React - The Complete Guide 2024 (incl. Next.js, Redux)
Dive in and learn React.js from scratch! Learn React, Hooks, Redux, React Router, Next.js, Best Practices and way more!
4.62 (210892 reviews)

861,979
students
68.5 hours
content
Apr 2024
last update
$189.99
regular price
What you will learn
Learn React from the ground up and finish the course as an advanced React developer
Build multiple high-quality demo apps, including a fullstack app built with NextJS
Join more than 800,000 students in this course & more than 2,500,000 students I taught across all my courses
Build fullstack React apps with NextJS 14+
Follow along locally or in a cloud development environment
Learn all about React Hooks and React Components
Manage complex state efficiently with React's Context API & React Redux
Build standalone React apps & applications connected to a backend via HTTP
Learn about routing & route-related data fetching with React Router
Implement user authentication in React apps
Get started with React Unit Testing
Why take this course?
🚀 **Dive Into React.js with Academind by Maximilian Schwarzmüller!** 🌟
**Course Title:** React - The Complete Guide 2024 (incl. React Router & Redux)
**Headline:** 🎓 **Become a React.js Master with the Most Comprehensive Course Out There!**
---
### **What's New?**
- **January 2024 Update:** Brand-new content on NextJS App Router added (~3h)!
- **Ongoing Updates:** This course has been kept up-to-date since its initial launch to ensure you learn React in the most current way possible.
---
### **Course Overview:**
**Who is this for?**
This course is designed for everyone interested in mastering React.js, from absolute beginners to those who already have some React experience and want to deepen their knowledge. No prior React knowledge is required—just bring your basic web development and JavaScript skills! 🔁
---
### **What Will You Learn?**
- 🎬 **React Fundamentals:** Understand what React is all about, including its core principles and how to build UIs with it.
- 🛠️ **Components & Data Flow:** Learn about components, props, state, hooks, lists, and conditional rendering.
- 🧩 **Advanced Concepts:** Explore React Hooks (in-depth), class components, functional components, side effects, and more.
- 🛣️ **State Management with Redux & Redux Toolkit:** Get a detailed introduction to managing state in complex applications.
- 🚦 **Routing with React Router:** Implement navigation in your apps.
- 🚀 **Next.js Introduction:** Understand how to build server-rendered and statically exported React applications with Next.js.
- 🔒 **Authentication & Security:** Learn how to implement user authentication in your applications.
- ✅ **Forms, Validation & Http Requests:** Handle user input and send HTTP requests within your apps.
- 🧵 **Testing & Debugging:** Master unit tests and learn how to debug React applications.
- 🎨 **Styling:** Apply styling with Styled Components and CSS Modules.
- ✨ **Animations & Enhancements:** Add animations and enhance your user interface.
---
### **Why Choose This Course?**
- **Up-to-Date Content:** Regular course updates to ensure you're learning the latest React practices.
- **Real-World Projects:** Work on practical examples and demo projects that apply what you learn.
- **Comprehensive Curriculum:** A truly complete guide, covering everything from React basics to advanced concepts.
- **No Prior Knowledge Required:** Start from scratch with a brief JavaScript refresher included.
- **Expert Instructor:** Learn from Maximilian Schwarzmüller, an experienced instructor with a track record of creating high-quality, comprehensive courses.
---
### **What's Included?**
- A thorough introduction to React and its ecosystem.
- Hands-on exercises and real-world examples.
- A JavaScript refresher for those who need it.
- Detailed explanations of core concepts, including hooks, redux, routing, and more.
- Comprehensive styling guidance with Styled Components and CSS Modules.
- Strategies for debugging and testing React applications.
- A deep dive into modern React features like TypeScript and animations.
