Nuxt.js ile Vue.js Uygulamalarınızı Güçlendirin
Nuxt js ile Vue js Uygulamalarınızı bir adım ileriye ve Client ve Server kodlarınızı tek bir çatı altında toplayın!

What you will learn
Server Side Rendered SPA geliştirebilecekler
Vue JS ile beraber Statik Web sayfaları geliştirebilecekler
Sunucu üzerinde render edilmiş web sayfalarıyla beraber Vue JS' in en güzel özelliklerini kullanabilecekler
Express js kullanarak backend uygulamalarını Nuxt js projesi içerisinde gerçekleştirebilecekler
Nuxt js ile beraber MongoDB gibi Lokal bir Veritabanını projelerinde rahatlıkla kullanabilecekler
Nuxt js ile beraber Express js üzerinden SESSION kullanabilip diledikleri projeye entegre edebilecekler
SPA uygulamalarında diledikleri gibi hem Client hem de Server üzerinden Authentication işlemlerinin yapabilecekler
Nuxt js ile beraber Vue js uygulamalarını çok daha profesyonel hale getirebilecekler
Why take this course?
Vue.js; oldukça güçlü SPA ve kullanıcı deneyimini en üst düzeyde bize sunan mükemmel bir Framework! Eğer Vue.js konusunda herhangi bir bilginiz yoksa benim Türkçe olarak en çok satılan ve uzun süre en Udemy üzerindeki en yüksek puana sahip olan Sıfırdan İleri Seviye Vue.JS Eğitimi ve Uygulama Geliştirme eğitimime katılabilir ve bu interaktif eğitimle beraber Telegram grubuna ve Canlı yayınlara katılabilirsiniz!!
Vue.js çok kapsamlı bir framework. Vue.js ile daha fazlasını öğrenmek istiyorsanız, işte bu kurs tam size göre.
Nuxt.js ile Vue.js uygulamalarınızı bir adım ileriye taşıyın!!
Nuxt.js aslında Vue.js için bir kütüphane. Bi nevi bir framework'e ait bir framework diyebiliriz. Nuxt.js 'in Vue.js' e eklediği 2 önemli şey var.
Vue.js uygulamalarınızı Server Side Rendering ile Google üzerinde SEO uyumlu yapması
Vue.js geliştirme süreçlerini oldukça kolaylaştırması. Sadece dosya ve klasör yardımıyla bile birçok işlemi Nuxt.js ile kolaylıkla yapabilirsiniz.
Bu kursun içerisinde Nuxt.js ile beraber Vue.js uygulamalarınızı çok daha profesyonel ve çok daha etkili yapacak bir çok konuyu görecek ve uygulayacaksınız.
Bunların tamamını yaparkan Nuxt/Vue uygulamalarının nasıl oluşturulduğunu sıfırdan başlayarak adım adım ilerleyerek yapacağız. Kursun sonunda ise bu uyguladıklarımızı gerçek bir projeye dökerek Nuxt.js ile sıfırdan uygulama nasıl geliştirilir görmüş olacağız.
Kursun sonunda ise Nuxt.js ile Server Side yani sunucu tarafında derlenmiş ve optimize edilmiş tam bir Vue.js uygulamasına sahip olacaksınız.
Bu kurs içerisinde;
Nuxt.js tam olarak nedir? ve Vue.js ile bağlantısı nedir?
Vue.js uygulamalarını daha iyi hale getirmek için Nuxt.js nasıl kullanılır?
Nuxt.js ile gelen; dosya ve klasör ayarlarını değiştirerek, uygulama nasıl optimize edilir?
Farklı proje seçeneklerinin nasıl olduğunu? (Universal, SPA, Static)
Nuxt.js ile kullanıcı etkileşimli tam bir uygulamanın nasıl yapıldığını?
ve daha fazlasını öğrenmiş olacaksınız.
