React Hooks and Context (with React-Redux migration guide)
Learn the future of React and how to migrate your existing Redux code
3.85 (423 reviews)

13,983
students
1 hour
content
Jun 2019
last update
FREE
regular price
What you will learn
React Hooks at a Deep Level
Use React hooks with existing Redux code
useState, useEffect, useReducer, useContext
Global state with Context api
Mimic Redux functionality with just Hooks
Redux migration guide to React Hooks
working with forms and React hooks
Why take this course?
🌟 **Master React Hooks and Context with Ease!** 🌟
---
### **Course Instructor:** Mohammad Iqbal
### **Course Title:** React Hooks and Context (with React-Redux migration guide)
---
React Hooks?
React Hooks represent the biggest fundamental change to React since React Fiber in late 2017. As the React ecosystem evolves, understanding the latest features is crucial to staying competitive and working with modern web applications. This course will guide you through the current and future versions of React, ensuring you're up-to-date with the most recent best practices.
---
**Key Features:**
- **Migration Mastery:** I will show you how to migrate from React-Redux to React Hooks without changing any of your Redux code – seamlessly integrating the latest features into your existing projects.
- **Deep Dive into Hooks:** We will begin with a detailed explanation about each of the major hooks (useState, useEffect, useContext, and more). Then, once we understand the hooks at a deep level, we will dive into coding.
- **Hands-On Learning:** You'll learn by doing. I'll guide you through building these hooks from scratch, ensuring you gain a solid understanding of both React Hooks and how to integrate them into existing React-Redux projects.
---
**What This Course Will Cover:**
- **Understanding React Hooks:** We will start with a comprehensive overview of all the major hooks and their use cases.
- **Practical Application:** After grasping the concepts, we will apply what we've learned by integrating React Hooks into a real-world project.
- **React-Redux Integration:** Learn how to transition from using React-Redux to leveraging hooks within your Redux-based codebase, without losing any functionality.
---
**Why Take This Course?**
- **Future-Proof Your Skills:** Mastering React Hooks positions you at the forefront of modern React development.
- **Efficiency and Elegance:** Learn how to write cleaner, more efficient code with less boilerplate.
- **Versatility:** Understand the power of hooks and context to build complex applications with greater ease.
---
**What You Will Achieve:**
- **Mastery of React Hooks:** Gain a thorough understanding of state hook, effect hook, context hook, and more.
- **Context API Proficiency:** Learn how to use the Context API in combination with hooks for state management.
- **Migration Skills:** Acquire the skills to migrate existing Redux code to React Hooks without significant rewrites.
- **Building Blocks:** By the end of the tutorial, you will have all the building blocks necessary to create and manage complex applications with React.
---
**Enroll Now to Future-Proof Your React Skills!** 🚀
Don't miss out on the opportunity to stay ahead in your React development career. Dive into the world of React Hooks, Context API, and seamless migrations from Redux with our comprehensive course. Sign up today and transform your coding expertise! 🎓✨
Screenshots