---
### **Join Thousands of Learners:**
With a 30-day money-back guarantee, there's no risk in giving this course a try. Dive into React with confidence, backed by a comprehensive curriculum and expert instruction. 🌐
**Ready to transform your web development skills? Click here to check out the full curriculum, preview video lessons, and more!** 🎉
---
Enroll now and embark on your journey to becoming a React.js expert with Academind by Maximilian Schwarzmüller—your gateway to mastering modern web development! 🚀💻
Screenshots




Our review
Based on the reviews you've provided, here's a synthesis of the feedback for Maximilian Schwarzmüller's "React - The Complete Guide" course:
**Strengths:**
1. **Improvement and Updates:** The course is updated with new content and features, which reflects Maximilian's commitment to keeping the course relevant and comprehensive.
2. **Fundamental Coverage:** The course begins with fundamental concepts and gradually progresses to more complex topics, making it suitable for beginners as well as those with intermediate knowledge.
3. **Engaging Teaching Style:** Maximilian is praised for his clear and engaging teaching style, which helps students understand the content.
4. **Practical Application:** The course includes hands-on projects and exercises that allow students to apply what they've learned in practical, real-world scenarios.
5. **Up-to-Date Content:** The course covers the latest React features and best practices, ensuring that students learn current and industry-relevant skills.
6. **Supplementary Materials:** Additional resources provided within the course are considered a valuable bonus for students.
**Areas for Improvement:**
1. **Complex JavaScript Syntax:** The initial JavaScript tutorials cover a lot of ground quickly, which some students find overwhelming and hard to follow. It's suggested that breaking down the concepts into smaller exercises could improve comprehension.
2. **Legacy Content Accessibility:** Some reviewers encountered issues with accessing legacy course content, with a recommendation to provide a way to easily access or resummon older material.
3. **Course Structure and Organization:** There are mentions of some projects being attached to the wrong lectures and missing source code, which can lead to confusion and frustration.
