JavaScript Game for beginners Breakout HTML5 Game
Make a JavaScript Game - Create your first HTML5 Canvas JavaScript web based game from scratch explore how make a game

What you will learn
How to create a Game from scratch
Build HTML5 Brick breaker Game
Create a Game using JavaScript
How to create a Breakout game with JS and HTML5 Canvas
Updating and drawing on Canvas
Creating interaction and dynamic content within a game
Why take this course?
Make your own games online - start with this amazing simple game project creating a Breakout game from scratch
Explore how you can write code to create GAMEs - Games that run within any browser - Interactive Games that are fun to play and even more fun to make yourself. Dynamic Games that can be built upon to customize and add your own game ideas. See what you can build within just a few short hours.
Want to build online games - want to learn more about game creation - learn from experienced developer who has created over 100 online games. Source Code is included - try the code for yourself and customize it to make your own version of the game!!!! You will be amazed at how easy it can be.
Course covers all the basics of creating a fully functional game from start to finish!!!
Setup your game within HTML
Create page elements with JavaScript
Explore how to set objects and values to prepare for game play
Add interaction - keyboard arrow keys and mouse movement to move your character on the screen
Add animations for smooth game movement
Create conditions for ball behaviours, player behaviours
Build multiple interactive items in the game
Add collision detection to track interactions
How to debug your game
How to improve upon the game
How to add bonus items,
How to setup game start conditions and game win conditions.
Explore how you can create your first game using JavaScript and HTML5 canvas
Apply JavaScript to HTML5 canvas element - drawing on canvas lines and shapes.
How you can add animation to your Game with animation frames
How to make your game interactive with keyboard event listeners
Dynamic and interactive game project to practice and learn more about JavaScript and HTML5
Source Code is included
How to debug your HTML5 canvas game project
Making tweaks and adjustments adding game play , and scoring
Taught by an instructor with over 20 years of real world experience ready to help you learn more about HTML5 and JavaScript.
Start building your own version of the game TODAY.
Reviews
Charts
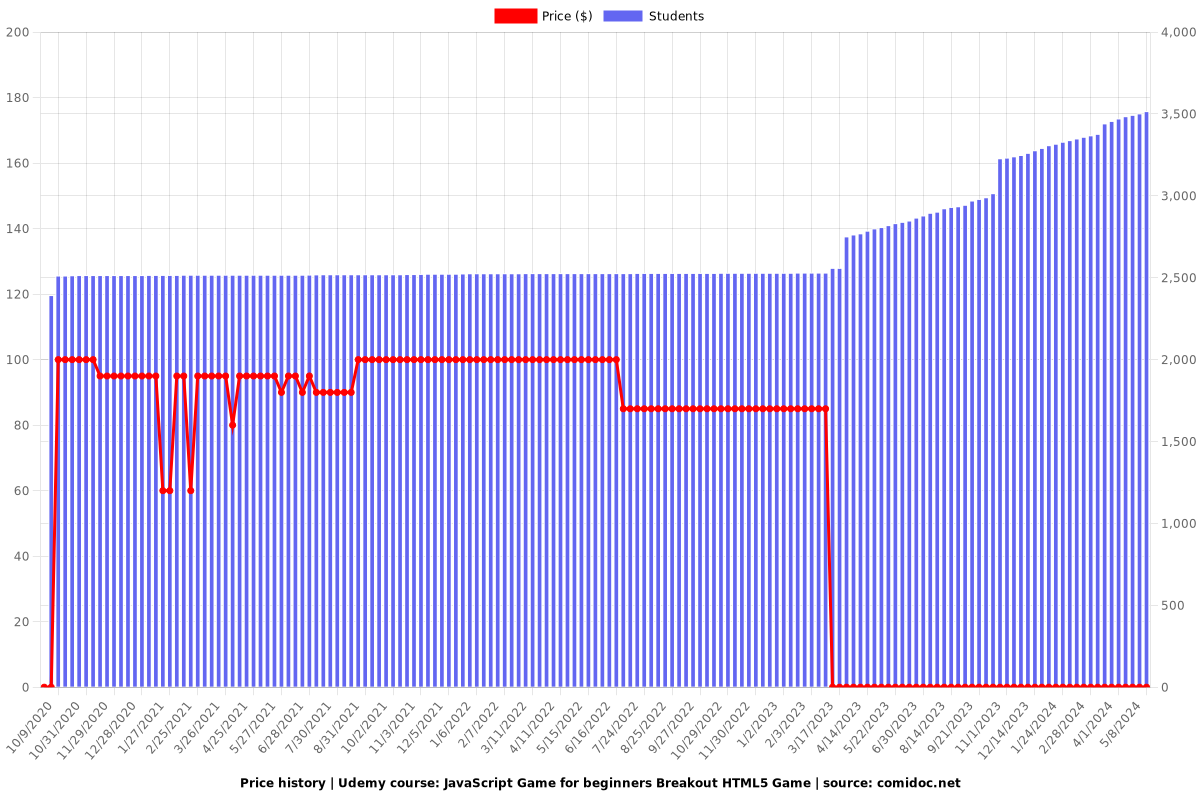
Price