Our review
🏆 **Course Overview**
The course has received a global rating of 3.85 out of 5, with all recent reviews indicating a positive reception despite some areas for improvement. The consensus is that it offers valuable content, especially considering it's a free course. The instructor is recognized for their expertise in the subject matter.
**Pros:**
- **Valuable Content**: Many users found the course to be valuable and worth the time invested.
- **Clear Examples and Practice**: The examples provided are generally clear and useful for understanding React Hooks.
- **Effective Structure**: Some users appreciated the fast-paced, concise delivery of the content.
- **Free Course Offering**: As a free course, it is seen as an excellent starting point for those new to React.
- **Good Context and Objective**: The context provided in the course is deemed good and very objective by several users.
- **Real World Application**: At least one user found the final project particularly effective in explaining the concepts taught throughout the course.
- **React/JS Development**: A professional developer mentioned that the content was of high quality, indicating that even experienced developers can learn from this course.
**Cons:**
- **Visual Confusion**: Some users experienced difficulties with understanding new concepts due to too much code from previous examples cluttering the view.
- **Lack of Detailed Explanations**: A few reviews noted that more detailed explanations and descriptions would enhance the learning experience.
- **Need for More Topics**: Some users felt that the course lacked coverage on additional topics, such as Axios with State/Context/Reducer/Hooks.
- **Code Clarity**: There were mentions of some code not being as concise as it could be.
- **Typographical Errors and Pacing**: A couple of reviews highlighted issues like typos, confusing corrections in code, and a rushed feeling due to the quick pace of the course.
- **Improved Visual Aids**: Some users suggested that a more gradual approach, with slower teaching and better visual aids, would be beneficial.
- **File Structure and Naming Conventions**: The lack of discussion on best practices for file structure and naming conventions was pointed out as an area needing attention.
**Additional Notes:**
- The course is appreciated for its comprehensive overview but is suggested to be extended into a more complete bundle that could span 20 hours, with slower pacing and real-world projects included.
- For those specifically interested in integrating Hooks with Redux, the course provided all the necessary explanations and examples.
- The pace of the course was a point of contention; some users felt it was too fast, while others appreciated the conciseness.
- Users who are new to the subject would benefit from a slower delivery and clearer references between slides and code examples.
In summary, this React course is highly regarded for its content and instruction quality, particularly as a free offering. However, users have provided valuable feedback on areas that could be improved, including visual clarity, detailed explanations, and the inclusion of additional topics to round out the learning experience.
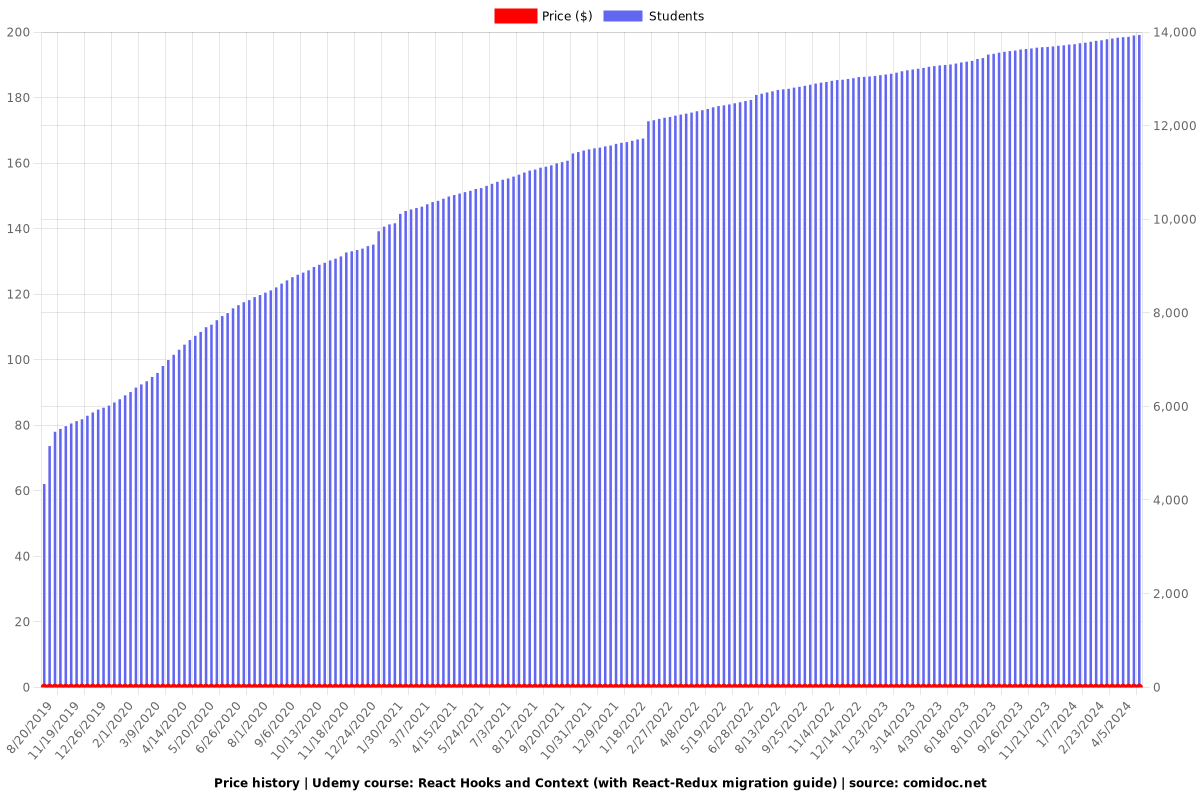
Charts
Price

