Create an HTML5 Canvas game JavaScript MouseClick Popper
Build a JavaScript Canvas Game from Scratch Bubble Popping game HTML5 Canvas Step by step coding to create a game

What you will learn
How to apply JavaScript to create a interactive web based game
Explore how to write code to HTML5 Canvas with JavaScript
How to create interactive dynamic web based games with JavaScript
How to Create a HTML5 Canvas Game
How to apply JavaScript to make a simple HTML5 canvas game
Draw with JavaScript in HTML5 Canvas
Apply Game design and logic to make gameplay
How to plan and create a JavaScript game
Creating games with JavaScript
Why take this course?
Do you want to build a Bubble Popping Game - That is all done with JavaScript on HTML5 Canvas - No libraries no tricks no shortcuts all JavaScript on HTML5 Canvas. Step by step walkthrough of how to create a game from scratch on an html page. Then apply JavaScript to create the elements, create interaction, setup dynamic content and make animations. Explore building Games with JavaScript see how a game can be created from scratch using HTML5 and JavaScript
One of KIND game using straight pure JavaScript to draw on canvas and add game controls and interactions.
Source code included - BUILD YOUR OWN VERSION of THE GAME TODAY!!!! Custom code from start to finish -
Step by step learning on how to create all the game functionality you need to complete a full functional game.
Professional instruction - taught by a developer with over 20 years experience - having developed over 100 web games.
Instructor is ready to help you learn and answer any questions you may have.
Course covers all the core functions needed in a game
How to draw on HTML5 canvas with JavaScript
Making elements move
Event listeners for clicks on canvas
Collision detection to check if objects are intersecting
Adding game scoring and making it fun
Movement and animation of objects
Source code is included so you can build your own version of the game as you go through the lessons
Explore how you can create a quick simple game using JavaScript and HTML5 canvas element
Learn coding with FUN interactive game development - See what you can build with JavaScript!!!
Charts
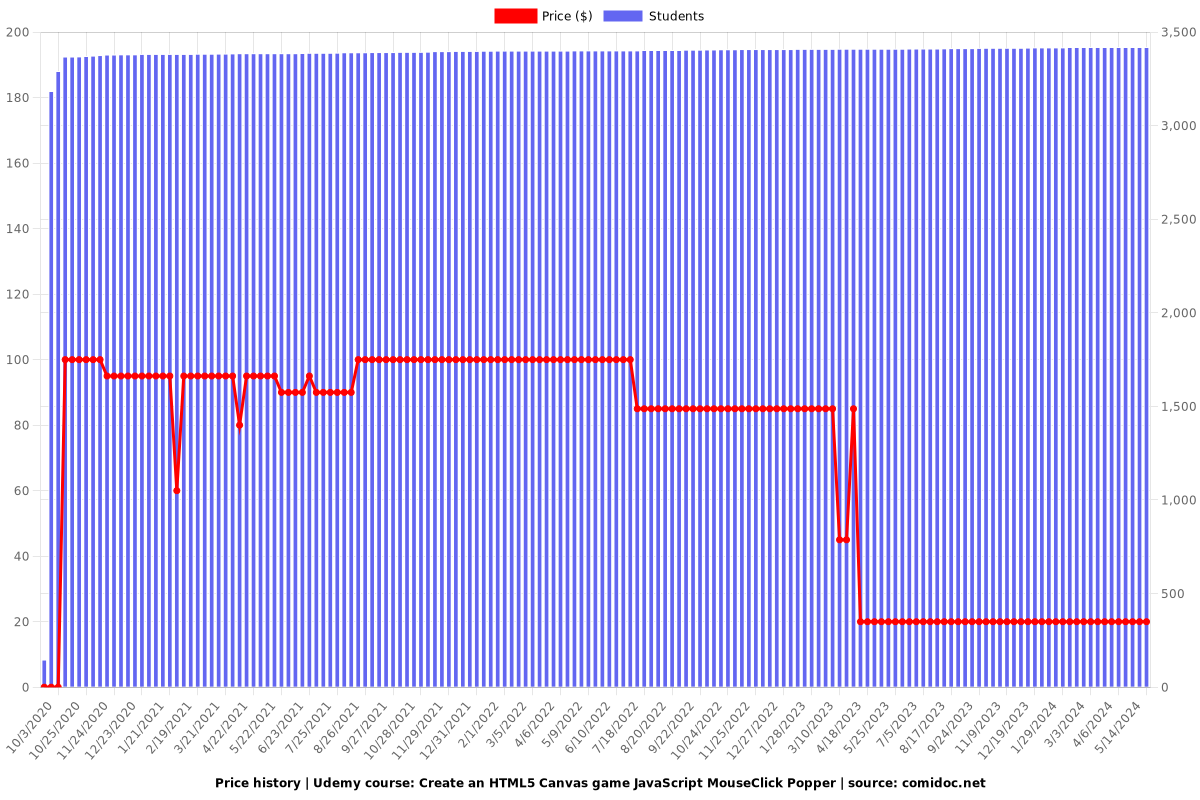
Price

