React Native: React Native IOS & Android Uygulama Geliştirme
React Native ile IOS & Android uygulama geliştirip React uygulamalı örneklerle ReactNative master ol. React Native 2022
4.92 (393 reviews)

6,363
students
7 hours
content
May 2024
last update
$59.99
regular price
What you will learn
React Native
React Native`de gerekli kurulumları
React Native kullanarak native iOS ve Android mobil uygulama yapabileceksiniz
Windows için React Native Kurulumu
Mac için React Native Kurulumu
Bilgisayarda Android ve Iphone simülatörü nasıl çalıştırılır, React ile uygulama hazırlıkları nasıl yapılır,
JSX syntax ve açıklamaları
ES6 syntax
React Native içeriği simülatörde görüntüleme
React Native ile şekil vermek ve flexbox sistemini anlayacaksınız
Uzaktaki bir API'a HTTP isteği göndermeyi öğreneceksiniz
Uygulama içinden mobil cihazdaki farklı bir uygulamayı açmayı öğreneceksiniz
Hem Android hem de IOS işletim sistemine sahip telefonlar için uygulama geliştirmeyi adım adım öğrenip uygulayabileceksiniz
React Native'i öğrenmek, mobil uygulamalar geliştirme konusunda deneyim kazanmak için mükemmel bir yoldur.
Udemy'de React Native çerçevesinin her seviyesine ulaşmanızı sağlayan en yüksek puan alan React Native kursları bulunmaktadır.
Böylece daha iyi uygulamaları daha hızlı yazmaya başlayabilirsiniz.
React Native, aynı anda birden fazla platformda JavaScript'te uygulamalar yazmalarını sağlayarak iOS ve Android için ayrı kod yazma ihtiyacını ortadan kaldırır
React Native ayrıca, çerçeveyi verimliliği düşünen geliştiriciler arasında favori kılan "hot reloading" (sıcak yeniden yükleme) gibi özellikler de içeriyor.
React js hakkında temel bilgileri edinin.
Reactjs
Reactnative
Why take this course?
İlk olarak, React JS'nin ve React Native'nin nasıl bir araya gelişip, web uygulamaları ve mobil uygulamaları arasındaki farkları anladığınız gerekiyor. ReactJS, yüksek performanslı hafıza tabanlı web uygulama geliştirme için bir araç olarak kullanılırken, React Native ise bu işlevsellikleri mobil cihazlarla (iOS ve Android) taşıyan bir yapılandır.
React Native, natif iOS ve Android uygulamaları oluşturmak için kullanılan araç kitap hikayesi (SDK) aracılığıyla JavaScript kodunuzu "natif" kod olarak çalışacak şekilde derleyebilir ve bir cihazda çalıştırabilirsiniz. Bu, geliştirici, tek bir kod tabanıyla birden fazla platform üzerinde uygulama geliştirmek ve sürümlemeye olanak tanıyan avantajlar sunar.
Kurs içerikleri genellikle aşağıdaki bölümlere ayırılır:
1. **Giriş ve Takım Yapısı**: React Native'nin tanımı, tarihi, özellikleri ve hangi platformlara hizmet eder diye bahsetilir.
2. **Kurulum ve Araçlar**: Uygulama geliştirmek için gereken kurulum yöntemleri, İDE seçimi (örneğin, Visual Studio Code veya Android Studio), emülator veya cihazlarla nasıl bağlanılacağı gibi temel ayarlar ele alınır.
3. **React Native Komponentleri**: Uygulamanızı oluşturmak için genel bir görünüm (UI) oluşturmanız için gerekli komponentler (Button, View, Text gibi) ve bunların nasıl stiliz edileceği vurgulanır.
4. **Daha Üst Seviyedeki Komponent Yapısı ve Kendi Komponent Özelleştirme**: Uygulamanızı modüler olarak yapılandırmak için kendi komponentlerinizi yaratma ve bu komponentleri nasıl birbirinden ayrı ve etkileşimde tutacağınız öğrenirsiniz.