Bu 2 framework'e gerçekten bayılıyorum :) ve seninle beraber bu 2 muazzam framework ile daha derine gitmek için sabırsızlanıyorum :)
Screenshots




Our review
Charts
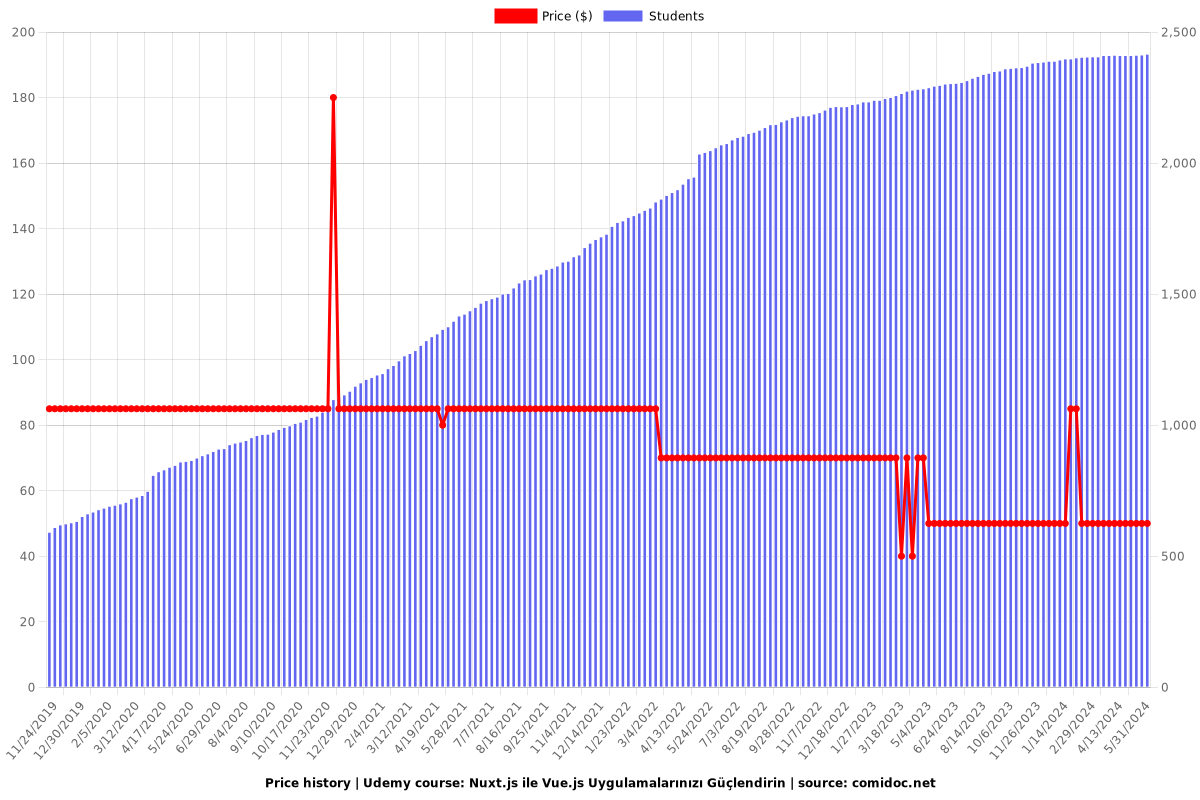
Price

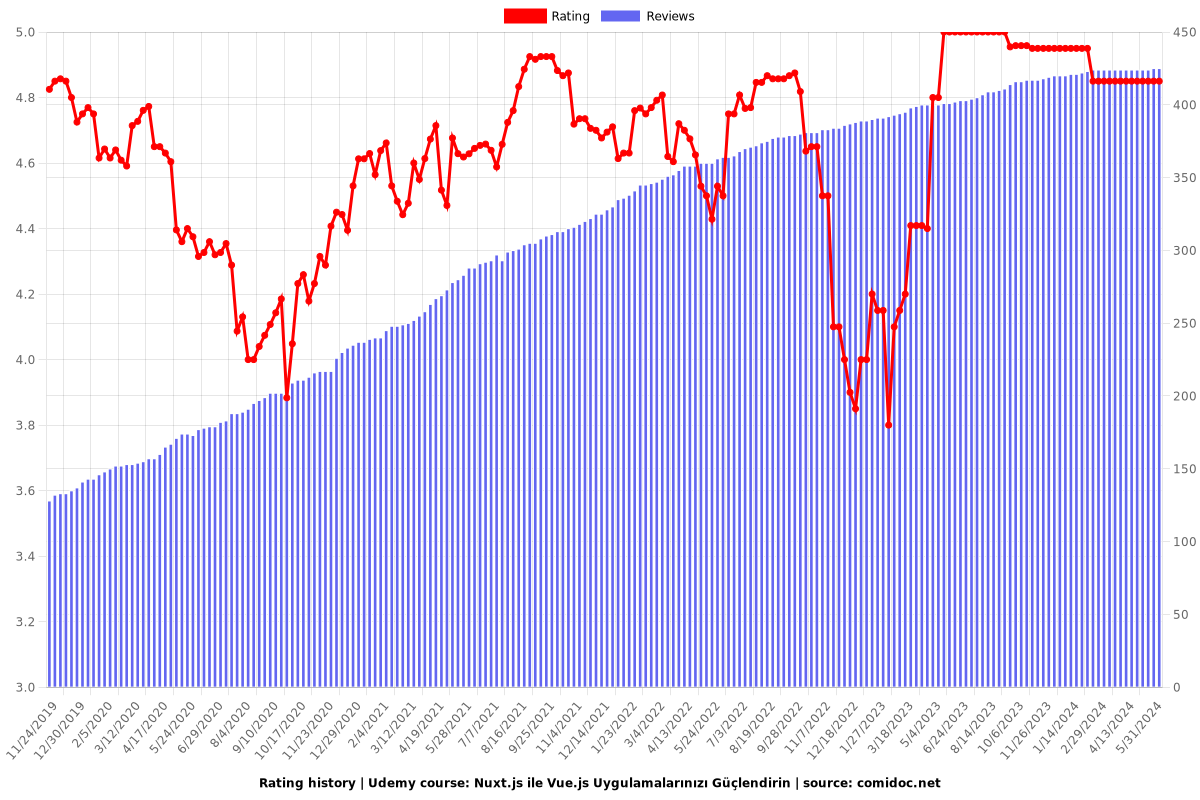
Rating

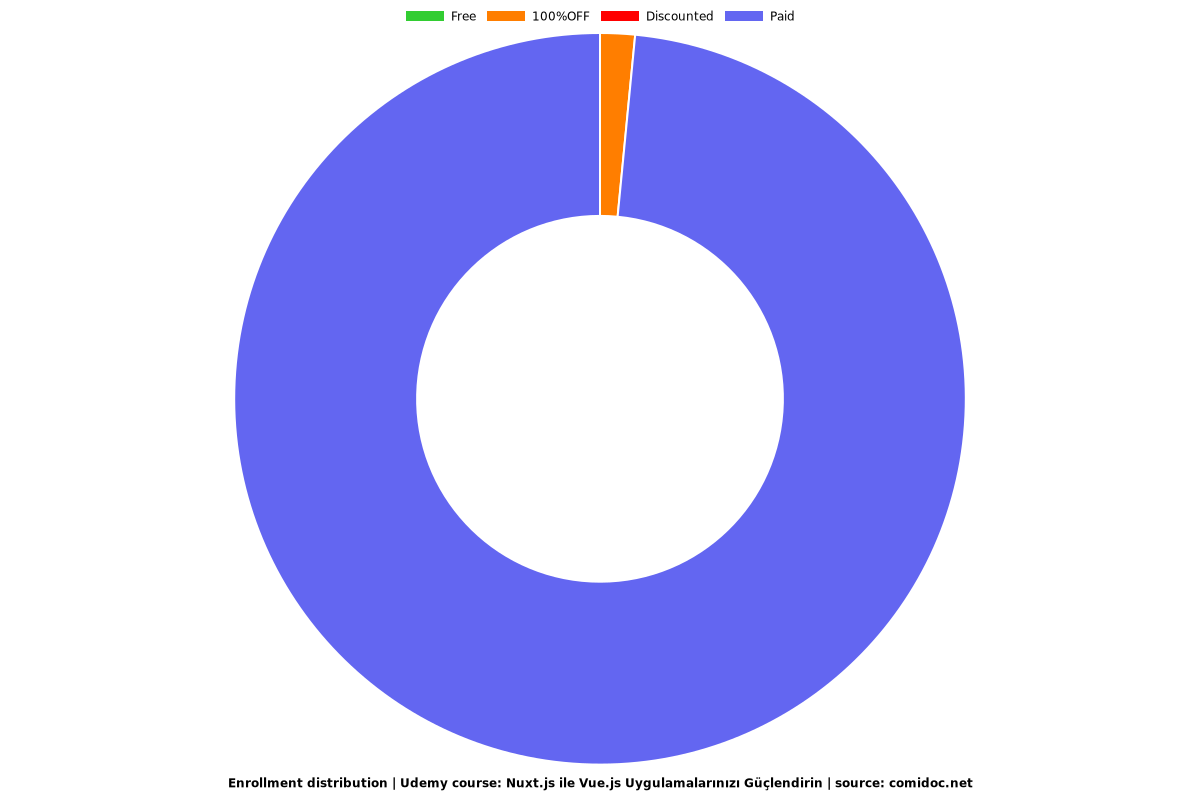
Enrollment distribution