React con Redux toolkit, trk query, hooks e Laravel backend
Impara React, hooks, redux e redux toolkit da zero a livello avanzato .Single Page Application con Laravel. Deploy app
4.50 (475 reviews)

2,352
students
36 hours
content
Oct 2022
last update
$49.99
regular price
What you will learn
Usare JSX
Usare React
Creare componenti
Creare Single Page Application
Chiamate ad API per mostrare i dati lato frontend
Usare redux, redux promise middleware e thunks
Why take this course?
🚀 **Impara React, Hooks, Redux e Redux Toolkit da Zero a Livello Avanzato! 🚀**
### Impegna Te con il Corso "React con Redux Toolkit, trk query, Hooks e Laravel Backend"
#### **Corsa Headline:**
_Impara React, hooks, Redux e Redux Toolkit da zero a livello avanzato: Single Page Application con Laravel backend._
🎓 **Descrizione del Corso:**
Stai cercando di imparare ReactJS in modo comprensibile e pratico? Questo corso è il tuo compagno ideale! Con una struttura passo dopo passo, guiderai attraverso le basi fino alle avanzate tecniche con esempi pratici che comprendono l'orologio digitale, My Movies App, Albumi App e una Todd List completa di CRUD (Create, Read, Update, Delete) e autenticazione. Tutto questo utilizzando Redux Toolkit, trk query e React Hooks con un backend Laravel robusto.
🛠️ **Cosa Vincerai:**
- **Installazione Nodejs & Npm**: Le basi per iniziare la tua avventura con React.
- **Creazione di un'App React**: Da zero a una Single Page Application funzionante.
- **Struttura dell'App**: Capirai come si organizza una vera app React.
- **JSX**: La sintassi per rendere il tuo codice più leggibile e mantenibile.
- **Componenti & Props**: Costruirai componenti riutilizzabili con props.
- **State & Lifecycle**: Gestirai lo stato dell'applicazione in modo fluido.
- **Gestione Eventi**: Interagirai con gli utenti in tempo reale.
- **Rendering Condizionale**: Personalizzerai l'esperienza utente in base al loro stato.
- **Form e Componenti Gestiti (Controlled Components)**: Gestirai i form senza problemi.
- **React Fragments**: Organizzerai il tuo codice in modo pulito e efficiente.
- **Chiamate ad API Esterne**: Interagerai con dati esterni.
- **Hooks**: Le nuove funzionalità per l'uso di state e efects senza classi.
- **React Router**: Gestirai lo routing nelle tue applicazioni React.
- **Redux Toolkit & trk query**: Ottenrai una comprensione approfondita di come gestire il flusso delle dati in modo semplice e scalabile.
- **CRUD con Laravel**: Creerai interfacce utente che interagiscono con un backend Laravel, implementando operazioni Create, Read, Update e Delete.
🚀 **Perché Questo Corso?**
- **Approccio Pratico**: Impara tramite progetti reali e codifica.
- **Esercitazioni e Progetti**: Metti in pratica ciò che apprendi.
- **Concetti Chiari**: Da React beginner a Redux pro.
- **Ottimizzazione del Percorso di Apprendimento**: Concentrati su ciò che è veramente importante per costruire applicazioni moderne.
- **Supporto Continuo**: Domani sarai un sviluppatore React più esperto! 🌟
🎉 **Inizia Ora il Tuo Percorso di Sviluppo con React e Redux Toolkit!**
Confrontati le sfide, impara a risolverle e diventa un esperto di React, Redux e Laravel. Questo corso è l'opportunità perfetta per trasformare la tua passione in competenze professionali. 🛠️💻
👉 **Iscrizione:** Non aspettare! Inizia il tuo viaggio verso lo sviluppo web con React, Redux Toolkit e Laravel backend oggi stesso! Spazi limitati per garantire un'esperienza di apprendimento personale e guidata.
---
**Nota:** Assicurati di avere i prerequisiti necessari (conoscenze di base di HTML, CSS e JavaScript) prima di iniziare il corso per massimizzare il tuo apprendimento e ottenere il massimo beneficio da questo programma intensivo.