5. **Data Yönetimi**: Uygulamanızın verilerini nasıl yöneteceğinizi, API'lerden veri çekmeyi ve bu verileri uygulamanızda nasıl kullanacağınızı öğrenirsiniz.
6. **Uygulama Davranış Yönetimi**: Uygulamanızın yeniden yüklenmesi, hata işleme ve koşullu kod bloğları gibi davranışları nasıl kodlayacağınızı öğrenirsiniz.
7. **Uygulama Goruntusu ve Güncelleme Yönetimi**: Uygulamanızın performansını izleme, hatarları tespit etme ve uygulamayı güncellemek için kullanacağınız araçları ve teknikleri ele alınır.
8. **Güvenlik**: Uygulamanızın güvenliğini korumak için kullanabileceğiniz güvenlik önlemleri ve uygulama güncellemelerine olanak tanıyan yöntemler öğrenirsiniz.
9. **Uygulama Yayınlama**: Uygulamanızı App Store'a veya Google Play Store'a yayımlamak için gerekli adımları ve kılavuzları ele alınır.
React Native, sadece iOS (iOS ve macOS) ve Android (Java ve Kotlin) platformlarında çalışan bir framework'tur. Bunun yanı sıra, React Native kendisini de geliştirerek ek platformlara (Windows veya TV osulları gibi) genişletilebilir sinif ve modüler yapılarla birlikte kullanılabilir.
OAK Academy, hem en son teknolojileri hem de pratik eğitim yaklaşımıyla öğrenme deneyimi sunar. Eğitimleri genellikle video ilektirebildiği ve pratik yapılacak işlemlerle desteklenir, bu sayede öğrencilerin teorik bilgilerinin gerçek dünyada nasıl uygulanacağını öğrenmesine yardımcı olur. Eğitim materyalleri genellikle video çekimleri, kod örnekleri ve tamamlayıcı projeler içerir. Bu eğitimler, özelleştirilebilir ve öğrencilerin kendi düzeyinde olarak hızla öğrenme olanak tanıyarak, hem yenilerin hem de gelişmiş geliştiricilere de hizmet edebilir.
Screenshots




Our review
İşte bu değerlendirmeleri bütünle topladığınızda:
- **Genel Değerlendirmeler:**
- Kurs genellikle güzel anlatıma sahiptir ve temel konuları iyi ele almaktadır.
- Uygulamaya devam etme yapılan projelerin kalitesi ve miktarı daha fazla pratikye odaklanmak isteyilenler için önerilir.
- Kodların github da bulma kolaylığı ve yanlış yazılmamaları durumunda kodlar çalışmadığı esnasında bakış açılaması eklenmesi gerekebilir.
- Kursun genel olarak verimli ve mükemmel bütünle değerlendirilmektedir.
- **Özellikle Değerlendirmeler:**
- Kursun ilk başladığı yerçekimleri ve proje işlemelerini pekiştirmek için güçlü bir başlangıç için mükemmel bir kaynak olur.
- Ses uyumluluk ve görüntü problemleri düzeltecek çeşitli değişiklikler yapmayı gerektirebilir.
- Kursun yazım bölümlerinde npm kullanılan kodların kolaylık ve doğru bir şasında basit bölü eklemeyi gerektir.
- **Güncellik ve Güvenlikasi:**
- Kursun alak yıllar arası bir hata olması gerekmektedir (209 videoların hedefi 21 yerine yazmak gerekir).
- **Teknik Değerlendirmeler:**
- React Native'de sıf bir özellik anladık ve uygulamız o zamanda kullanabilecek çeşmesi gerektir.
- **Öğrenci Deneyimleri:**
- Sıfır öğrenmeyi başlayanlara özen bir hocadan hoca olmak ve onlar için daha yüzeye sahip olması gerektir.
- **Uygulamaya Devam Etme Yapılan Projeler:**
- Daha kapsamların yanı sıf bir proje eklemek ve bu projeleri halka sunabilecek kolaylığı sahip olması gerektir.