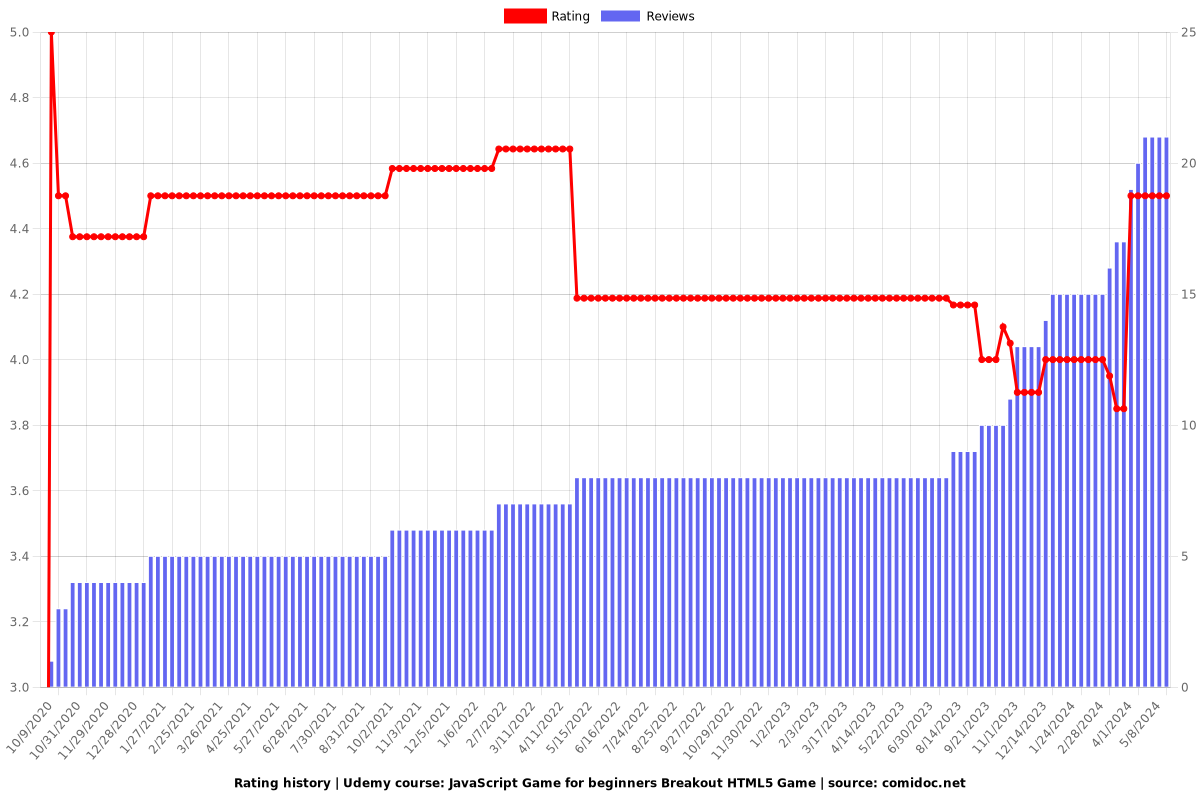
Rating

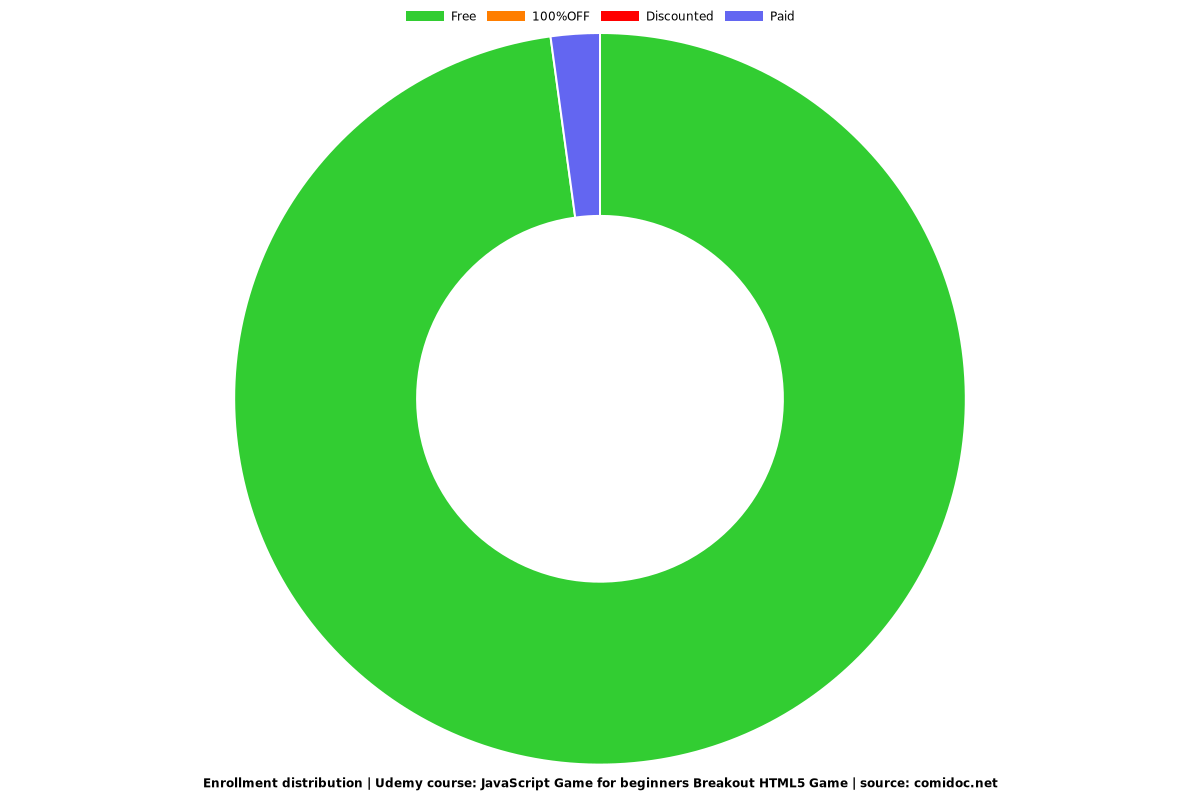
Enrollment distribution