Modern CSS for Beginners 2023 web design getting started
CSS is a crucial part of the web development process Learn how to bring your HTML to life applying CSS to your web code

What you will learn
Create amazing web designs
Use CSS to apply effects to HTML code
Understand CSS syntax
Learn how to apply CSS
Better design with CSS
Know the best practices for Web design
Why take this course?
Quick Start Guide to CSS styling web pages for beginners
Includes 35+ page PDF downloadable Guide
Explore and learn how to design web pages with CSS styling. Apply CSS to bring your web pages to life. Modern CSS syntax and coding to create websites quickly and easily. Source code included so that you can try the code as you go through the lessons of the course.
Adding CSS to your HTML page from CSS file
How to select page elements CSS HTML Page Element Selection
Setting Colors for Text and Backgrounds with CSS adding Images to elements Color Value Units
What is the CSS Box Model and How to set Border Margin Padding for elements
How to apply CSS to text setting font styling,text decoration and transformations.
How to set the element display values and what display none does vs visibility property
CSS position method for HTML page Element Absolute Relative Fixed Static
How to use float to set images in line with text and position elements with CSS Element Float
CSS Pseudo-classes for hover effects and more create interactive content CSS
Pseudo-elements CSS adding content to page elements with CSS
How to create a simple template using CSS Float Layout with CSS
Create a 3 column Website layout with CSS flexbox Simple Layout Design
Modern Responsive 3 column website template with CSS Grid Quick Layout design
Adding CSS to your HTML page from CSS file :
How to add CSS to your web pages. Create a separate CSS file and link it to your HTML page. Select page elements apply styling values to the style properties. Inline line style attribute, style tag and style CSS file.
How to select page elements CSS HTML Page Element Selection
Page element selection can be done by selecting elements by tag, by class name, or by the element id attribute. All elements can be selected using a wildcard. Element selection can also be grouped by comma separation of the selectors. When planning and designing your HTML webpage elements, ensure to plan for element selection with CSS. Create elements that if needing a specific style applied, should be easy to select and unique enough that other elements won’t match the selection.
Setting Colors and Backgrounds with CSS
Colors of text and background colors can easily be applied. Different color values can be used, such as the HEX value of the color, the RGB color value, or the named color value. Background images can also be set to any page element. Using a background image, there are properties that can be set to apply images with more specific details. HEX values are in three parts, just like the RGB color values. HEX value for 0 is 00, and the highest value of 255 is FF. Using the hex value you can apply colors to the value. RGB is Red Green Blue colors, with a minimum value of 0 and a max value of 255. The highest value just like for the HEX values will apply the most of that particular color value.
What is the CSS Box Model and How to set Border Margin Padding for elements
HTML elements are in a rectangular shape, each can be thought of as a box. With the outer property of a margin, and inner with padding and content. The divider line is the border which can be set on any element. The box model wraps around the HTML element consisting of the margin, borders, padding, and content. Content dimensions of height and width can also set for the content to be contained within.
How to apply CSS to text setting font styling, text decoration and transformations.
Use CSS to update how the text looks and feels from your website. Set the text alignment within the parent element, with left right and center. How to transform text within an element to uppercase, lowercase and how to capitalize text with CSS. Font styling with italic and bold. How to add a new font family and set text font styling with CSS. Use of Google Fonts selecting a font to use from Google's web fonts.
How to set the element display values and what display none does vs visibility property
CSS element Display of block and inline and how they differ. How to use inline-block display value. What the difference is between display none and visibility hidden for HTML page elements when the CSS properties are applied.
CSS position method for HTML page Element
Setting a value for the position of a page element can be done with 5 different position values. Elements can be set in position once the property is added, setting where the element will be displayed from the bottom, top, right and left properties values. Not all the position values will work with all the properties for the positions.
How to use float to set images in line with text and position elements with CSS Element Float
Float property can be used to position elements within the container. Floating is commonly done with images so that they have the surrounding text to wrap around the image. Floats can also be used for layouts, to create columns with elements. Floats are useful properties for positioning elements within a parent element container.
