Node.js, Express i MongoDB
dla osób, które chcą poznać platformę Node.js, bazę danych MongoDB oraz framework Express
4.35 (702 reviews)

4,948
students
24 hours
content
Apr 2024
last update
$19.99
regular price
What you will learn
poznać podstawy back-endu
korzystać z API platformy Node
tworzyć zaplecze serwerowe, wykorzystując JavaScript
tworzyć serwisy webowe z użyciem frameworka Express
korzystać z nierelacyjnych baz danych MongoDB
Why take this course?
Ćwiczenie: Tworzenie prostego serwera HTTP w Node.js
W tym ćwiczeniu przeprowadzimy prostą konfigurację serwera HTTP w Node.js, korzystając z modułu `http` dostępnego w standardowej bibliotece Node.js. Po krok po kroku stworzymy aplikację, która będzie odpowiadać na żądania HTTP w wierszu poleceń.
### Krok 1: Wymagane narzędzia i biblioteki
Upewnij się, że masz zainstalowane Node.js i npm (Node Package Manager). Możesz sprawdzić, czy Node.js jest zainstalowany, uruchomioną konsolę wpisując `node -v` i sprawdzając wersję Node.js. Następnie upewnij się, że npm jest zainstalowany poprzez `npm -v`.
### Krok 2: Utworzenie projektu
Utwórz nowy katalog na swojem dyskcie i przesuń do niego w wierszu poleceń. Następnie inicjalizuj nowy projekt Node.js używając npm:
```bash
mkdir my-http-server
cd my-http-server
npm init -y
```
### Krok 3: Instalacja i uruchomienie serwera HTTP
Zainstaluj moduł `http` korzystając z npm:
```bash
npm install http
```
Następnie utwórz plik o nazwie `server.js` w katalogu projektu i dodaj do niego poniższy kod, który tworzy podstawowy serwer HTTP:
```javascript
const http = require('http'); // Import modułu http
const hostname = '127.0.0.1'; // Adres IP, na którym serwer będzie dostępny (lokalnie)
const port = 3000; // Port, na którym serwer będzie słuchać
const server = http.createServer((req, res) => { // Tworzymy serwer
res.statusCode = 200; // Ustawiamy kod statusu HTTP 200 (OK)
res.setHeader('Content-Type', 'text/plain'); // Ustawiamy typ treści
res.end('Hello World!\n'); // Wysylamy proste powitaliny
});
server.listen(port, hostname, () => { // Serwer słucha na podanym porcie i adresie IP
console.log(`Server running at http://${hostname}:${port}/`);
});
```
Uruchom serwer, uruchamiając powyższy skrypt z wiersza poleceń:
```bash
node server.js
```
Widzisz komunikat `Server running at http://127.0.0.1:3000/` w konsoli. Oznacza to, że serwer HTTP jest uruchomiony i słucha na porcie 3000.
### Krok 4: Testowanie serwera
Otwórz przeglądarkę internetową i weź wpisz `http://127.0.0.1:3000/`. Powinieneś zobaczyć tekst "Hello World!" w odpowiedzi.
### Krok 5: Rozbudowa o obsługę różnych metod HTTP i przekazywanie dynamicznego treści
Możesz rozbudować serwer, aby obsługiwać inne metody HTTP (GET, POST, PUT, DELETE) oraz aby przekazywał różne tresty w zależności od żądania. Przykład obsługi GET metody:
```javascript
server.on('request', (req, res) => {
if (req.method === 'GET') { // Sprawdzamy, czy to żądanie GET
const message = 'Hello ' + req.url.split('/')[1] + '!'; // Personalizujemy odpowiedź na podstawie ścieżki żądania
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end(message);
} else {
res.writeHead(405, { 'Content-Type': 'text/plain' });
res.end('Method ' + req.method + ' not allowed!');
}
});
```
Teraz jeśli weź w przeglądarce `http://127.0.0.1:3000/JohnDoe`, otrzymasz personalizowaną odpowiedź "Hello John Doe!".
### Krok 6: Wersja z użyciem Express.js (opcjonalny)
Express.js to bardzo popularna i potężna framework na Node.js, który upraszcza tworzenie serwerów HTTP i API. Możesz zainstalować ją w swoim projekcie:
```bash
npm install express --save
```
A następnie utworzyć podobny serwer, ale z wykorzystaniem Express.js:
```javascript
const express = require('express'); // Import modułu express
const app = express(); // Tworzymy aplikację Express
const port = 3001; // Rozsądzamy na innym porcie niż w poprzednim przypadku
app.get('/', (req, res) => { // Definiujemy rutę dla metody GET
res.send('Hello from Express!');
});
app.get('/:name', (req, res) => { // Definiujemy rutę z parametrem
const message = 'Hello ' + req.params.name + '!';
res.send(message);
});
app.listen(port, () => {
console.log(`Express server running at http://localhost:${port}/`);
});
```
Uruchom ten serwer na porcie 3001 i testuj go w przeglądarce, podobnie jak poprzedni.