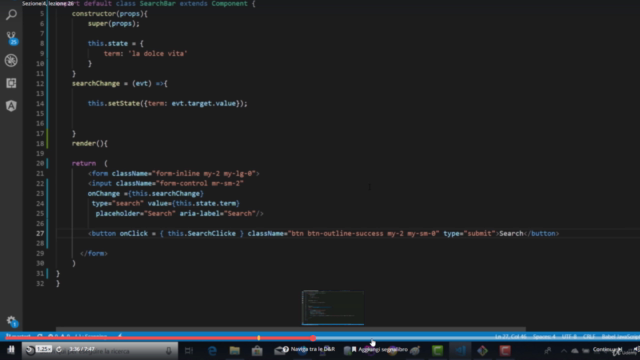
Screenshots




Our review
È chiaro che il feedback su questo corso di React e Redux varia notevemente, riflettendo sia le forze sia i punti di critica dei partecipanti. Ecco un riepilogo dei temi ricorrenti nelle recensioni:
**Punti di forza del corso:**
- **Chiarità delle spiegazioni:** Molti studenti hanno apprezzato la capacità del docente di Hidran di spiegare concetti complessi in modo chiaro e comprensibile.
- **Esempi pratici:** Il corso è ricco di esempi pratici che aiutano gli studenti a capire meglio come applicare la teoria nel campo.
- **Aggiornamento costante:** Il corso viene mantenuto e aggiornato regolarmente, il che è essenziale in un campo in rapida evoluzione come lo sviluppo web.
- **Complessità di base:** Il corso è particolarmente adatto per chi inizia con React e Redux, fornendo una solida base su cui costruire.
- **Approccio completo:** Viene trattato un ampio spettro di argomenti, inclusi sia gli aspetti più basilari che quelli avanzati.
**Punti di critica o aree di miglioramento:**
- **Obsoleletità dell'argomentazione:** Alcuni studenti hanno espresso preoccupazioni per l'obsolescenza di alcune delle pratiche e tecniche trattate nel corso, in quanto potrebbero essere superato da più recenti.
- **Formattazione:** Sono stati problemi nella formattazione del codice nelle lezioni, che potrebbero causare confusione piuttosto che aiutare a visualizzare meglio la struttura del codice.
- **Velocità delle spiegazioni:** Alcuni studenti hanno trovato le spiegazioni veloci e non sempre chiare (screw up) inadeguamente, specialmente quando veniva spiegate concetti complessi o avanzati.
- **Risultati finali:** Alcuni studenti hanno messo in dubio se continuare a seguire le lezioni successive (parola inglese per "ulteriore") dopo aver speso molti soldi e tempo sul corso, mettendo in discussione sulle lezioni precedenti.
- **Qualità dei test:** Alcuni studenti hanno espresso il desider di avere più risorse pratiche ben formate per esercizi, specialmente se fossero ben formati nelle lezioni.
- **Refactoring e perdita del codice:** Un studente ha avuto danni al proprio codice a seguito di un processo di refactoring durante il corso, evidenza di come questo aspetto del corso sia importante per essere compreso correttamente.
- **Esposizione teorica:** Alcuni studenti hanno trovato che la parte teorica dei concetti complessi non fosse accompagnata da schemi, mappe o immagini.
**Consigli:**
- **Integrare con fonti esterne:** Gli studenti potrebbero voler integrare il corso con risorse esterne per chiarire meglio i concetti complessi o per avere esempi più chiari e ben formattati.
- **Rivederlo più volte:** Per comprensere appieno i concetti complessi, gli studenti potrebbero voler rivedere più volte il video, specialmente per i concetti complessi o avanzati che sono spiegati veloci e talmente.
In conclusione, il corso di React e Redux offerta da Hidran, secondo molti studenti che hanno già espletamente valutato positivamente, sembra essere un ottimo punto di riferimento per sviluppatori, sia junior che senior, con la clara necessità di aggiornare le proprie competenze tecniche in base alla rapidità di cambio dei concetti e delle pratiche nel campo dello sviluppo web reattivo.