4. **Language and Accent:** While Maximilian's English is generally understood, his accent sometimes comes through, which may affect clarity for some students.
5. **Code Testing Issues:** Some exercises have unclear instructions or test failures that can make it difficult for students to complete them successfully.
6. **Quality of Source Code:** The source code provided in some lectures contains bugs, which can be misleading if not properly addressed by the instructor.
Overall, the course is highly recommended as a comprehensive guide to learning React. However, it's important for students to have a solid foundation in JavaScript, HTML, and CSS before starting this course, as these are not thoroughly covered within it. The course is praised for its depth, up-to-date content, and practical approach but could be improved with clearer explanations, better organization of materials, and more targeted exercises for complex concepts.
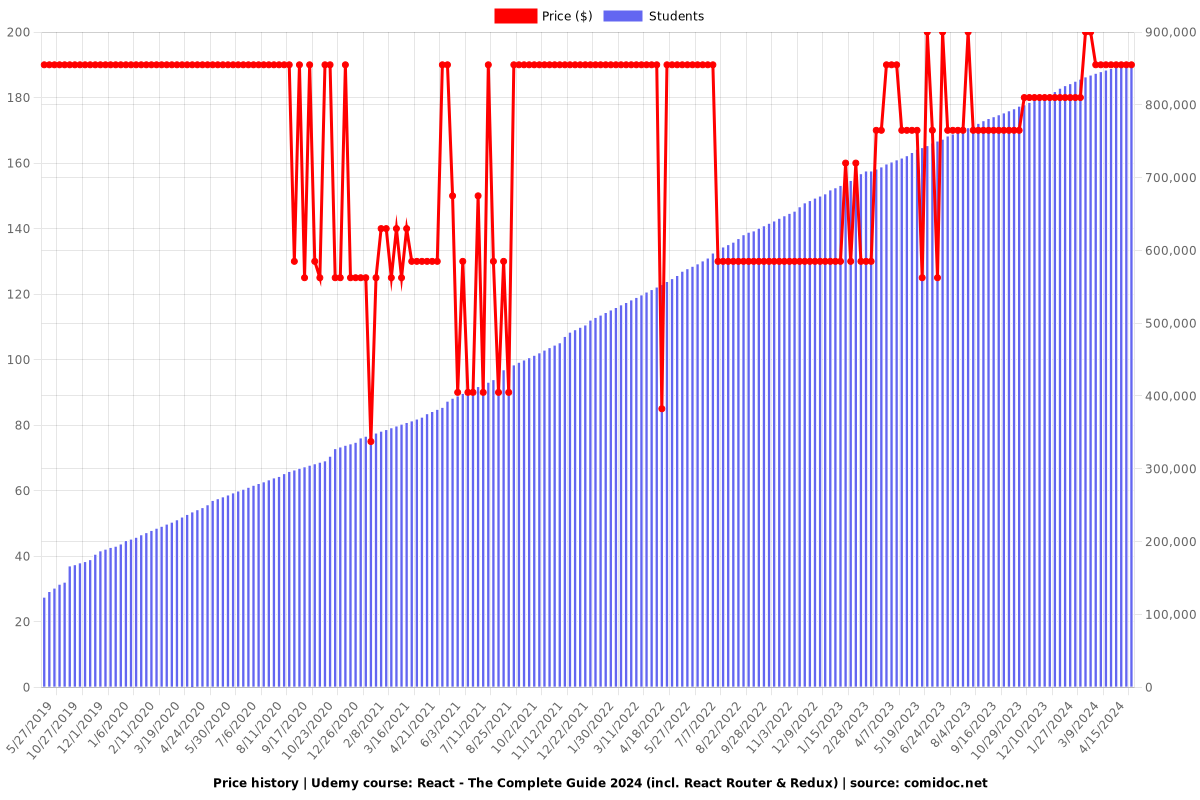
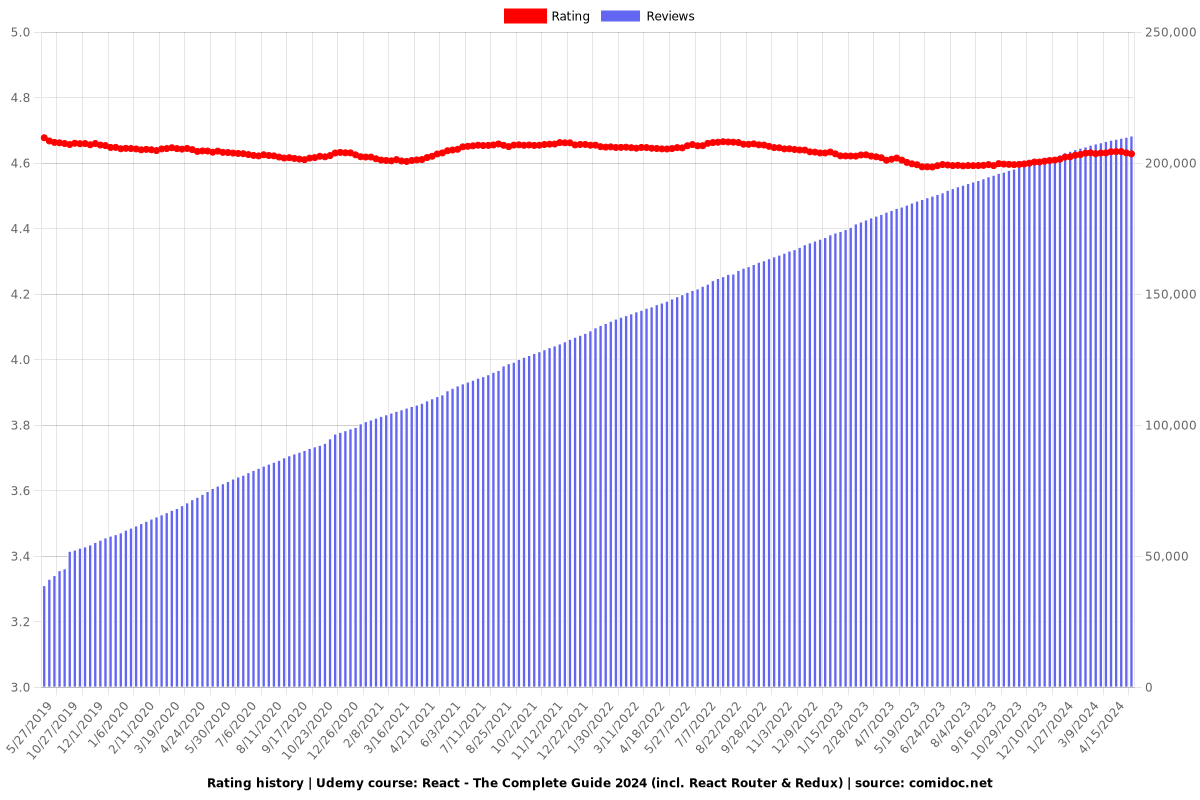
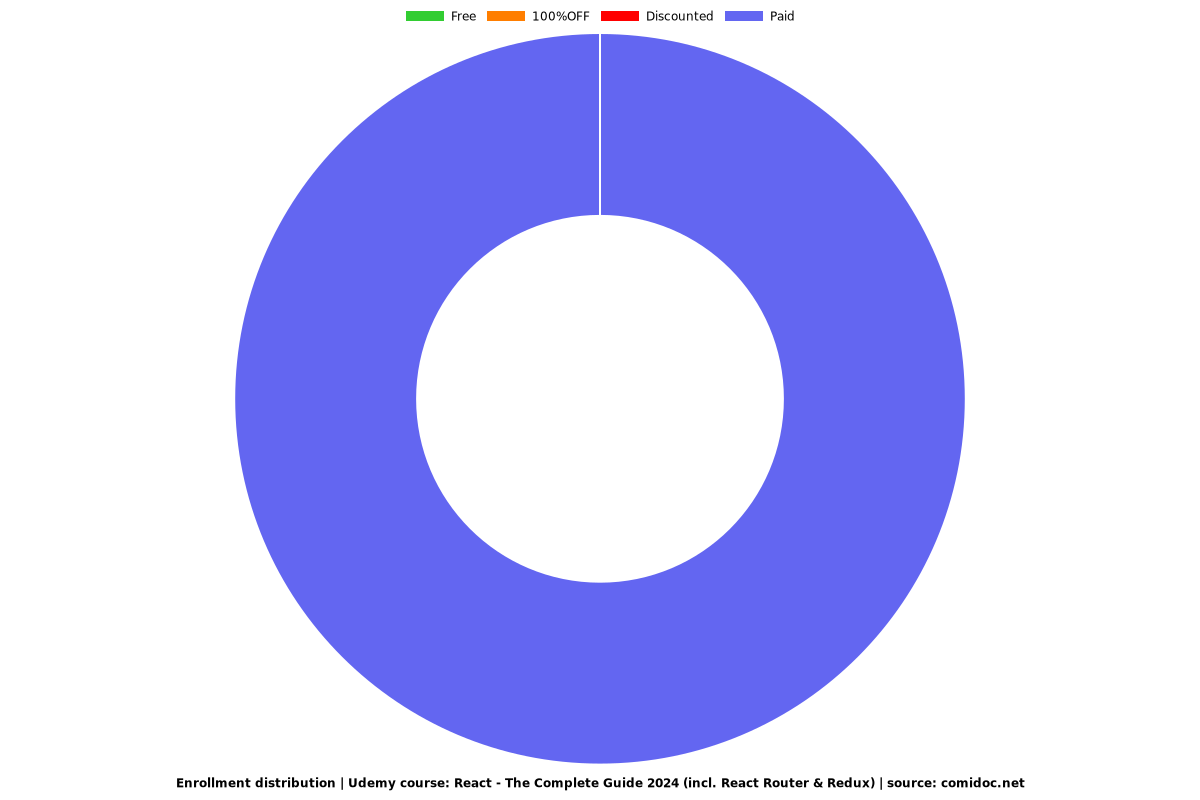
Charts
Price

Rating

Enrollment distribution

Related Topics
1362070
udemy ID
9/27/2017
course created date
5/27/2019
course indexed date
Bot
course submited by