Modern React JS Hooks and Context with Most Recent Edition
Dive in React and learn React JS, Hooks from scratch!You will understand React JS Hooks and Context with my React course

What you will learn
React JS Hooks and Context
React’s modern face is to develop web applications with React Js Hooks and Context
Creating React Hooks and Context structures
Creating React Hooks and Context structures with explanatory diagrams
What is React JS Context Api and how it is used
Using React JS Context Api and Hooks together
Creating Context with Class Component
Access to Context with Context Type
To manipulate the data in Context
useState, useEffect, useReducer, and useContext hooks
Reducer, action and dispatch concepts and much more
How to use coding techniques to make efficient development
All you need is your computer and you!
React is an essential Javascript framework for web development. It is the most popular framework for developing web, mobile, and desktop app user interfaces.
React is a front-end library in Javascript that was developed by Facebook. The simplest definition of React is that it is a user interface library used
React can be composed into either simple single-page applications or large, complex web applications.
React is an open-source JavaScript frontend library. Some developers consider it a frontend framework because it does more than standard libraries usually do
React encourages engineers to write code using a Functional Programming approach. Engineers create components, which are normal Javascript functions.
Frameworks provide an opinionated approach to building an entire application.
React is worth learning. There are a couple of reasons.
Every technology or programming language has a learning curve, and React is no different.
React, or React JS, is a front-end Javascript library for building UI components for the web.
There are many reasons why React is popular. One reason is that Facebook developed it.
The social proof is that if it is good enough for Facebook, one of the most popular social networks on the web, it should be good enough for other applications.
Web development is a broad description of the tasks and technologies that go into creating a website.
Some web developers will obtain a degree or certification in the field.
The answer to this question will depend on you. The more time you spend developing your skills, the faster you can become a web developer.
Why take this course?
Hello there,
Welcome to Modern React JS Hooks and Context with Most Recent Edition course.
Dive in React and learn React JS, Hooks from scratch! You will understand React JS Hooks and Context with my React course
Do you want to learn React JS but have no experience at all. Our React JS Hooks and Context course is the perfect place for you to start. In this course, we designed React JS course to give you everything you need to become productive with Hooks and Context.
React is an essential Javascript framework for web development. It is the most popular framework for developing web, mobile, and desktop app user interfaces.
In this course, we will take you through everything you need to know to master web development using ReactJS by providing powerful knowledge through a mixture of diagrams and the creation of a simple application.
Each aspect of creating websites and applications entails a unique set of skills. Udemy offers a host of courses to bring you up to speed on modern front-end, back-end, and full stack web development practices and skills.
The world of web development is as wide as the internet itself. Much of our social and vocational lives play out on the internet, which prompts new industries aimed at creating, managing, and debugging the websites and applications that we increasingly rely on.
Learn by doing!
So we have made this course as simple as possible in order to take you through step by step so you can feel confident and get a truly good understanding of how to utilize ReactJS. In this course, we will be teaching React by creating various projects.
Fresh Content
It’s no secret how technology is advancing at a rapid rate. New tools are released every day, and it’s crucial to stay on top of the latest knowledge for being a better React developer. You will always have up-to-date content for this course at no extra charge.
All my students will have a chance to learn not only the whats but also learn the whys and hows.
What you will learn?
Creating Context with Class Component
Access to Context with Consumer
Access to Context with Context Type
To manipulate the data in Context
useState, useEffect, useReducer, and useContext Hooks
Reducer, Action and Dispatch concepts
And you will learn much more about React Hooks
React js
react hooks
react
reactjs
modern react js hooks and context with most recent edition
react context
modern-react-js-hooks-and-context-with-most-recent-edition
modern react
hooks
oak academy react js hooks and context course
react hook
react js hooks
modern react js hooks
react hooks context
modern react js
modern react js hooks and context with most recent edition
reactjs hooks
modern react js hooks and context
Why would you want to take this course?
Our answer is simple: The quality of teaching.
OAK Academy based in London is an online education company. OAK Academy gives education in the field of IT, Software, Design, development in English, Portuguese, Spanish, Turkish, and a lot of different languages on Udemy platform where it has over 1000 hours of video education lessons. OAK Academy both increase its education series number by publishing new courses, and it makes students aware of all the innovations of already published courses by upgrading.