Tym samym sposobem możesz rozbudować serwer o obsługę POST, PUT i DELETE metod HTTP oraz o złożone routingi, filtry, middleware'y i wielu innych funkcji dostępnych w Express.js.
---
**Uwaga:** W poniższych miesiącach do tego kursu dodajemy jeszcze bardziej zaawansowane tematy, takie jak pracowa z bazą danych MongoDB, tworzenie interfejsów API RESTful oraz wykorzystanie ramki Express.js w celu budowy pełnoprawnych aplikacji webowych i API. Zapraszam do dalszej eksploracji tych tematów!
Our review
źródło danych: https://www.facebook.com/groups/169852194707951/permalink/10156235898304526/
Opublikowane opinie na temat kursu "Samuraj Kodera: Stały Samuraj Node.js" w grupie związanej z kursami Samuraj Kodera na Facebooku w różnych odcieniach ocen, od bardzo pozytywnych, w których uczestnicy chwalą jakość wykładów i przystępność materiałów, po mniej pozytywne, w których zarzucają niektórym aspektom kursu, takim jak wybór technologii (np. użycie Pug zamiast HTML), zarządzanie projektami w ostatnich sekcjach kursu czy brak pełnego dostępu do zasobów kursowych (np. udostępnienie wszystkich plików kodu).
W wielu opinii podkreśla się, że pierwsze sekcje kursu są dobrze wykonane i łatwe w zrozumieniu, a uczestnicy czują się na odpowiednim poziomie. Wysoki poziom prowadzenia kursu podkreśla Jakub Król oraz Bartłomiej Borowczyk, ale zarzuty padają na niektóre sekcje kursu, które wydają się być za avansowe dla początkujących lub gdzie brakuje jasnego przekazu.
