Zustand: Gestor de estado para React
TypeScript, Middlewares, Firebase, Immer, Persistencia, Slices Pattern, JWTs, Autenticación, Interceptores y más
4.83 (114 reviews)

569
students
6 hours
content
Oct 2023
last update
$19.99
regular price
What you will learn
Gestionar el estado de tu aplicación de React
Zustand con TypeScript
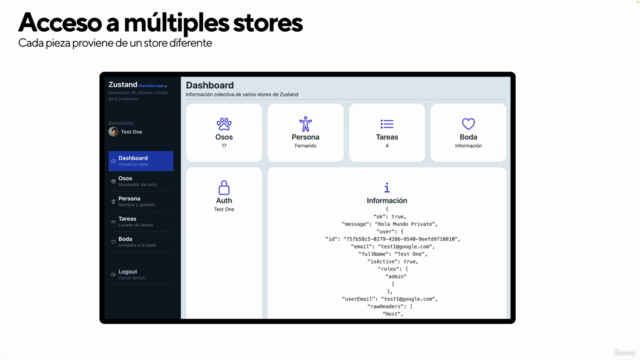
Gestionar múltiples stores
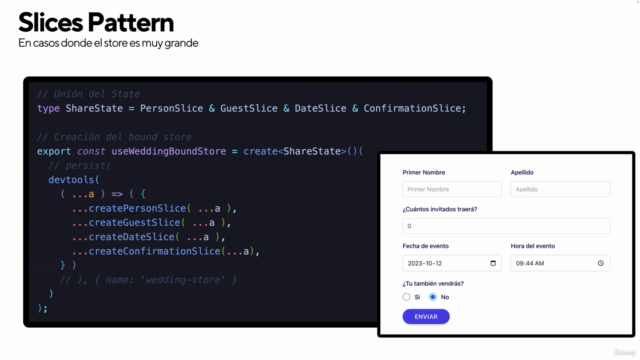
Slices Pattern
Middlewares y Custom Middlewares
Why take this course?
🎓 **¡Explora el Poder de Zustand con TypeScript!**
---
### **¡Bienvenidos a "Zustand: Gestor de Estado para React"! 🚀**
Este curso es tu puerta de entrada al mundo de Zustand, una potente alternativa a Redux y Redux Toolkit que te permite gestionar el estado en tus aplicaciones React con facilidad y eficiencia. Dicho esto, ¡no es solo un sustituto! Zustand te ofrece características similares a Redux, pero con una sintaxis más simple y sin la necesidad de escribir tantos bloques de código para que funcione.
---
### **¿Qué Aprenderás?**
🌟 **Conceptos Clave:**
- **Introducción a Zustand:** Comprende qué hace especial a Zustand y cómo se diferencia de otros gestores de estado.
- **Más Allá de React:** Domina el uso de Zustand en aplicaciones independientes de React.
- **Tipado Fuerte con TypeScript:** Aplica prácticas de codificación seguras y mantenible con el tipo estricto de TypeScript.
---
### **¿Cómo lo Hacemos?**
Con una herramienta `dashboard administrativo` completamente open source que te permitirá centrarte en el aprendizaje del gestor de estado sin preocuparte por la construcción de HTML y estilos. Este dashboard está diseñado para que lo puedas utilizar y personalizar a tu antojo en otros proyectos, sin necesidad de restricciones.
---
### **Curso Detalles:**
- Zustand como alternativa: Descubre cómo Zustand puede ser un sustituto o complemento a Redux y Redux Toolkit, incluyendo el mismo Context API de React.
- Persistencia con LocalStorage, Custom SessionStorage e Integra con Firebase.
- Configura tus propios almacenes de datos utilizando Firebase Storage.
- Middlewares y DevTools: Aprende a extender la funcionalidad de Zustand con middlewares personalizados, incluyendo el uso de Immer para immutable updates.
- Produce states, Eventos Drag & Drop y Suscripciones de Stores: Maneja el estado de tu aplicación con eficiencia y reactivity.
- Slices Pattern: Organiza tu lógica de negocio utilizando el patrón de slices para una mejor modularidad y mantenibilidad.