When you enroll, you will feel the OAK Academy`s seasoned developers' expertise. Questions sent by students to our instructors are answered by our instructors within 48 hours at the latest.
No prior knowledge is needed!
It doesn't need any prior knowledge to learn it and React is easy to understand for beginners.
This course starts with the very basics. First, you will learn how to install the tools, some terminology. Then the show will start and you will learn everything with hands-on practice. I'll also teach you the best practices and shortcuts.
Step-by-Step Way, Simple and Easy With Exercises
By the end of the course, you’ll have a firm understanding of React and valuable insights on how things work under the hood and you'll also be very confident in the basics of coding and game development, and hungry to learn more. The good news is since the Free and popular tools are used you don’t need to buy any tool or application.
What is React?
React is a front-end library in Javascript that was developed by Facebook. The simplest definition of React is that it is a user interface library used for building UI components for the web. But if that was all React did, it would be little more than a template library. Developers define components in React by using an HTML-like syntax called JSX. These encapsulated components manage their own state, making it simple to pass rich data to a component and keep the state of the application and its components out of the Document Object Model (DOM). These features give React components the ability to react dynamically and efficiently to changes in their state. A set of simple components in React can be composed into either simple single-page applications or large, complex web applications.
What is React used for?
React is an open-source JavaScript frontend library. Some developers consider it a frontend framework because it does more than standard libraries usually do. The most common use of React is to build dynamic user interfaces for single-page web applications. But the structure of React makes it useful for more than just creating websites. JSX, which is one feature of React, is a syntax extension for Javascript that provides a template for the HTML and manages the state of the element. But JSX can be used as an interface for things other than HTML. React Native uses React to build mobile applications. Here, JSX becomes an interface for mobile UIs instead of HTML. There are even a few libraries that use React and JSX to interact with and manage hardware like React Hardware.
How does React work?
React encourages engineers to write code using a Functional Programming approach. Engineers create components, which are normal Javascript functions. These functions return information to tell React what content should be displayed on the screen. The real power of React comes from the ability to nest or compose these functions inside of one another. This nesting ability encourages code reuse and allows an engineer to write a component a single time, but in many different places.
Is React a framework or library?
Frameworks provide an opinionated approach to building an entire application. Libraries, on the other hand, assist in building a single aspect of an application. With this in mind, React is a library. It assists engineers in presenting HTML in the browser. React has no opinions on how data is fetched, how styling is applied, or how the app is deployed or built.
Is React worth learning?
Yes, React is worth learning. There are a couple of reasons. The first one is that React is in high demand in the software development job market and has been for a few years. If you learn to code in React and can do it well, you will increase your chances of finding a job. This alone is another reason it is worth learning. Website users no longer will settle for old-fashioned sites that won't update without a page reload. Reacts method of dynamically updating the HTML of a web page fits these users' needs and improves their experience. React has also been around a few years and has stood the test of time. A large portion of websites, both small and large, use React as a frontend framework.
Is React hard to learn?
Every technology or programming language has a learning curve, and React is no different. But it is easy to learn if you are dedicated and determined to create frontend web applications. To make learning React simpler, you should stick to the basics of React before you add any extra libraries, as that will only complicate your learning experience in the beginning. Since React is a Javascript framework, a solid grounding in Javascript will give you a head start. With this knowledge, the unique concept of JSX, React's templating language, and the way React uses state will be much easier to grasp.
What is the difference between React Native and ReactJS, and which one should I learn?
React, or React.JS, is a front-end Javascript library for building UI components for the web. If you are interested in web development, React is the perfect library to learn to create interactive, dynamic single-page apps, or even full-scale web applications. React Native is a framework for building native mobile applications for both the Android phone and Apple's iPhone. React Native is still React, which means the syntax and workflow for building applications are basically the same, but the generated components are different. In React, web components are generated. In React Native, the generated components interact with a phone's native APIs. If your focus is web development, then you should learn React. If you want to build mobile applications, it is best to learn React first and become familiar with the technology before you try React Native.
Why is React so popular?
