Learn HTML5 Canvas Drawing with JavaScript in 1 hour
Explore how you can use JavaScript to draw on HTML5 element make interactive drawing application download and save image

What you will learn
Drawing using JavaScript on HTML5 Canavas element
Basic syntax needed to draw on canvas
Creating a drawing mini application from scratch
use of JavaScript to interact with canvas element
Why take this course?
The Canvas API provides a means for drawing graphics via JavaScript and the HTML <canvas> element. This course covers using JavaScript to apply drawing to the canvas element. How to get started with an easy to follow approach demonstrating the syntax as well as providing engaging opportunities to try the code. After demonstrations of the canvas element and how to draw on it with JavaScript the course will show you how to create an interactive drawing tool that the web user can use to draw, selecting colors and pencil width. Freely draw whatever you want and then download it as an image to your computer. All JavaScript front end code.
Source Code and resources are included to get you started quickly.
SOURCE CODE is included every step of the way
Course is designed to highlight using JavaScript - JavaScript IS A Prerequisite TO THIS COURSE *****Beginner JavaScript knowledge is required ***** as the course covers only JavaScript relevant to the canvas element and drawing on the canvas element will be covered. Also HTML and CSS knowledge is essential as scope of this course is all JavaScript focused.
No libraries, no shortcuts just learning JavaScript making it DYNAMIC and INTERACTIVE web application.
