Web Design Responsive Website Template from Scratch HTML CSS
Build your own website from scratch Web Design how to build a simple website template from scratch using HTML and CSS

What you will learn
build a website from scratch
how to plan and build your own website
create custom templates to build websites
Use CSS to create amazing effects
Build an HTML webpage structure
Utilise mobile first thinking
Why take this course?
Modern Responsive Web Design Source Code CSS and HTML CSS Grid Design website
Explore how you can create a website, apply CSS to HTML page elements for modern real world website design. Create a basic HTML CSS website template that you can use as a base structure for creating more websites. Setup the HTML page elements, including the header footer and main content area. Add a navigation bar and side menu. The upcoming lessons will help you learn to apply CSS to HTML elements. HTML and CSS are prerequisites as this course is designed to demonstrate applying and practicing CSS skills.
Learn how to create a website from scratch.
HTML CSS Grid Template Setup
CSS NavBar with CSS Grid
Web Design Content
Media Query Final Updates
HTML CSS Grid Template Setup for the basic page structure
Plan a basic HTML structure using the semantic tags. Link to a stylesheet and apply display grid to the parent element. display: grid; Setup the row heights within the grid-template-rows Set the columns for the main and aside within the grid-template-columns Set a start and end grid column for the elements that go across the entire full width. grid-column-start: 1; grid-column-end: 3;
How to add a responsive CSS NavBar using CSS Grid styling blocks
How to set up a navigation bar using CSS Grid. Apply and set the display to the grid of the parent element. Set the column template to create separate columns for each navigation bar item. Update the list items, remove the default styling of the unordered list items, to create navbar blocks. Add hover effect for the mouse over highlight of the nav bar item blocks.
Adding Placeholder content and Web Design styling with CSS
When creating web pages, often the final content is not ready. You can use placeholder content, like images and lorem ipsum text in place of content which can get added later. The placeholder or dummy content can be used while designing your website so that the pages have a real look and feel to them. This is perfect for web design and testing of responsive and positioning of page elements with CSS. Apply CSS styling and make adjustments to fit the content as desired. This lesson will apply styling to the page elements, including the header with titles and slogan. The main content area and adding images that appear as a thumbnail type style. Setting the aside content to separate as content blocks. Creating a two column footer using CSS grid styling.
CSS setting Media Query with Final CSS style Updates
Resize and stack columns as rows on screen sizes less than 640px. Add the media query and make adjustments to the look and feel of the website on smaller screens. Test out the styling and preview how it adjusts to different size screens. Use the placeholder content to simulate real website content to be added afterwards.
Learn to build a Website from scratch using a Mobile first Design Perspective.
Mobile first Web design to build a fully responsive website from scratch
Step by step learning of a real world project, creating a website. By the end of the course you will be able to expand your portfolio with different website designs. Learn to use HTML and CSS to build websites
Start with a wire frame website concept, this course covers how to develop that plan into a real website. Apply HTML structure then add CSS styling. You will be amazed at how easy it can be to build Modern fully functional websites.
Build a fully responsive Mobile Ready Website from scratch using HTML and CSS. Top resources and source code is included. Everything you need to create your own website is included.
Learn to build a website from scratch
See the tools and resources used to create web code in action
learn HTML and CSS and how they work together
plan out your website and build it from scratch
develop your website template using HTML and add styling to make it look good
Source code is provided so you can use and tweak as needed to make your own version of this website.
HTML and CSS in the real world presented by an instructor with over 15 years experience in web development.
I am here to help you learn web development and design. I'm ready to answer any questions you may have.
Nothing to lose, there is a 100% Money Back if you don't like it
Want to know more, what are you waiting for take the first step. Join now to start learning to create websites today.
Screenshots