There are many reasons why React is popular. One reason is that Facebook developed it. The social proof is that if it is good enough for Facebook, one of the most popular social networks on the web, it should be good enough for other applications. React also solved many of the past issues that developers had with developing single-page applications (SPAs). React came out when SPAs were becoming popular, and all the existing frameworks to build them made development complicated and prone to bugs. One feature that makes it better than past libraries is that React is relatively easy to use. Its components are reusable, plus React's use of the virtual DOM makes it very performant. React should remain popular in the future as each new release brings new features and performance improvements.
What is web development?
Web development is a broad description of the tasks and technologies that go into creating a website. It can be as simple as making a static text-based website or as elaborate as developing an interactive dynamic website. You can break web development into two different categories: frontend (client-side) and backend (server-side). Frontend code executes on the user's computer. This can include HTML, JavaScript, and CSS. Backend code runs on the server this commonly includes communicating with a database and often involves languages like Python, Ruby, Java, or PHP. Web development does not necessarily include the design process it focuses on code. A web designer builds wireframes to mockup their vision for a website and then shares that with a developer. The developer is responsible for writing the code that implements the design.
What are the steps to becoming a web developer?
Some web developers will obtain a degree or certification in the field. However, most jobs don't require a specific degree or level of education, just demonstrated knowledge of the field. So, it is more important that you know how to show off your skills. You could highlight your skills through relevant work experience or a portfolio of past projects. You might also share code you have developed using a platform like GitHub, or participate in solution-based forums like StackOverflow that reward you for helping others. HTML, CSS, and JavaScript are the first three coding languages you'll need to learn to break into web development. You need these three essential elements to create a modern website and work as a frontend web developer. HTML (Hyper-Text Markup Language) specifies the content of the website and builds the backbone. CSS (Cascading Style Sheets) styles the content. JavaScript controls the interactive elements of the website.
How long does it take to become a web developer?
The answer to this question will depend on you. The more time you spend developing your skills, the faster you can become a web developer. The good news is that web development generally uses lightweight code that is easier to learn than many other languages. If dedicated, you can learn the basics of web development in a couple of months. But good web developers never stop learning. A better question might be, "What can I do to become a better web developer faster?" The answer to this question is practice. Becoming familiar with coding helps tremendously, but there is also a less obvious benefit of practicing. The more you code, the more you will run into problems or find bugs in your code. A significant aspect of web development is solving problems and debugging code. The better you get at solving problems and tracking down bugs, the faster you will get at coding.
Video and Audio Production Quality
All our videos are created/produced as high-quality video and audio to provide you the best learning experience.
You will be,
Seeing clearly
Hearing clearly
Moving through the course without distractions
You'll also get:
Lifetime Access to The Course
Fast & Friendly Support in the Q&A section
Udemy Certificate of Completion Ready for Download
Dive in now to our
Modern React JS Hooks and Context with Most Recent Edition course
We offer full support, answering any questions.
See you in the course!