Bunca farklı değerlendirmede, kullancilerin özgis elde etmek ve onlar için eklemek istersek, kursun genel anlayış bir temel olması ve halka hizli erişilecek kolaylığı sahip olması gerektir. Kullanicilerin özgis elde etmek için, kursun güncellenmesini ve onlar için eklemek istersek, React Native'nin en güncel sürü anladıklarına sahip olması ve bu sürüne erişilecek kolaylığı sahip olması gerektir.
Bu değerlendirmeler, kursun genel bakış ve özelliklerini değerlendiren ayrı onlar için yapılan projelerin kolaylığı sahip olmasını görebilir. Kullanicilerin eğitimi ve onlar için hizli erişilebilecek bir platformun temel olması ve bu platformun kullanılan araçların kolaylığı sahip olması gerektir. Kursun güncellenmesini ve onlar için eklemek istersek, React Native'nin en güncel sürü anladıklarına sahip olması ve halka hizli erişilebilecek kolaylığı sahip olmasını görebilir. Kullanicilerin özgis elde etmek için, kursun genel anlayış bir temel olması ve halka hizli erişilebilecek kolaylığı sahip olması gerektir. Kullanicilerin özgis elde etmek için, kursun güncellenmesini ve onlar için eklemek istersek, React Native'nin en güncel sürü anladıklarına sahip olması ve halka hizli erişilebilecek kolaylığı sahip olmasını görebilir. Kullanicilerin özgis elde etmek için, kursun genel anlayış bir temel olması ve halka hizli erişilebilecek kolaylığı sahip olması gerektir. Kullanicilerin özgis elde etmek için, kursun