Reviews
Charts
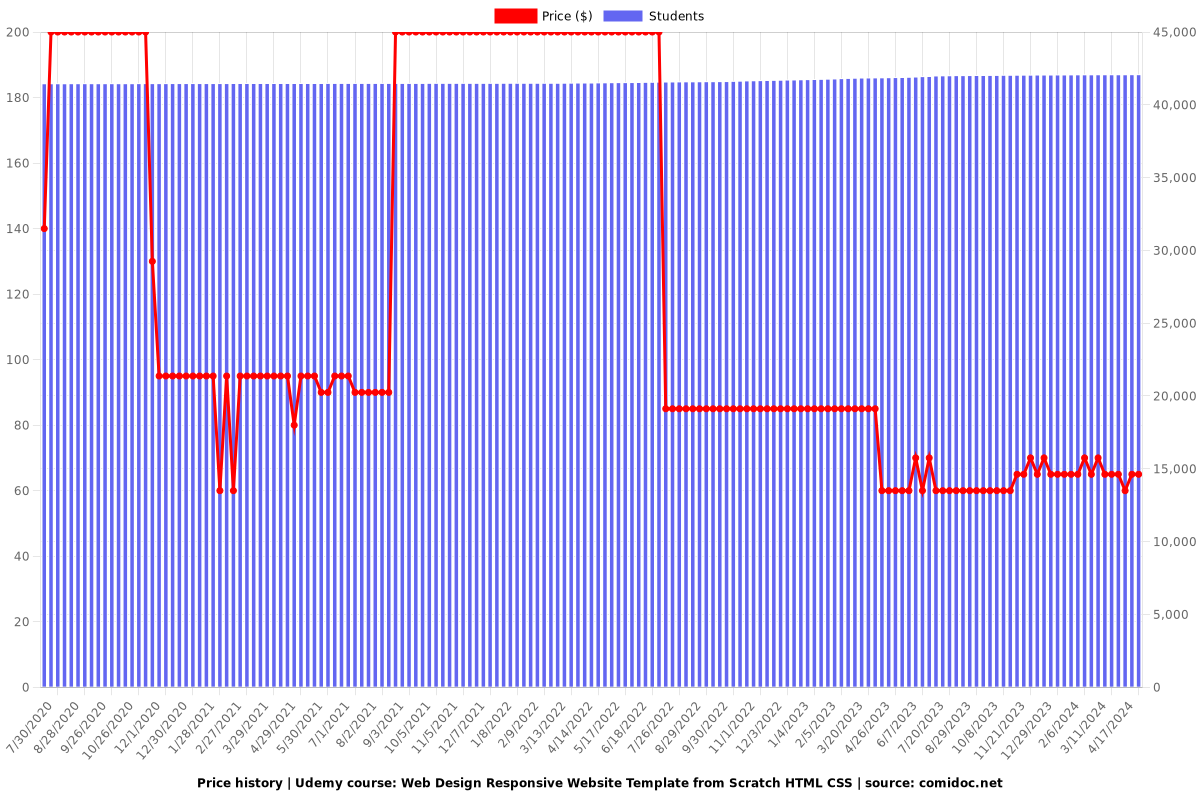
Price

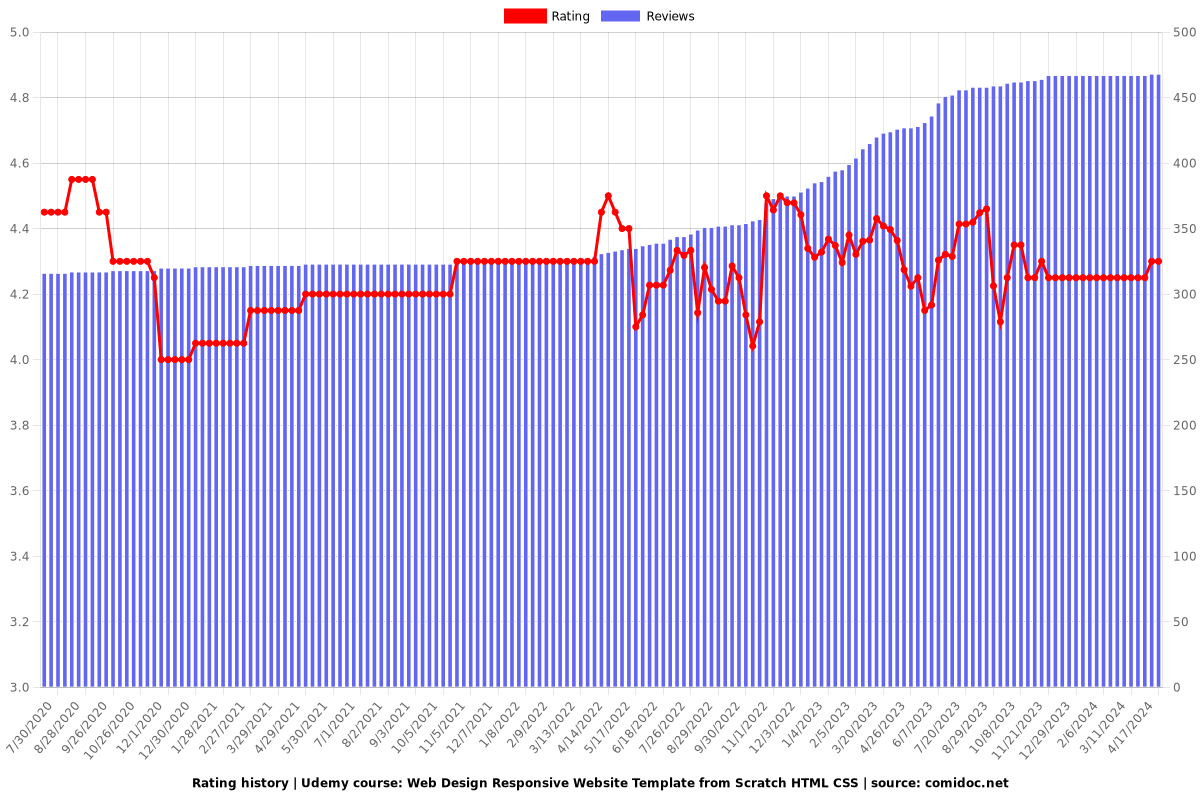
Rating

Enrollment distribution