React PRO: Lleva tus bases al siguiente nivel
Storybook, Github Actions, publicar NPM, TypeScript, patrones de componentes, PWA, Formik, formularios dinámicos y más

What you will learn
Progresar como desarrolladores en React
TypeScript
PWAs manuales y con Workbox
Storybook
TSDX, Storybook y despliegues manuales a NPM
Github Actions
Versionamiento Semántico
Patrones de creación de componentes
Formik
Formularios dinámicos
Lazyload
Módulos
Re-utilización de componentes
Why take this course?
React Pro: Lleva tus bases al siguiente nivel
Bienvenidos a mi curso de React Pro, el objetivo principal es simple, mejorar tus habilidades existentes de React. No es un curso para personas que quieran empezar con esta librería, ya que el curso está dirigido a personas que ya tengan conocimientos de React con Hooks.
Breve Descripción del curso
El curso empieza con una breve introducción de React con Typescript, pero dejo videos adicionales en YouTube para mayor referencia (dichos videos creados por mi también y son 5 horas adicionales no incluidas aquí), luego pasamos a la creación de un pequeño proyecto que nos servirá para practicar diferentes patrones de creación de componentes, explicaré varios muy populares y poco a poco iremos creando un juego de componentes robusto que desplegaremos a NPM mediante TSDX. En el camino pasamos por separación de módulos y lazyload, adicionalmente doy mi punto personalizado preferido para trabajar con módulos.
Luego explicamos Formik, validaciones, Yup y formularios dinámicos, creando componentes re-utilizables simples que nos ayudarán a no tener que escribir lo mismo una y otra vez.
Posteriormente pasamos a Storybook, explicamos qué es, para que nos puede servir, creamos un par de configuraciones y luego publicamos nuestro Storybook en varios lugares, eventualmente crearemos los archivos de configuración de TypeScript necesarios, modificaciones en el package.json y configuraciones con semantic release para realizar todo un proceso sistematizado de creación y actualización de componentes utilizando GitHub Actions como intermediario.
Después nos movemos a levantar una aplicación realizada en mi curso de React de cero a experto que tiene un backend personalizado con JWTs, para transformar nuestra aplicación de React en una PWA, explicando configuraciones automáticas, manuales y personalizaciones que nos permitan trabajar sin conexión a internet nuestra aplicación de React, también instalarla como si fuera una aplicación de Windows, Linux o Mac.
Temas puntuales del curso:
El curso esta cargado de mucha información para mejorar nuestras habilidades de React, puntualmente estos son algunos temas de interés que tocamos en el curso:
React con TypeScript en un 95% del curso
Lazyload y Suspense
Rutas Hijas
Modularización
Git y GitHub para el manejo de ramas, versiones y acciones
Patrones de creación de componentes
Compound Components Pattern
Extensible Styles Pattern
Control Props Pattern
State Initializer Pattern
Function Child Pattern
Custom State Initializer + Function Child pattern
Despliegues a NPM
TSDX
Storybook to NPM
Despliegue manual a NPM: TypeScript + create-react-app
Semantic Release automático
Formik
Formularios tradicionales
Validaciones manuales
Validaciones con Yup
Custom Formik Hooks
Componentes de Formik
Formik Abstractation
Componentes personalizados reutilizables para Formik
Formularios dinámicos
Validaciones de formularios dinámicos
Storybook
Introducciones
Properties
Opciones
Elementos
Controles
Despliegues
Publicaciones a NPM
TypeScript
Documentación automática
Bonus: Chromatic
Bonus: Notas en Chromatic
GitHub Actions: El procedimiento a crear el siguiente
Configuración de acciones
Instalación de Node
Build de aplicacion de React
Creación de un versionamiento semantico
Generar Release
Publicación automática a Npm
Despliegue automático de Storybook
PWA:
Service Worker
Manifest
Configuraciones automáticas de npx create-react-app
Configuraciones manuales
Estrategias de caché
Pre-cache
Cache Only
Cache first with network fallback
Network first with cache fallback
Network only
Offline mode
CRUD sin conexión
Create
Read
Update
Delete
Background Sync
Workbox
Configuración manual
Configuración con Wizard
Configuración preferida por mi (manual)
Background Sync
IndexedDB
Workbox CDN
Módulos de Workbox
React - Detectar online y offline
Nuevamente el curso tiene por objetivo pulir tus habilidades existentes de React con Hooks y llevarlas a un nivel superior para que tus aplicaciones de React sean aún mejores.
Espero el curso te ayude mucho y espero verte dentro del curso!