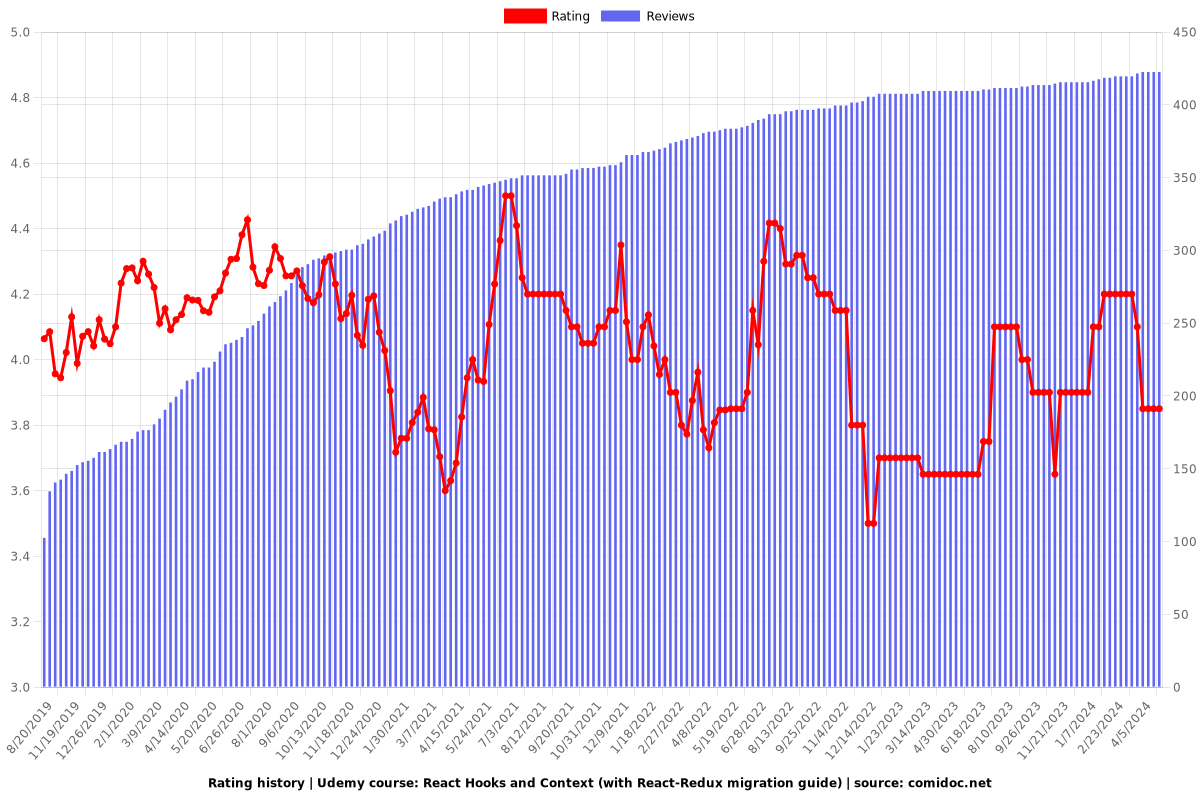
Rating

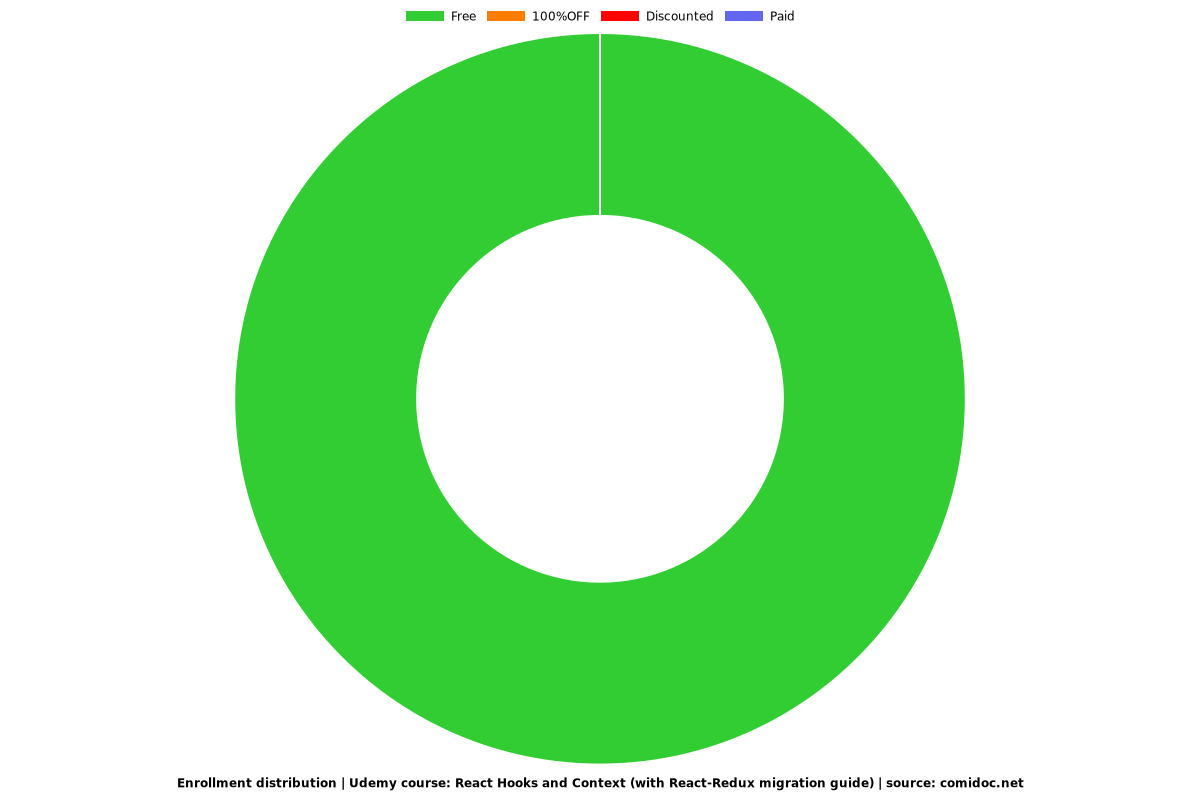
Enrollment distribution

Related Topics
2258296
udemy ID
3/7/2019
course created date
8/20/2019
course indexed date
Bot
course submited by