Course Covers
Basics of HTML5 Canvas
Selecting and ready to draw
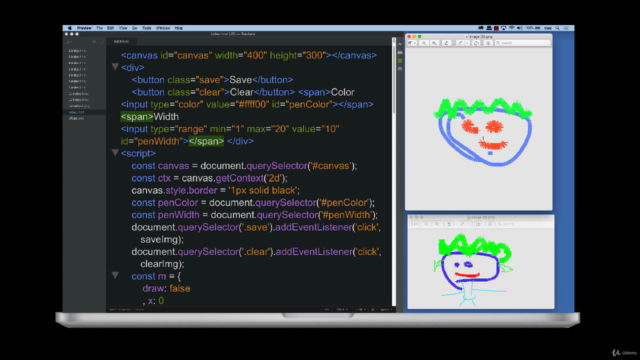
How to draw on Canvas
Output text content onto canvas
Creating a happy face on Canvas
Setting and using images
Drawing Project for canvas
Download save and clear content
All this and more
Step by step learning with all steps included.
Along with friendly support in the Q&A to help you learn and answer any questions you may have.
Try it now you have nothing to lose, comes with a 30 day money back guarantee.
Start building your own version of the application today!!!!
Screenshots




Reviews
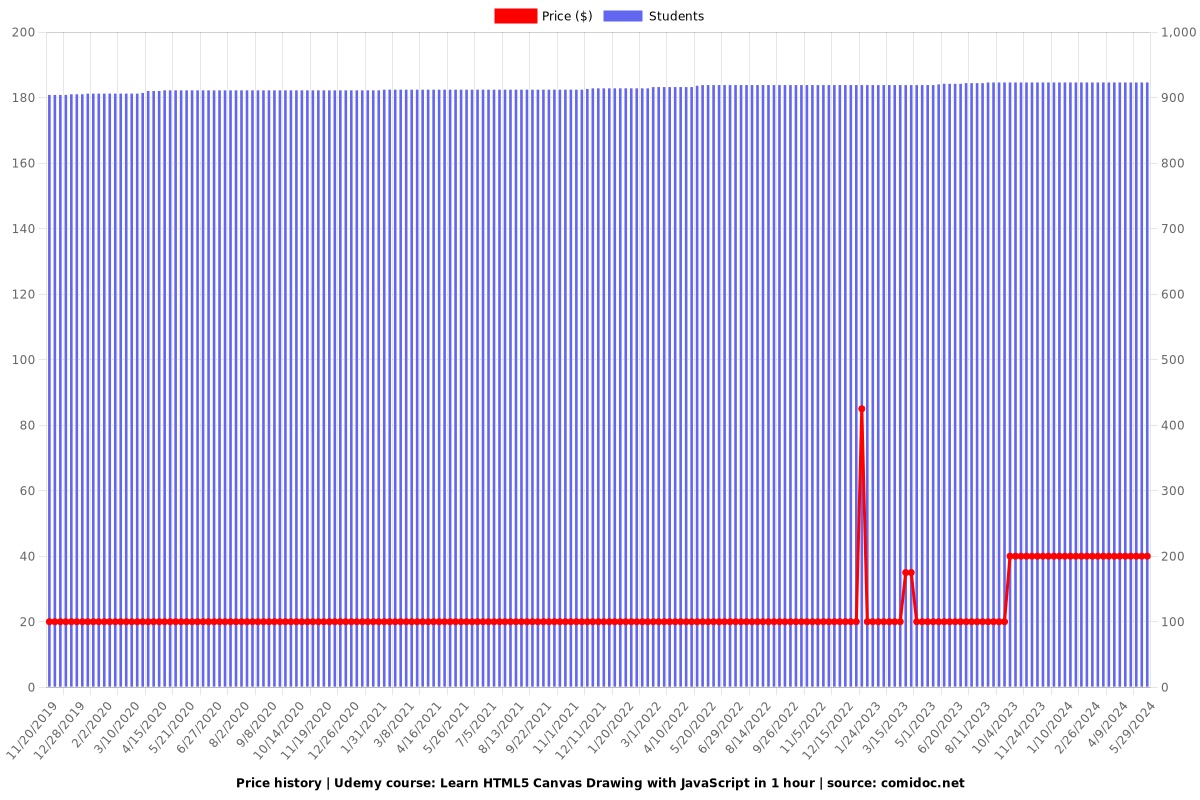
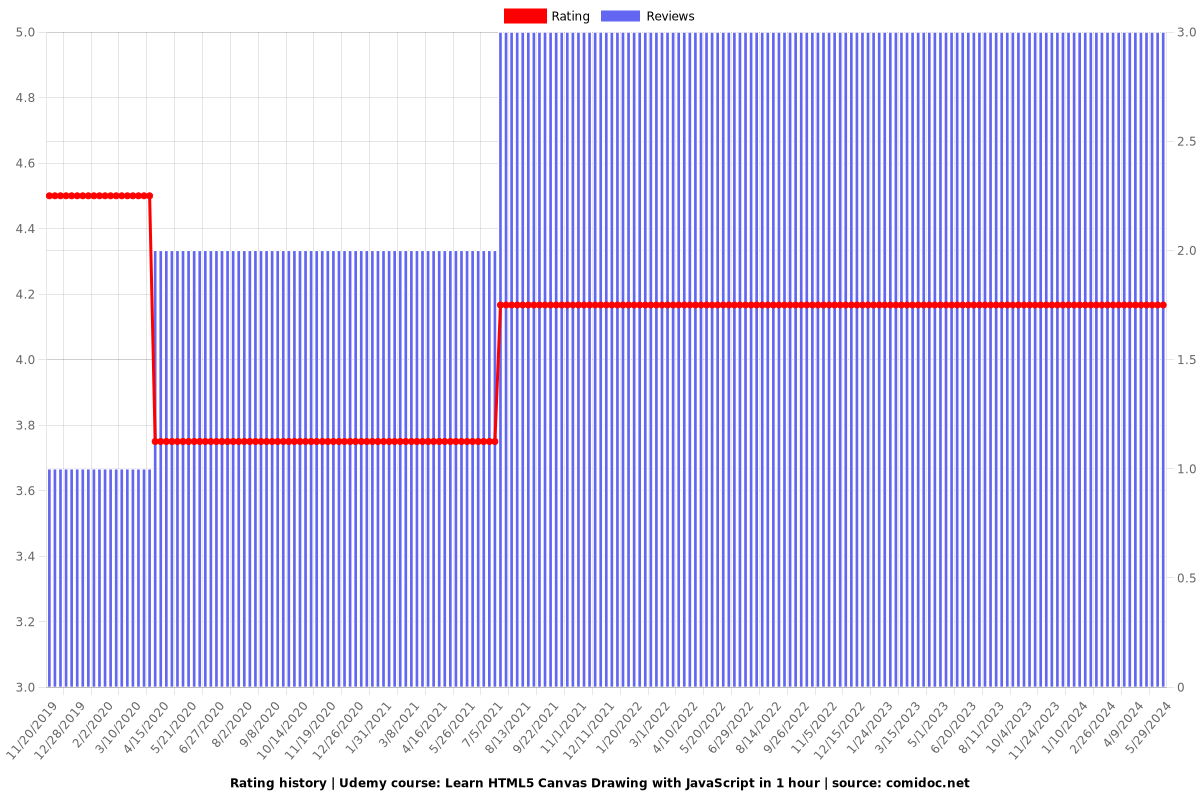
Charts
Price

Rating

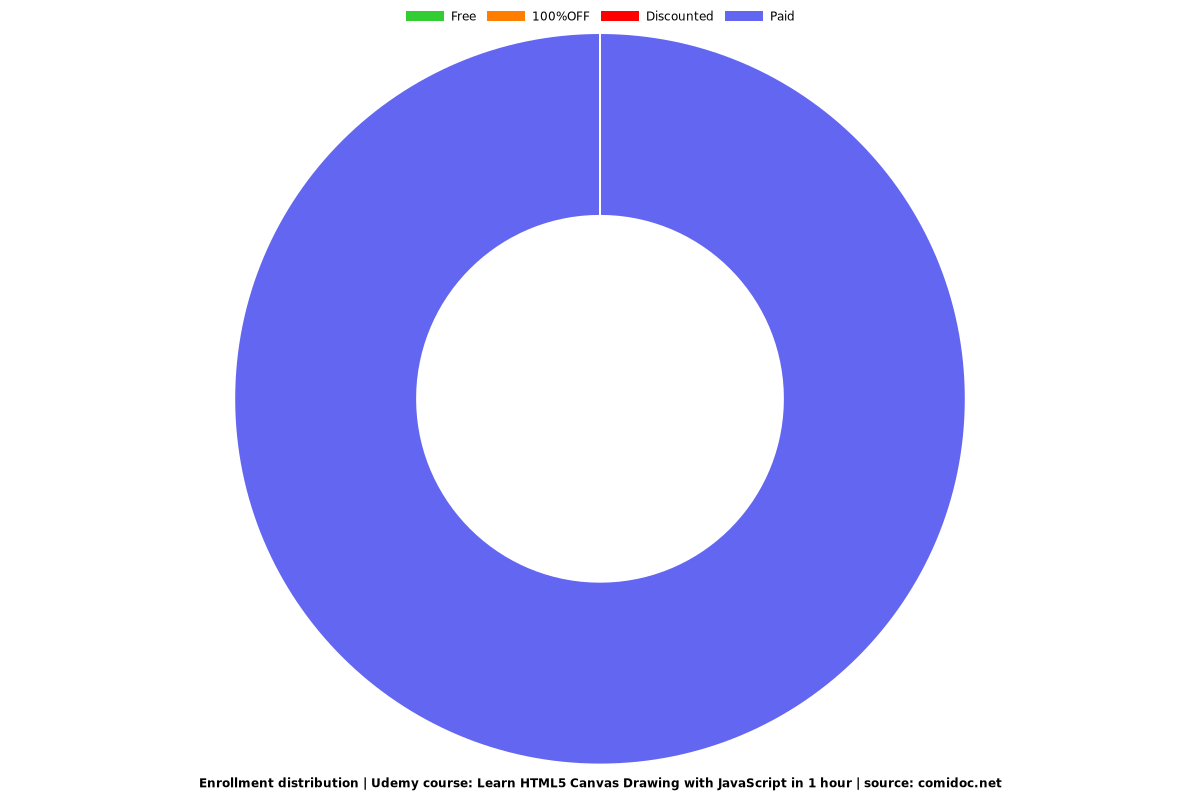
Enrollment distribution