Screenshots




Reviews
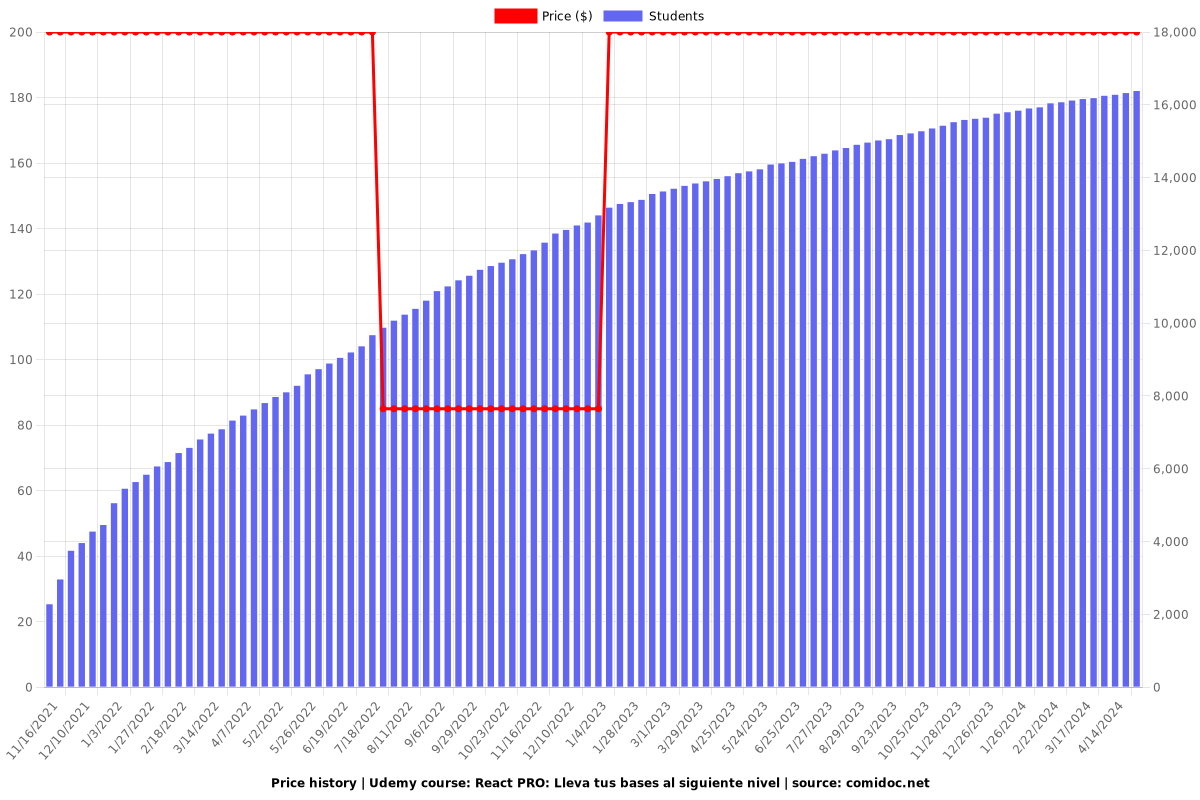
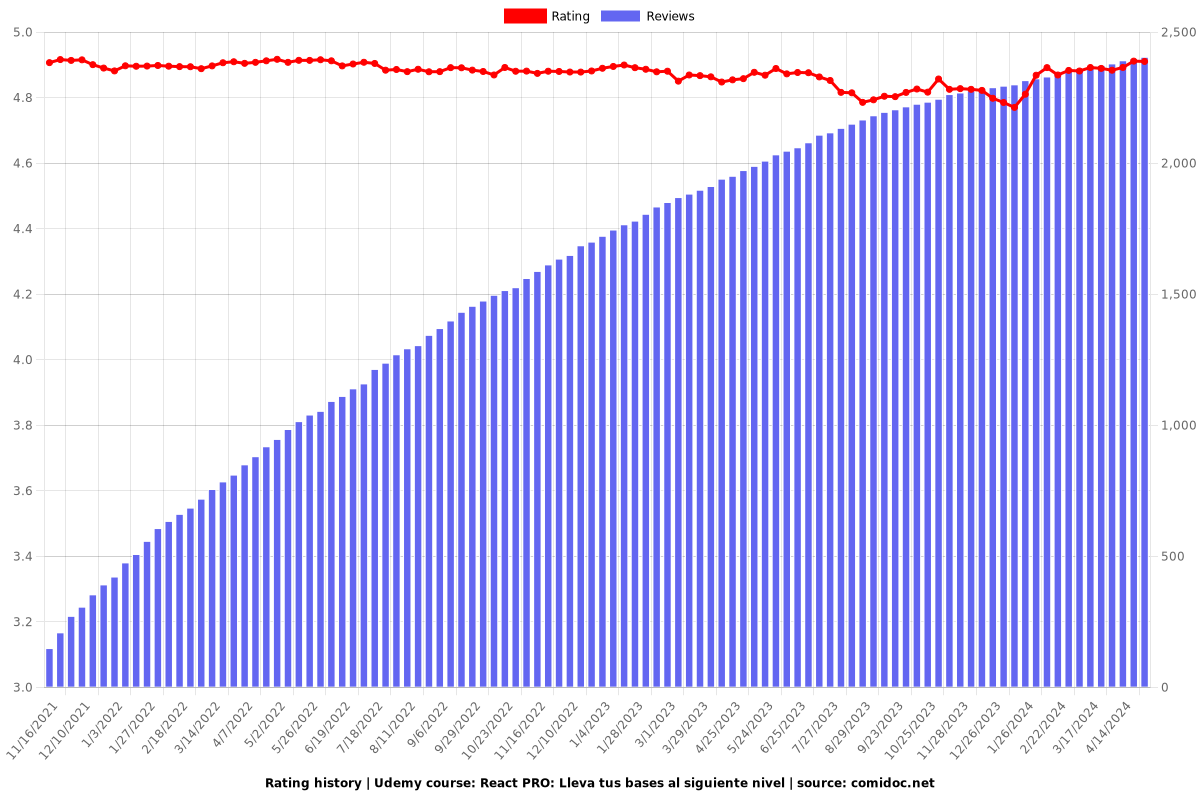