güncellenmesini ve onlar için eklemek istersek, React Native'nin en güncel sürü anladıklarına sahip olması ve halka hizli erişilebilecek kolaylığı sahip olmasını görebilir. Kullanicilerin özgis elde etmek için onlar için deği kaldıklara ve onlar için de bu yerlemeye (2009-2021) sürüne göndürümusa.</div>
<div markdown="1">Bu özet, kullanicilerin React Native'nin en güncel versiyi ve onların hakim olmalidir.</div>
Charts
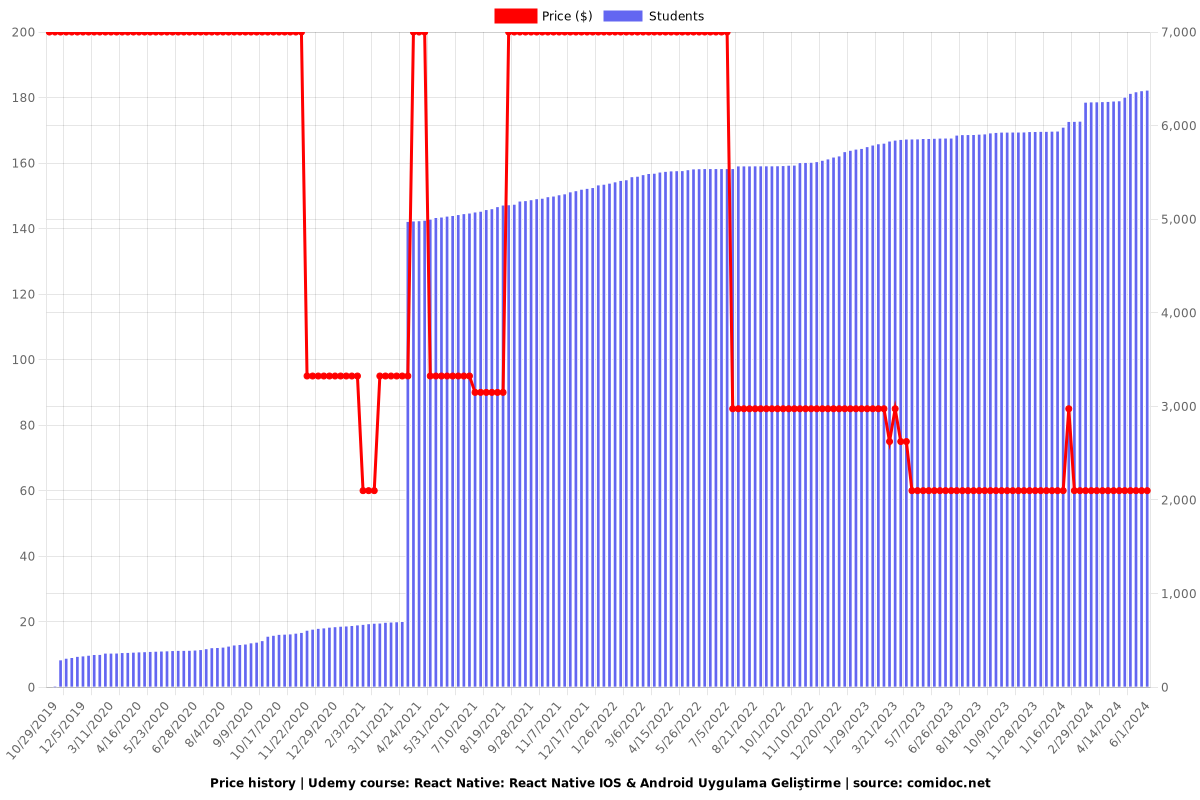
Price

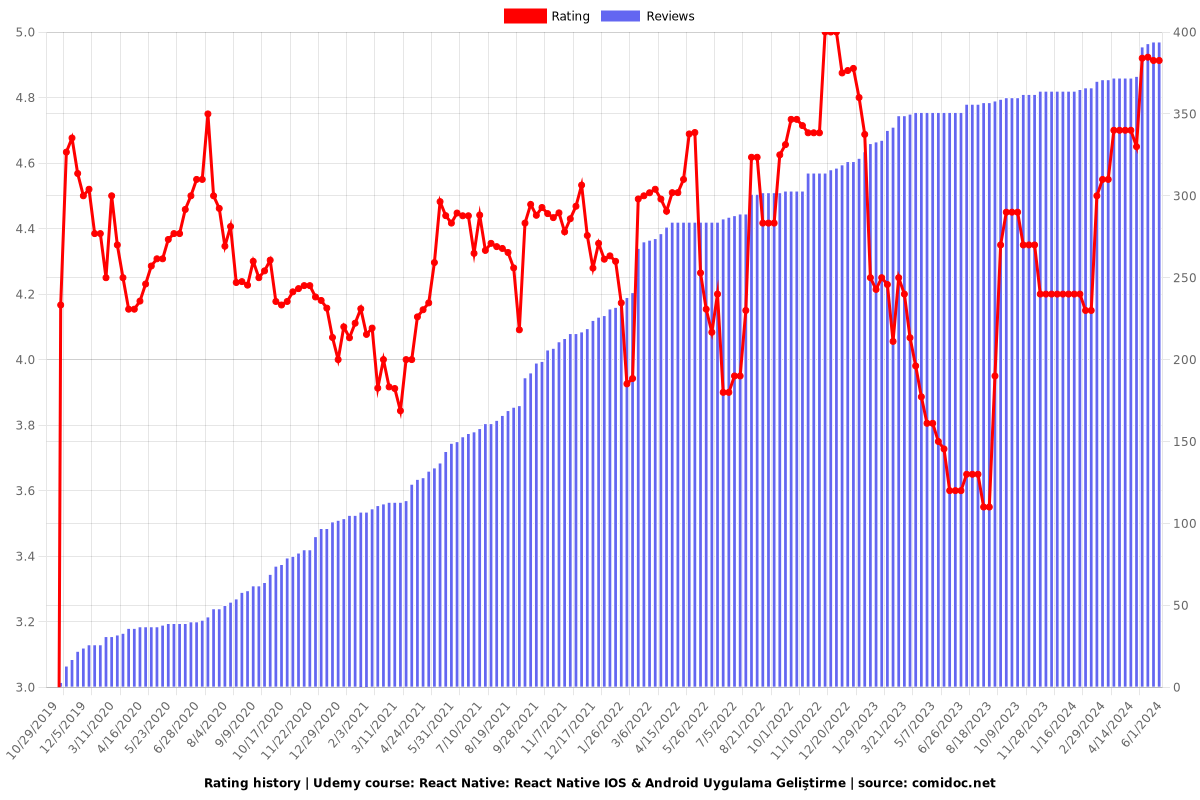
Rating

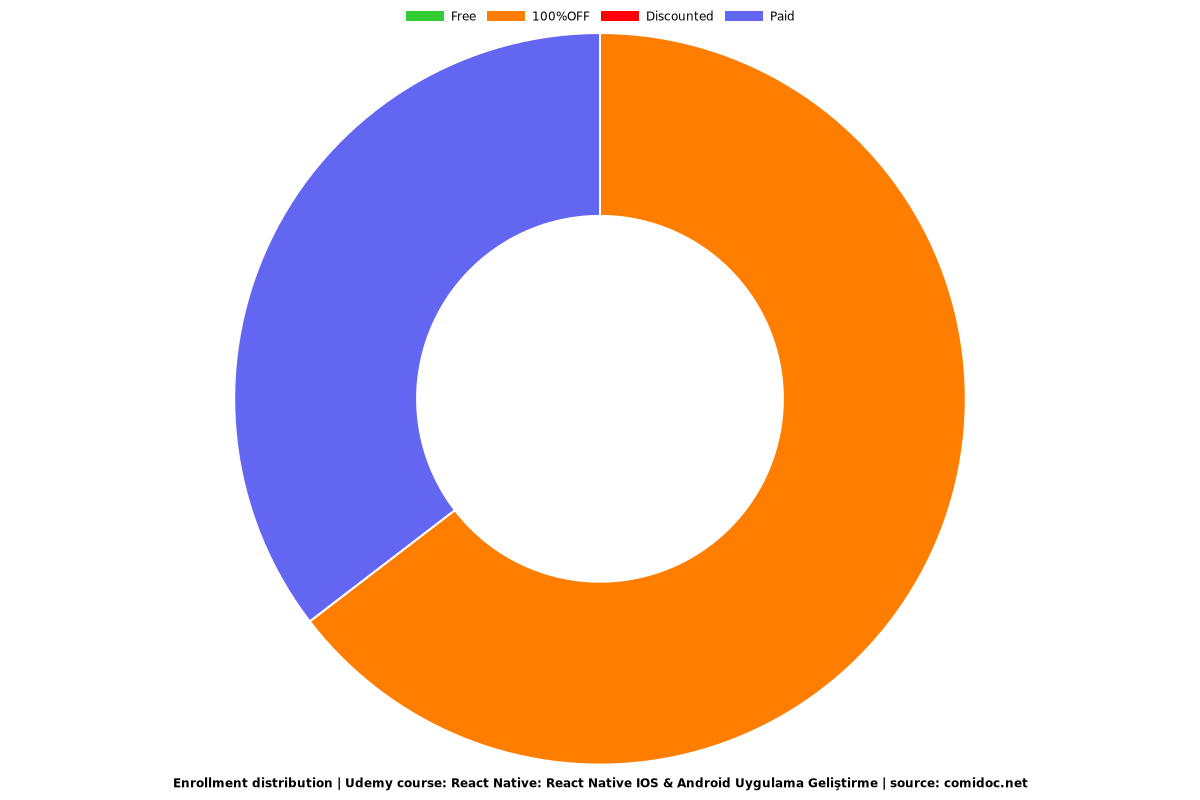
Enrollment distribution

Related Topics
2622770
udemy ID
10/24/2019
course created date
10/29/2019
course indexed date
Bot
course submited by