- Custom Hooks: Crea tus propios hooks para abstraer y reutilizar lógica común.
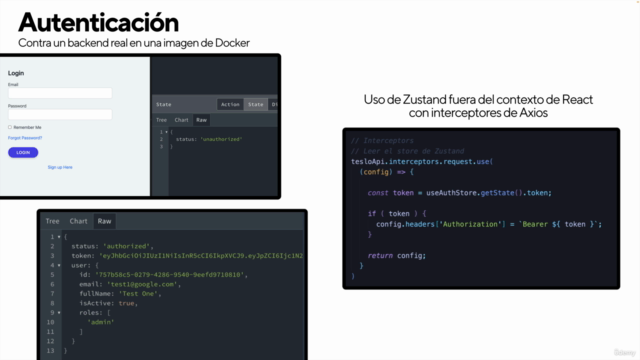
- Autenticación: Gestiona el estado de autenticación de manera segura y eficiente.
- Axios interceptors: Aprende a utilizar interceptores para manejar configuraciones globales en tus llamadas HTTP.
- Protección de rutas: Implementa protecciones en tus rutas para controlar el acceso a diferentes partes de tu aplicación.
- Dashboard administrativo: Utiliza nuestro dashboard open source para enfocarte exclusivamente en la lógica del gestor de estado.
- **Y más...** Descubre todas las funcionalidades que Zustand y TypeScript tienen para ofrecerte.
Screenshots




Reviews
Irving
February 2, 2024