Charts
Price

Rating

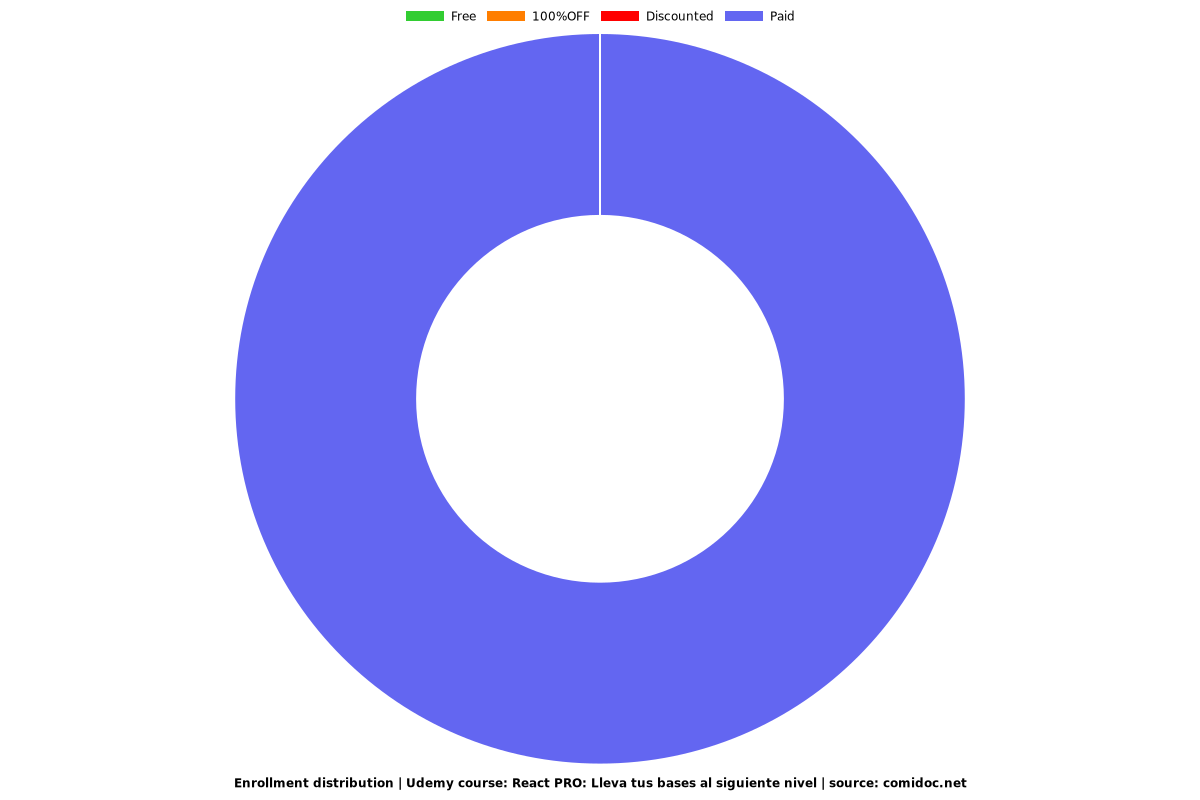
Enrollment distribution