CSS Pseudo-classes for hover effects and more create interactive content CSS
Pseudo classes used to define the state of an element. By default on anchor tags, these properties can set the look and feel on the various states. Pseudo classes can be applied to any element, making the element styling update on change of state.
Pseudo-elements CSS adding content to page elements with CSS
Pseudo elements can select part of an element and apply styling. They can also be used to add content before and after the content within the element selection.
How to create a simple template using CSS Float Layout with CSS
Create a simple layout that can be used as a starting template. Three column website created quickly and easily with CSS float. Explore how you can create a CSS template for your website using CSS float.
Create a 3 column Website layout with CSS flexbox Simple Layout Design
Explore how to create a 3 column website that is fully responsive and mobile ready. Create columns within the main content section, and set up the navigation bar that is responsive with CSS Flexbox. Modern web design and template with CSS Flexbox.
Modern Responsive 3 column website template with CSS Grid Quick Layout design
Use CSS grid for a modern fully responsive website that can be used as a template for more complex web design. Apply CSS Grid properties and values to create a 3 column website from scratch. Create a fully responsive navigation bar using CSS grid.
This is the ultimate course to learn about CSS. Cascading Style Sheets are one of the main building blocks of web content, used everywhere to add styling to plain HTML. Its easy to use and apply to any HTML code.
Learn to create CSS templates - which can be the base for infinite number of new web pages. Bring your web content to life with CSS
We walk you through all the syntax used within CSS and help you understand where to apply the properties and values. Whether you are a beginner or want to update your skills, this course is for YOU!