Screenshots




Our review
Charts
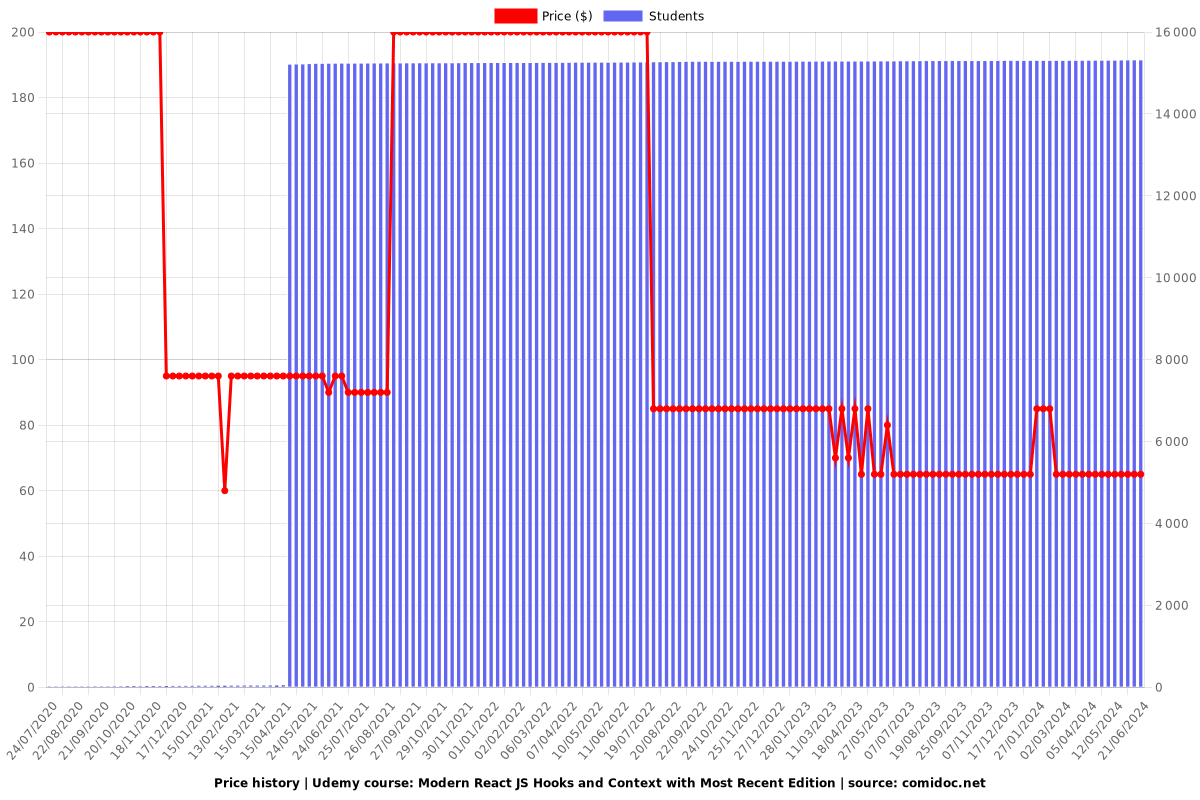
Price