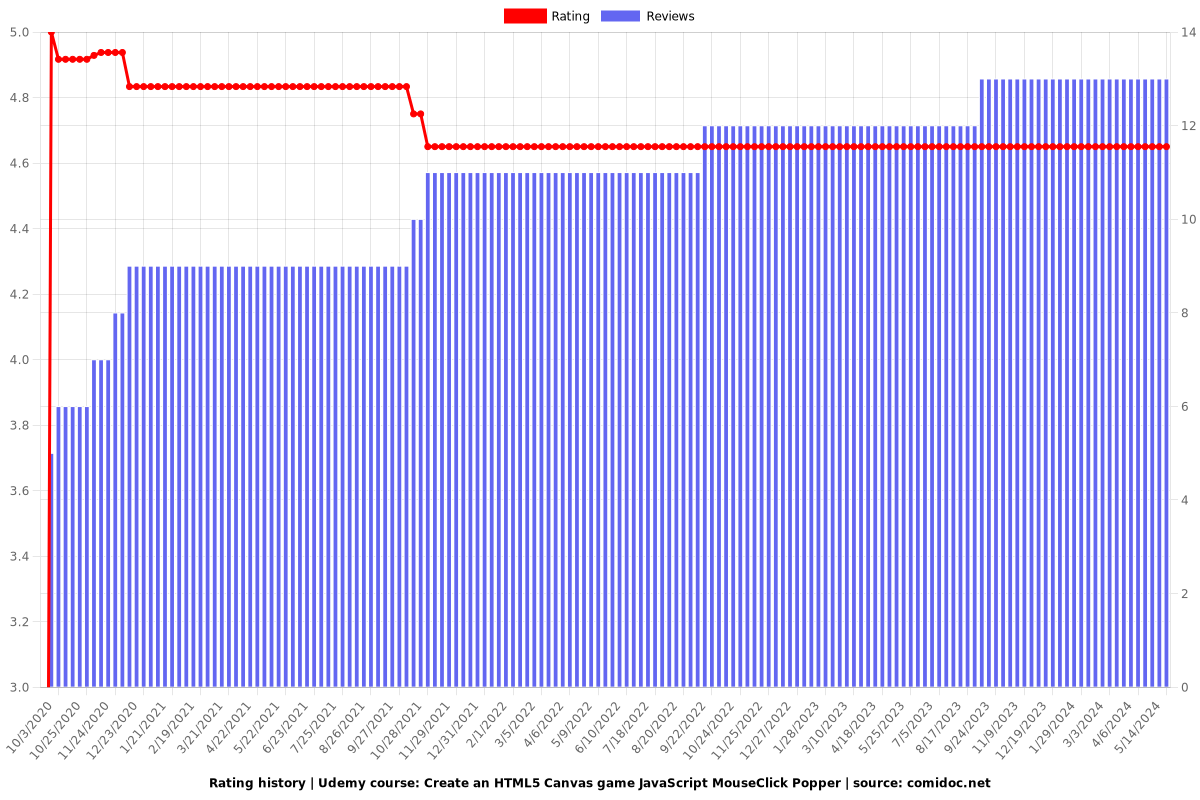
Rating

Enrollment distribution