We have you covered, learn with our proven instructional style, where we don't waste your time typing on screen. We get right to the point, showing examples and explaining what they do. CSS has never been easier to learn, and you will be able to create and CSS files and attach them to your HTML code at the end of this course.
Everything you need to learn about CSS is provided within this course.
no wasted time watching someone type
quick lessons get right to the point
fully covered topics with real world examples
source files downloadable to work along
challenges and lessons
30 day money back guarantee
new course material added regularly
trusted name in education since 2002
full HD easy to read source coding
quick response support to students
regular discussions
Learn how CSS works and it's fundamental concepts. Learn to build your own website using CSS to style your HTML code!
Screenshots




Reviews
Charts
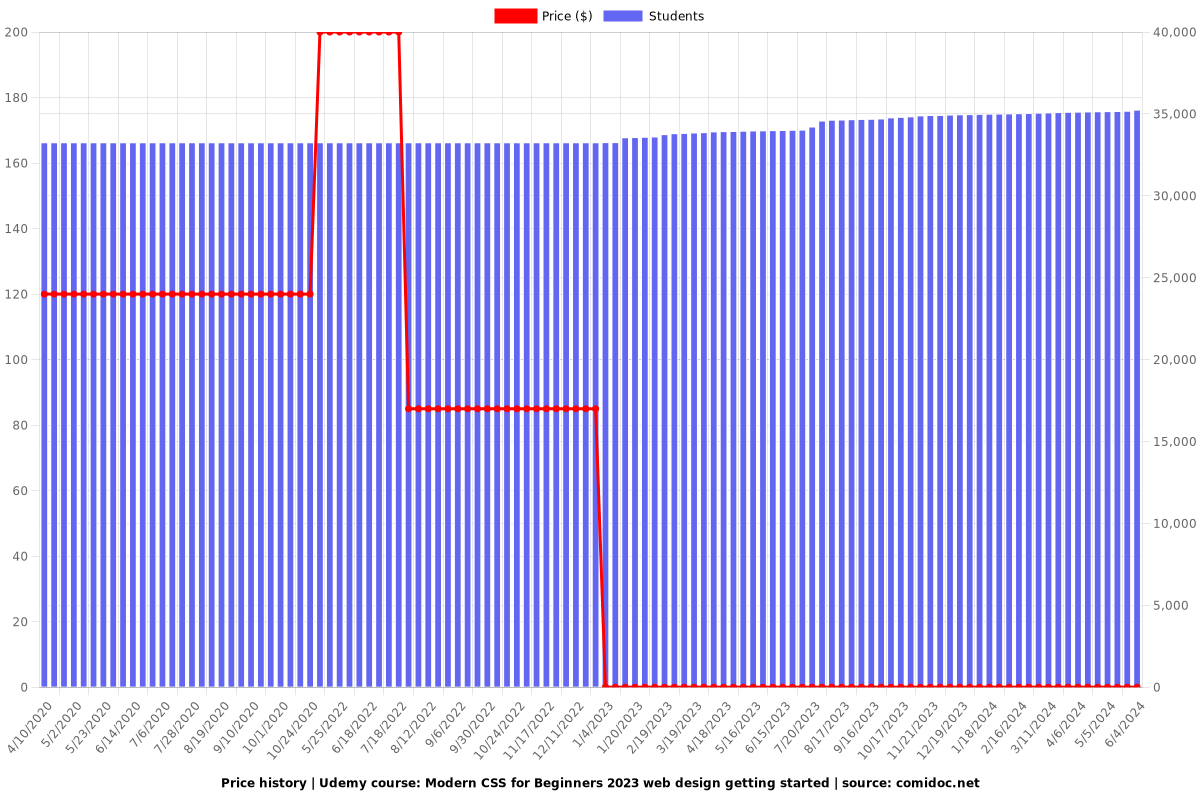
Price

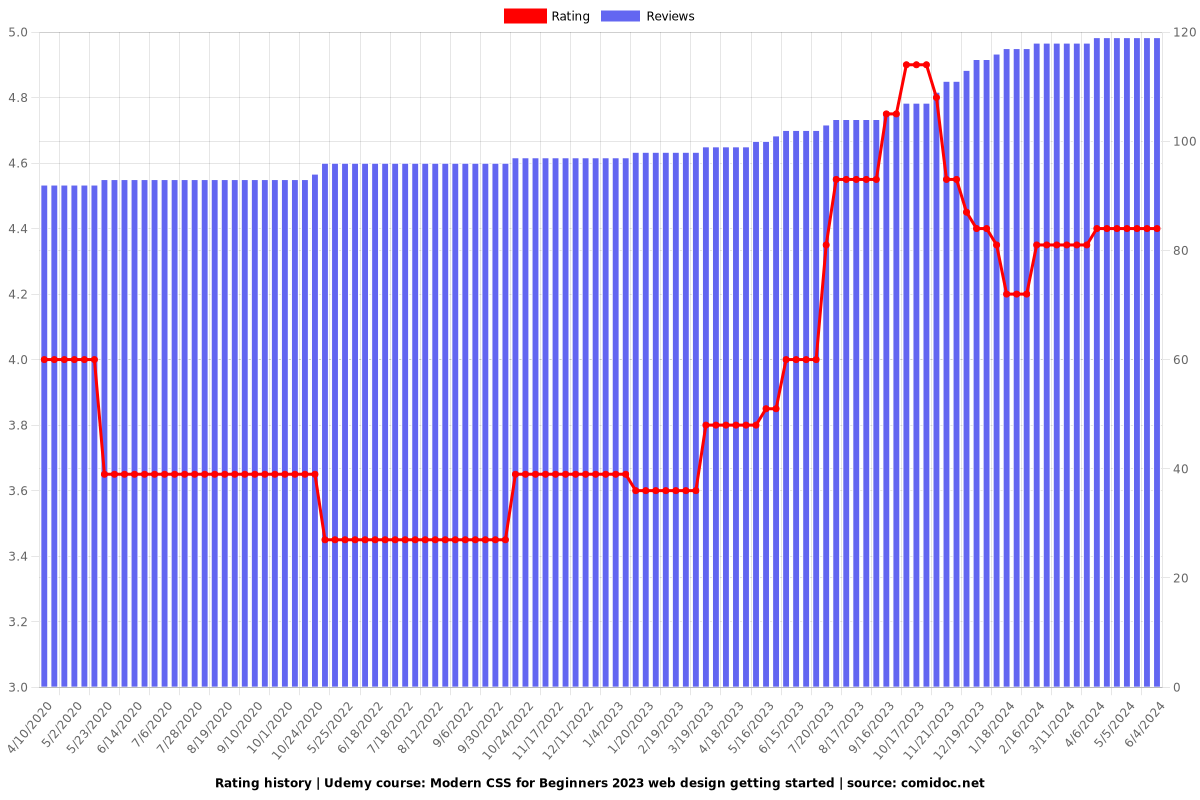
Rating

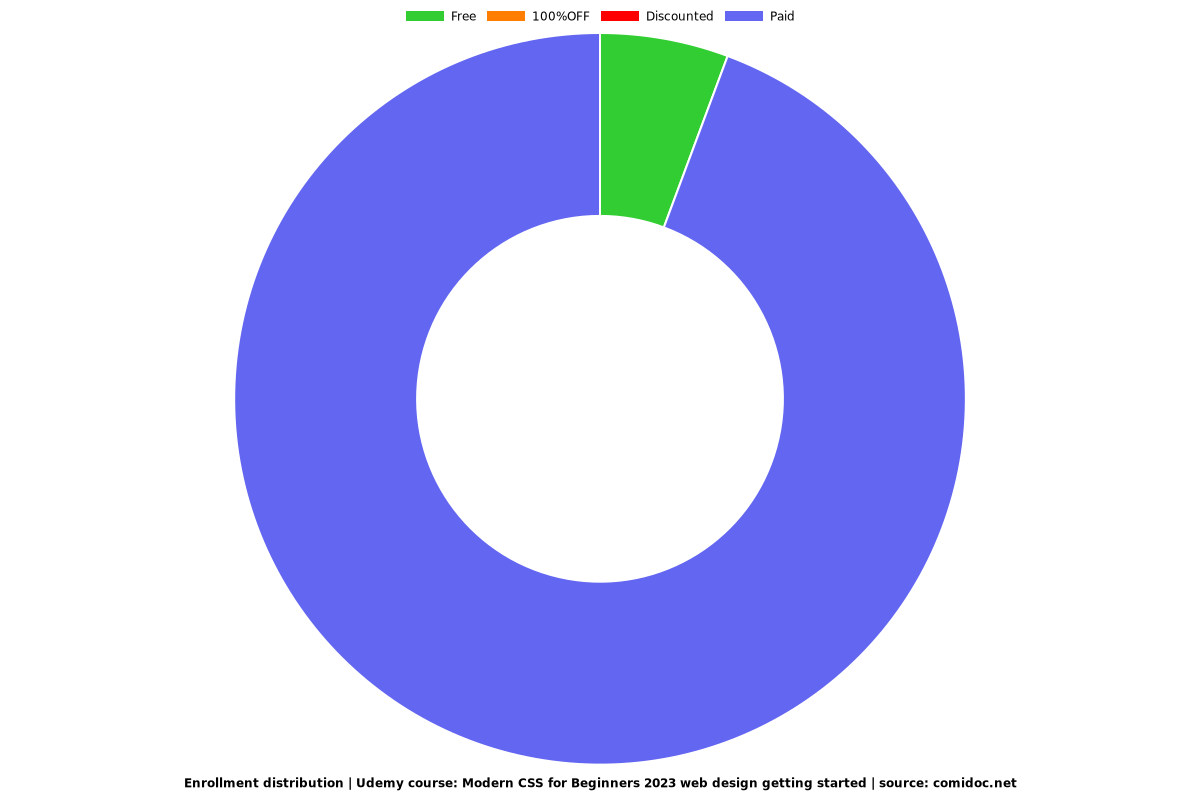
Enrollment distribution