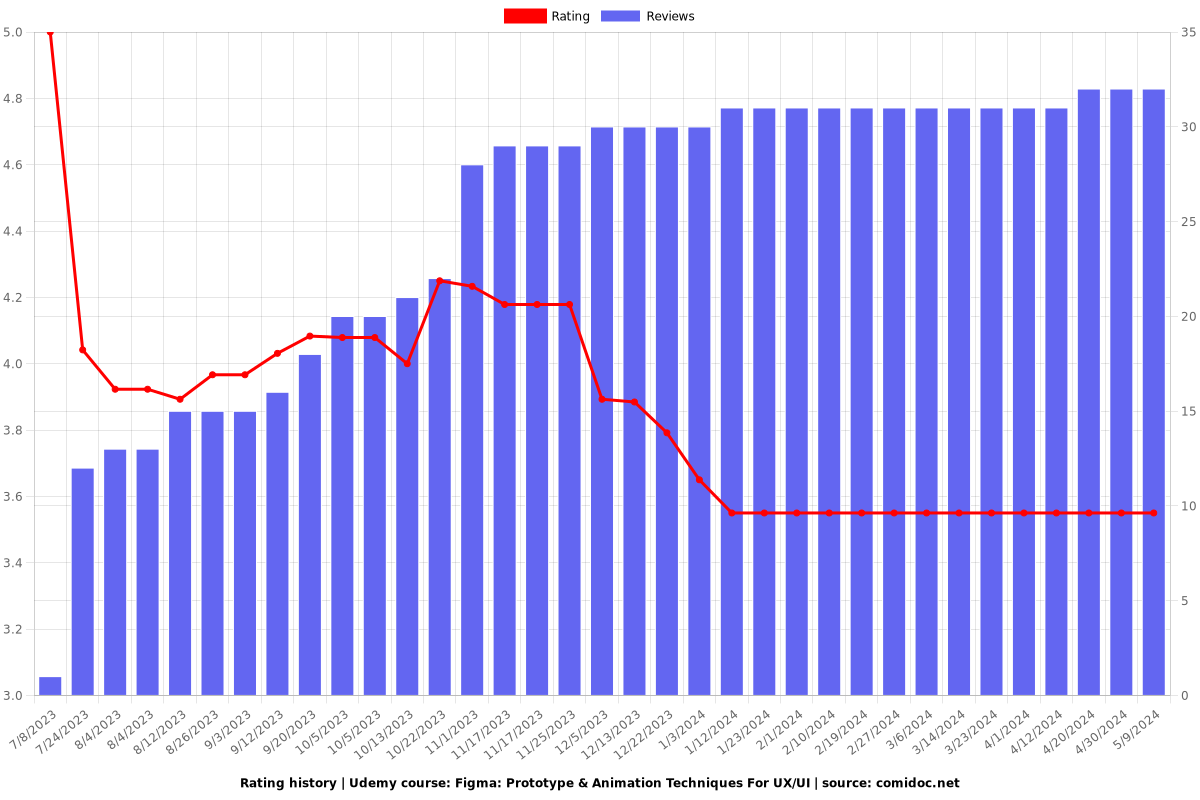
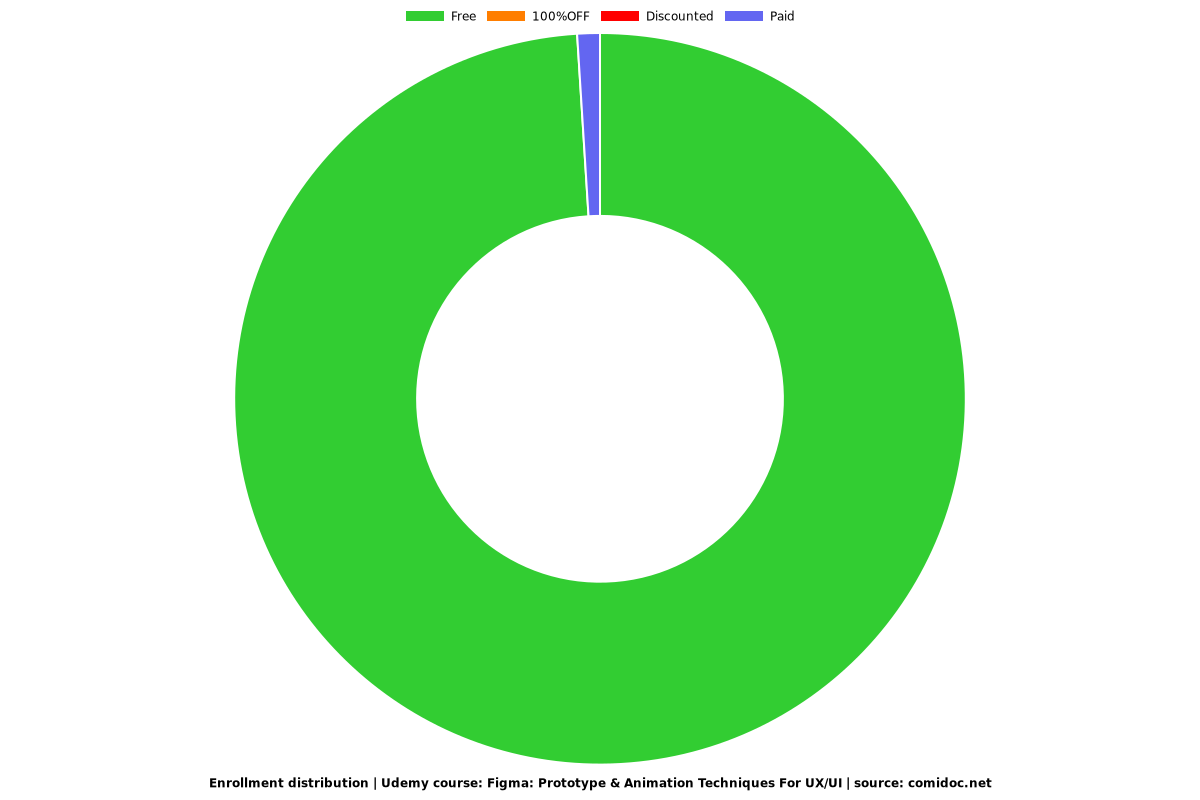
Charts
Price

Rating

Enrollment distribution

Related Topics
5254456
udemy ID
4/5/2023
course created date
7/8/2023
course indexed date
Bot
course submited by