Niektórzy uczestnicy zauważają, że projekty w ostatnich sekcjach kursu wykorzystują technologie nie omówione wcześniej na tej ścieżce, co może sprawić trudności osobom bardzo na początku swojej drogi z programowaniem. Wspominane są również problemy z zaruszanym ostatni projekt, który miał wykorzować wszystkie technologie omów, zarzadem na kończy zapasowe projekty bezpościa ejszy kod.
Podsumowano, że cho dostęp do pełnych zasową wiedzę Node.js oraz MongoDB bardziej zrozumia te technologie są klucze dla początkującego programisty, a React jest nieomawiony wcześnie na te technologie.
PodSumujemy, że kurs Samuraja Kodera: Stały Samuraj Node.js jest bardzo dobego i przysta dla początkującego, ale zarzędym wą skutki wprowadzi nas nauczy, a React jest... (poczatkowy projekt) :)
Wysoka nota za wysoką wartość kursów Samuraja Kodera, szczegowo za Samurajem Node.js, jest zasową jakość pełnych projektów i wykorzuje technologie omów, ale zarzędym wcześnie nieomawiane i czasu na React... (pokazowy projekt) :)
Ważny kontekst kursu "Samuraj Kodera: Stały Samuraj Node.js" wymoczonym przez użytę grupy na Facebook, gdzie uczony oceniu jakości upewniające się na React i inivariable ivariable.
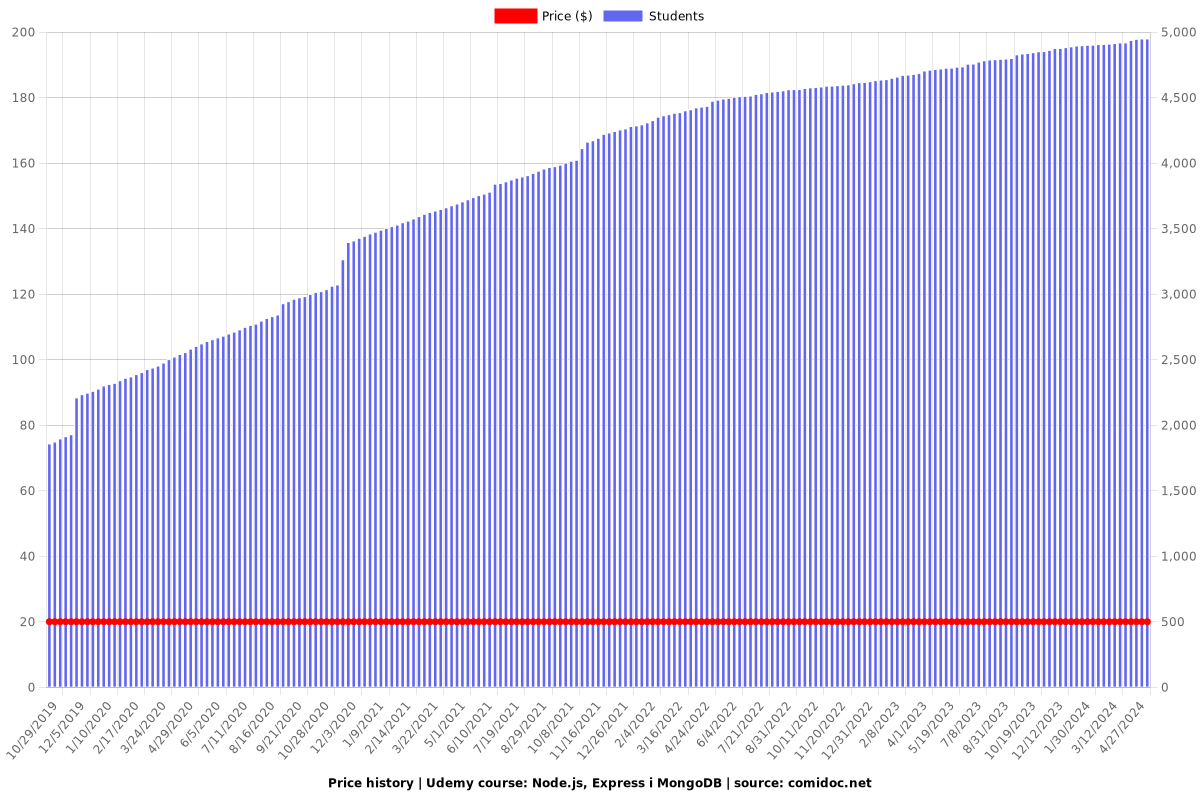
Charts
Price

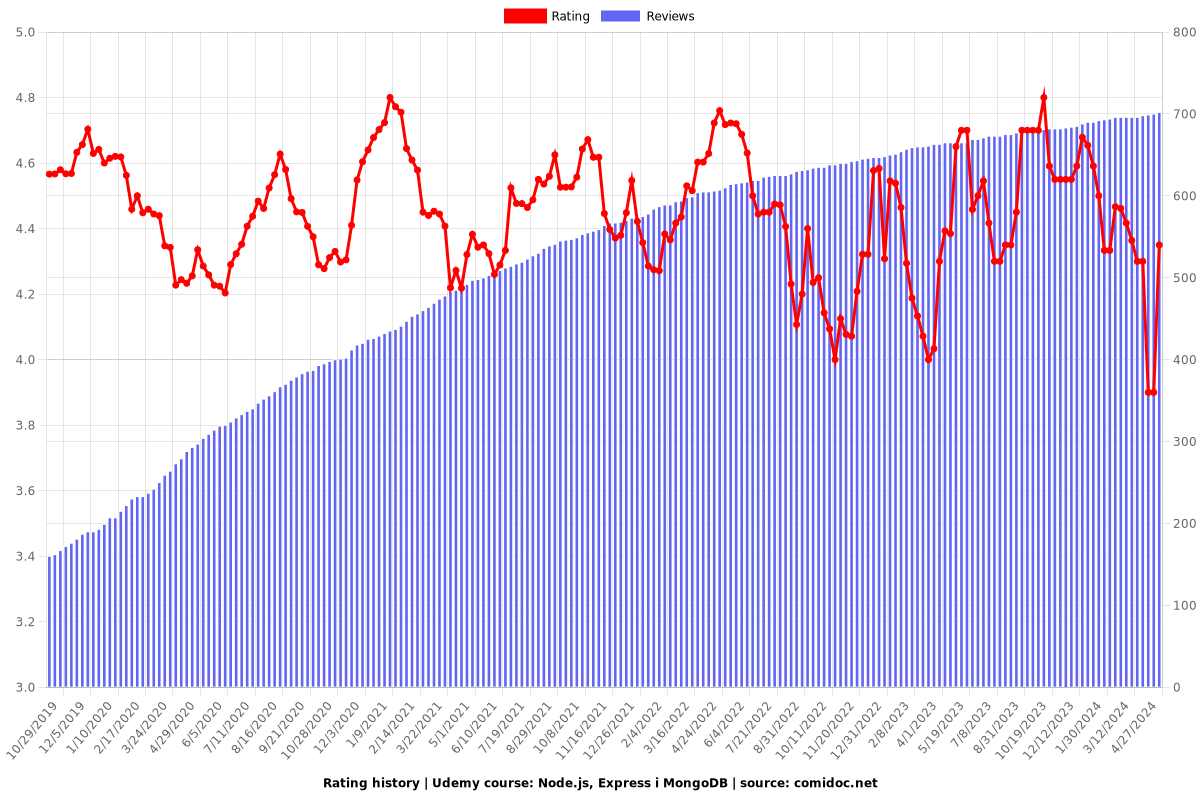
Rating

Enrollment distribution

Related Topics
2330558
udemy ID
4/20/2019
course created date
10/29/2019
course indexed date
Bot
course submited by