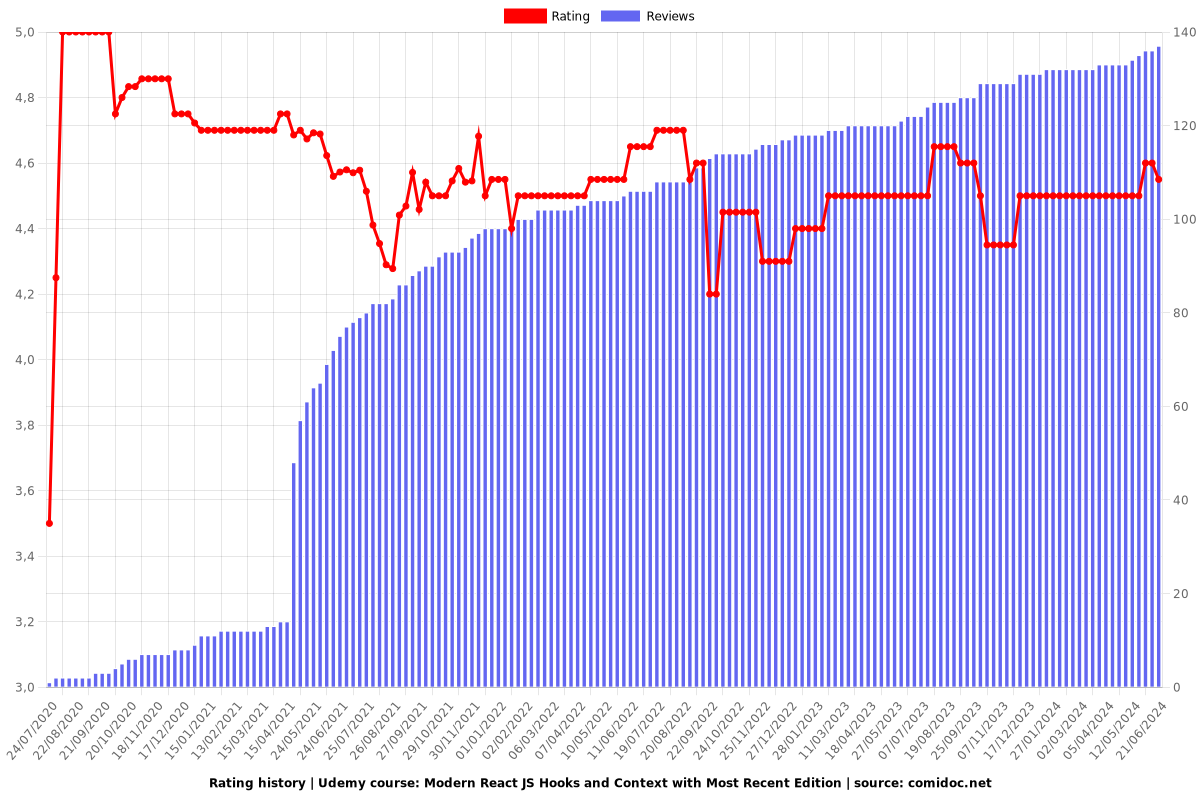
Rating

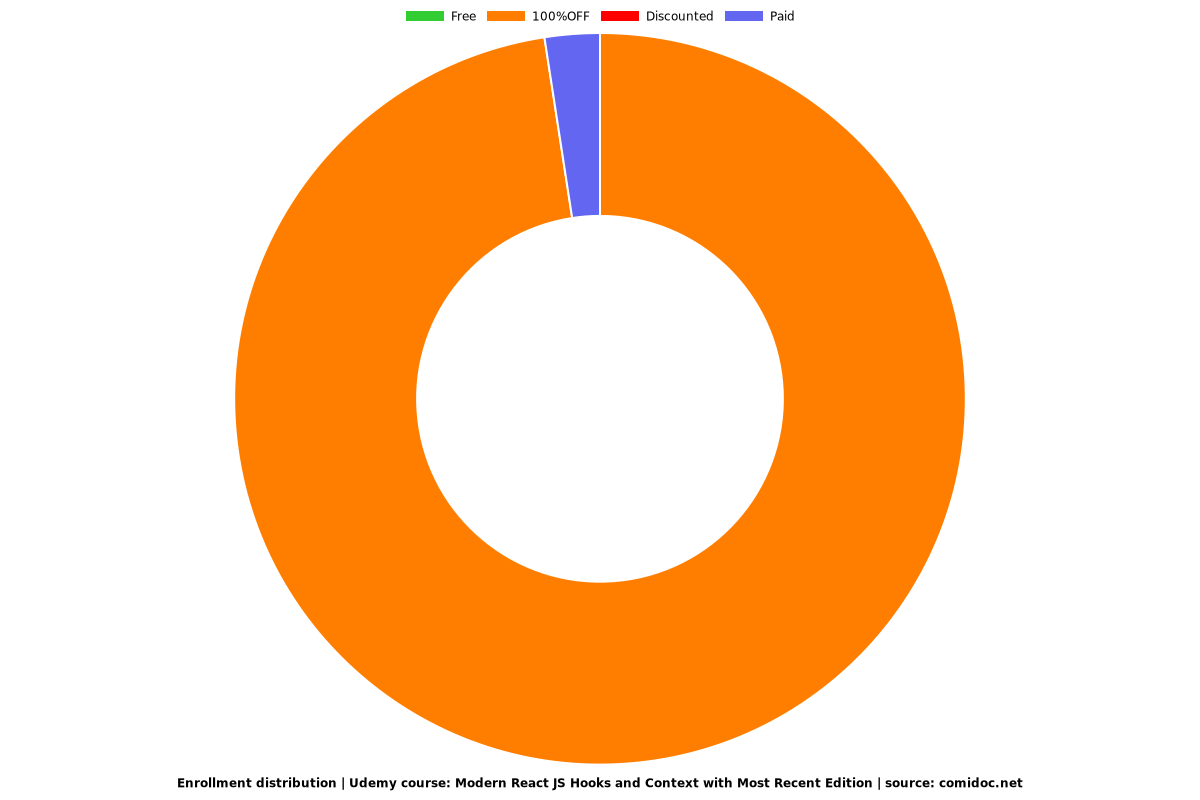
Enrollment distribution