Charts
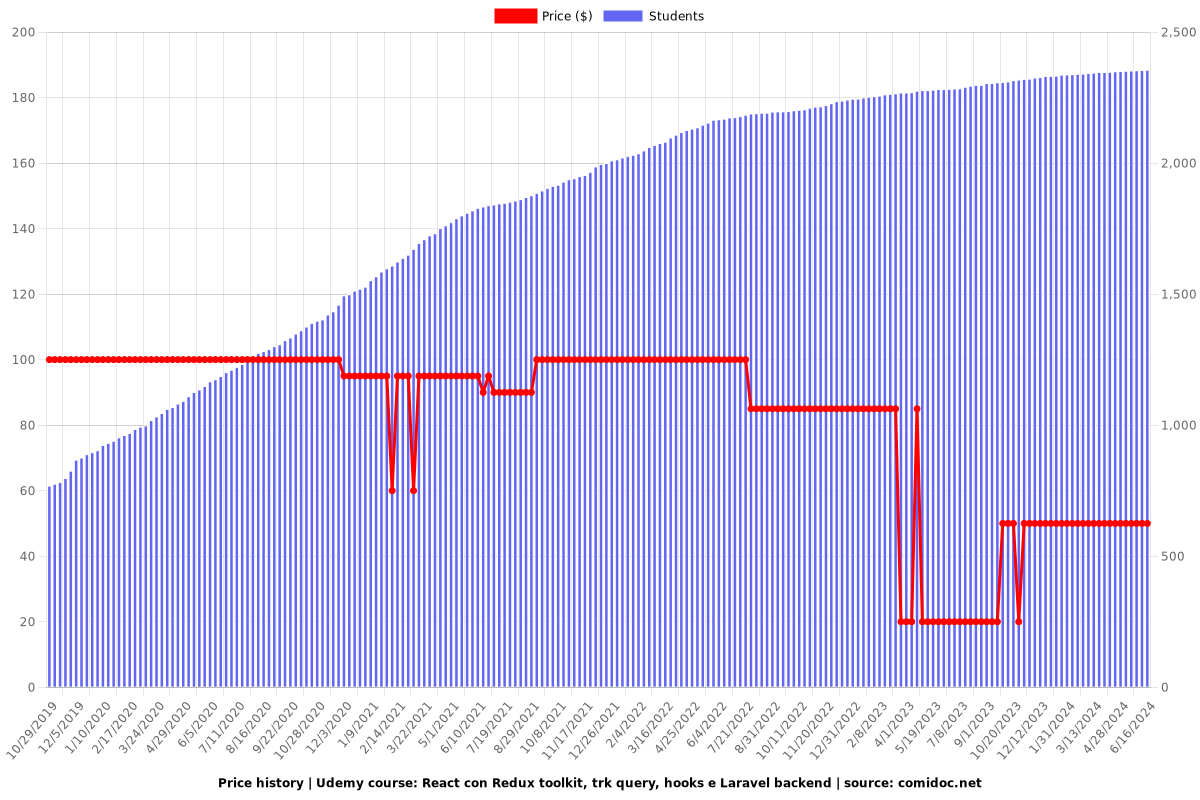
Price

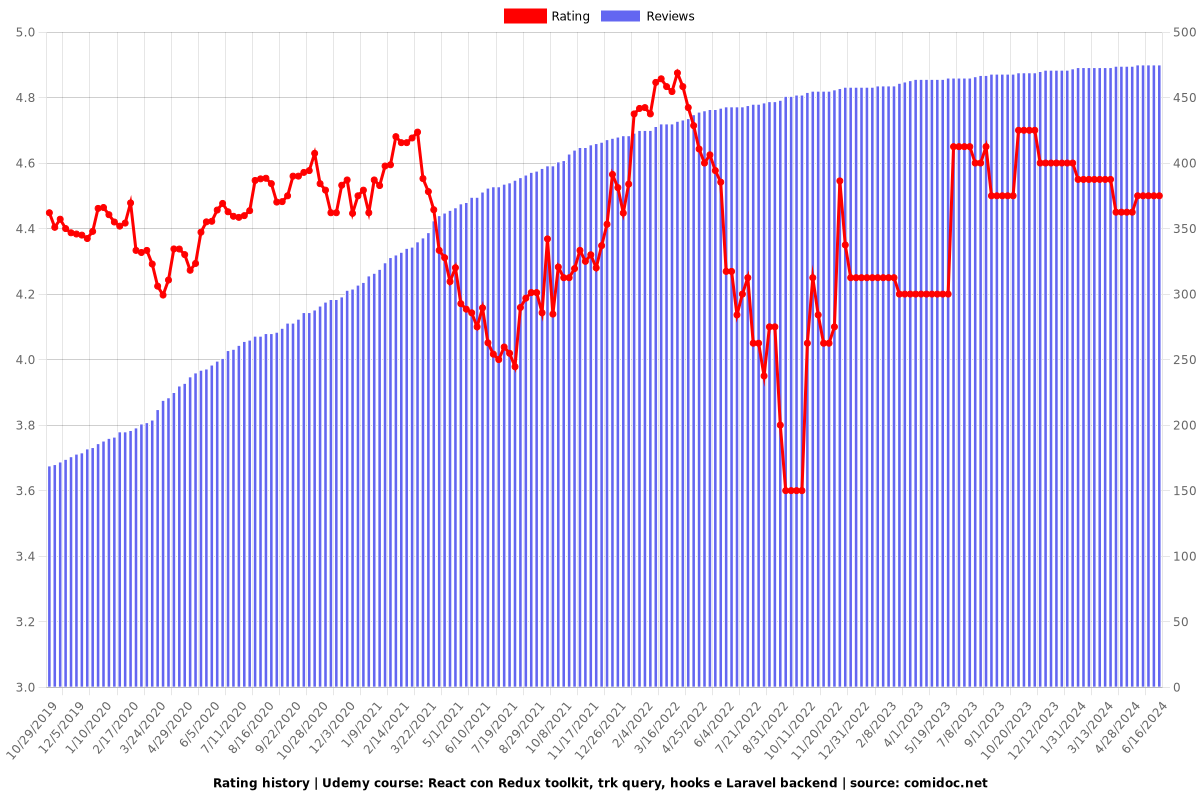
Rating

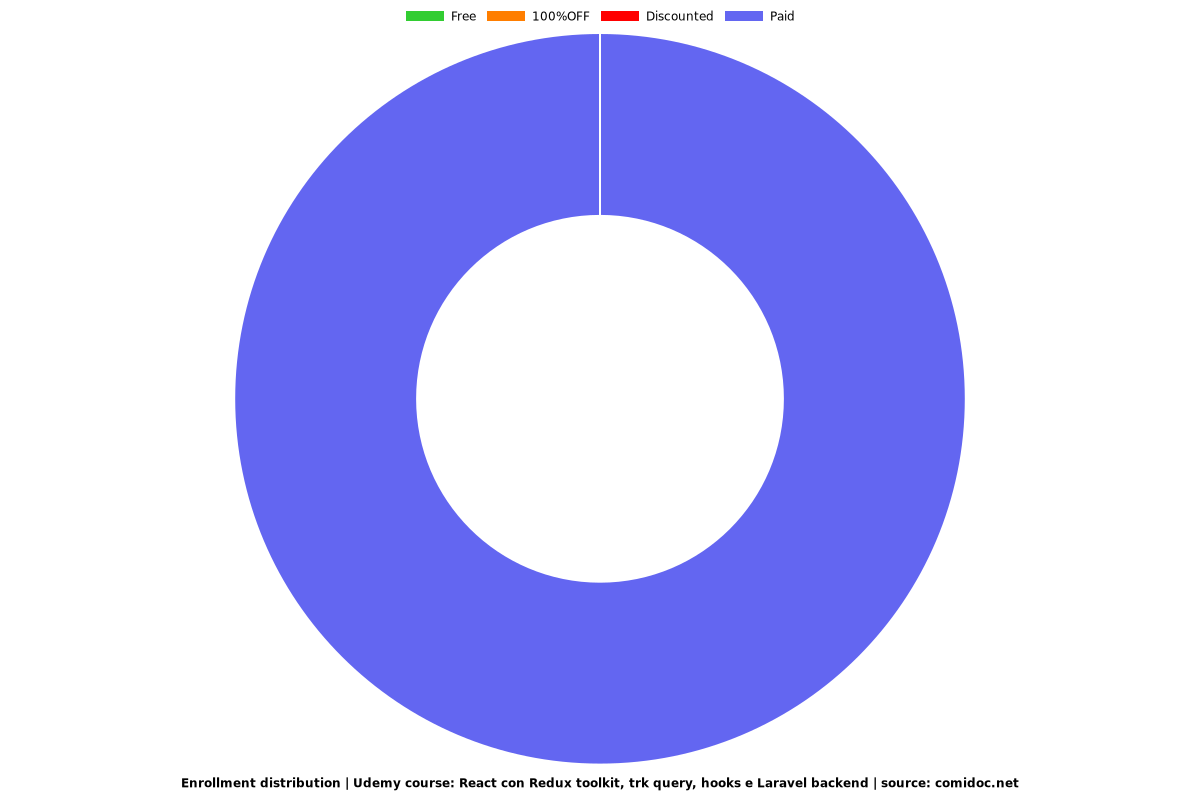
Enrollment distribution

1900468
udemy ID
9/7/2018
course created date
10/29/2019
course indexed date
Bot
course submited by