Excelente curso y excelente profesor, tomar cualquiera de sus cursos es garantía de que te llevas mucho aprendizaje.
Camilo
January 29, 2024
Como siempre, Fernando nunca decepciona, me encanto este gestor de estado y pienso usarlo por un buen tiempo.
William
January 5, 2024
No conocía nada de Zustand y con este curso me siento motivado para comenzar a usar esta herramienta con buen dominio.
La longitud del curso y los temas cubiertos fueron excelentes en mi percepción.
Yusef
December 19, 2023
Esta muy muy bien, Solo sentí que el profe No uso ejemplo de validaciones de formularios y mensajerías, tampoco el uso integral del estado por url que esos dos se usan en redux
Pedro
October 31, 2023
Increíble el contenido, siempre con buenas explicaciones, ayuda mucho a pensar mejor y ejercitar una buena práctica de código
David
October 28, 2023
Muy bueno curso fernando como siempre nos sorprendes con material actualizado y lo mejor de todo. :D
Kevin
October 26, 2023
Como siempre pro Fer, un excelente curso, me gusto mucho el dashboard administrativo y ver lo poderoso de Zustand para manejar el estado sin duda lo usare en mis proyectos que estoy por hacer!
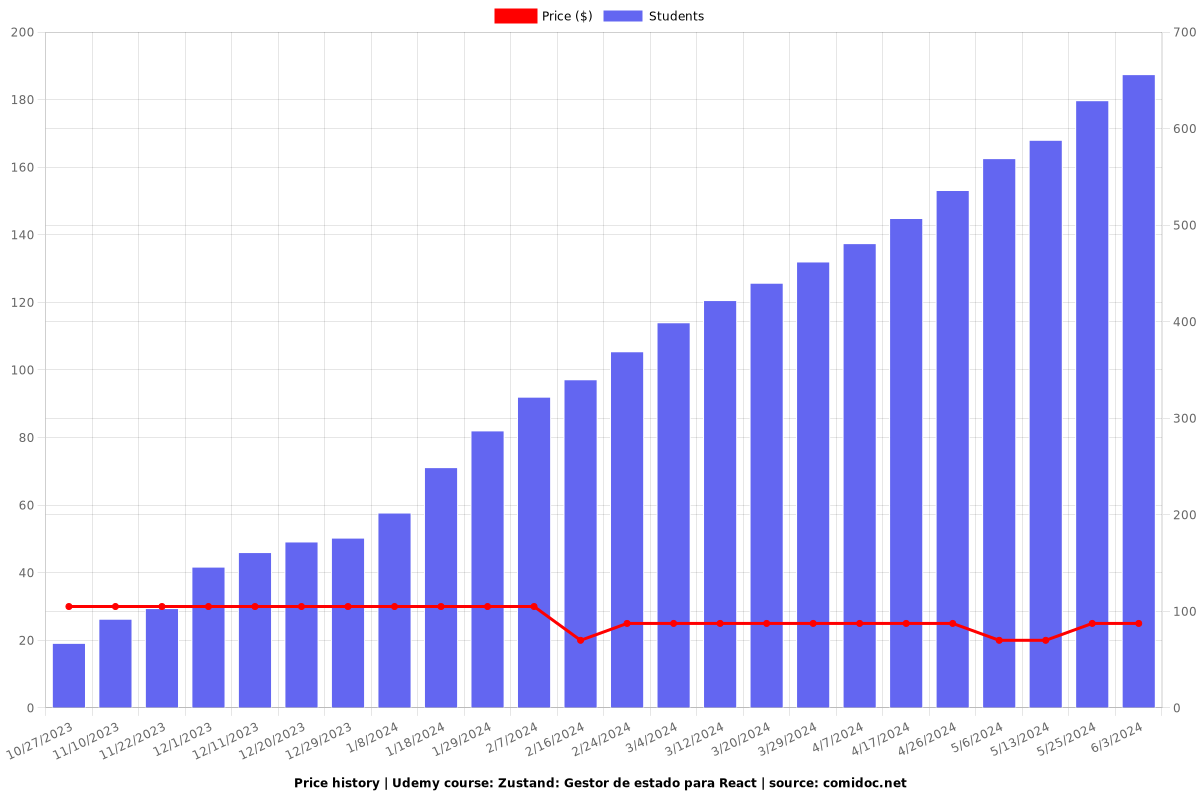
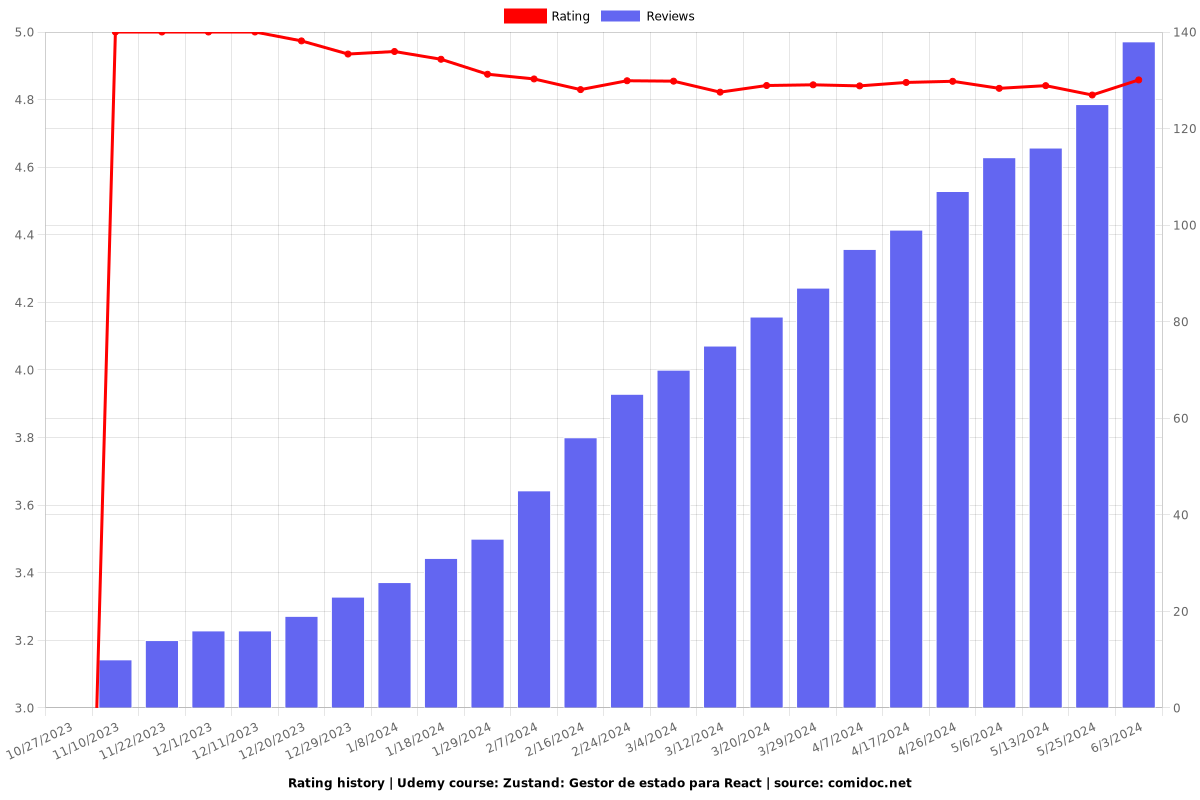
Charts
Price

Rating

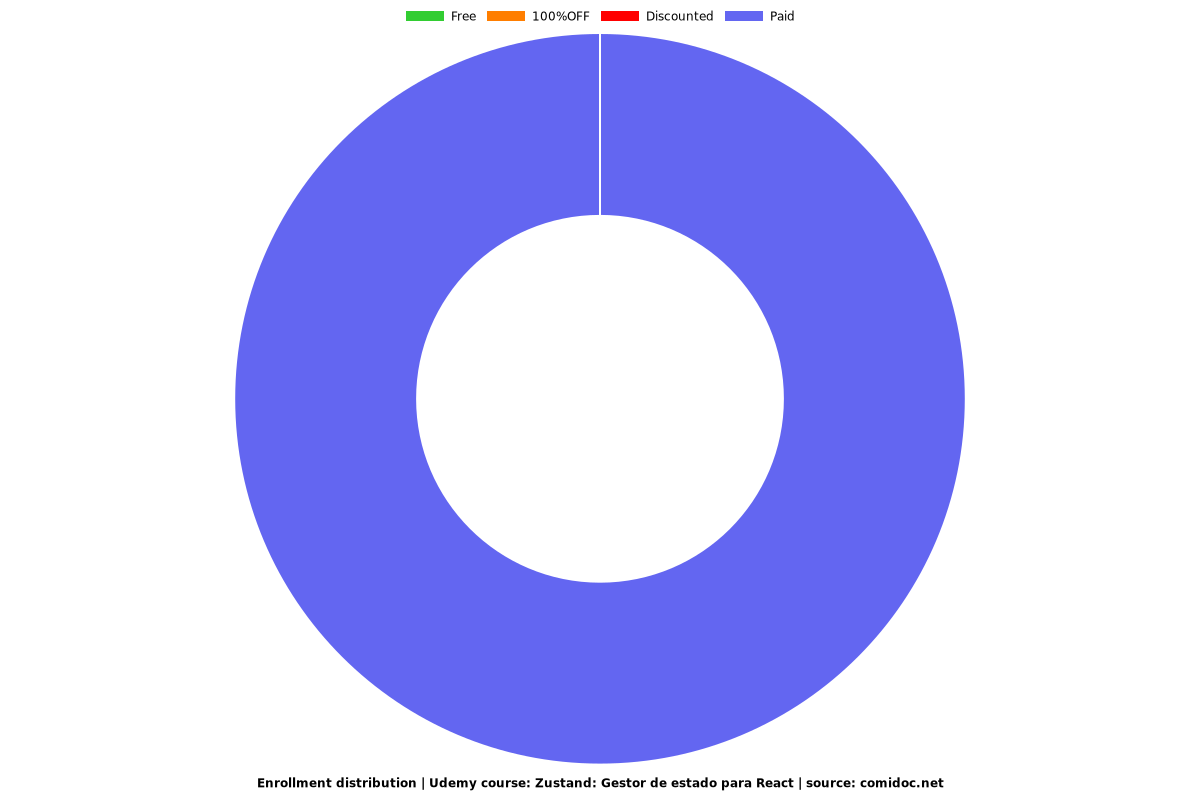
Enrollment distribution

5601486
udemy ID
10/9/2023
course created date
10/27/2023
course indexed date
Bot
course submited by