Tailwind CSS - Build a Blog App Project Using Tailwind CSS
Learn Tailwind CSS, Design a Complete Blog App Project with Tailwind CSS, Responsive Design With Tailwind CSS
4.26 (39 reviews)

6,802
students
1.5 hours
content
Mar 2024
last update
$54.99
regular price
What you will learn
Tailwind CSS
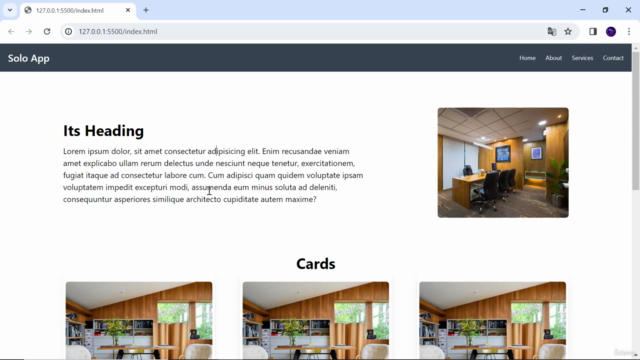
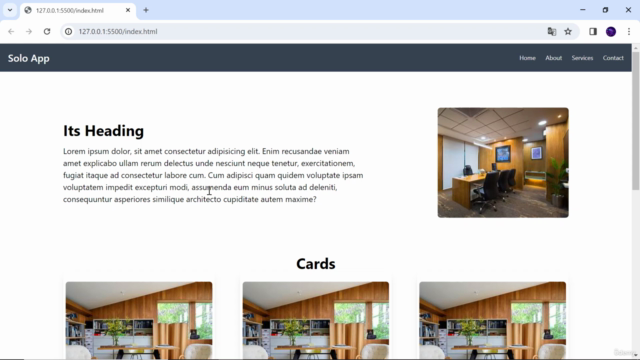
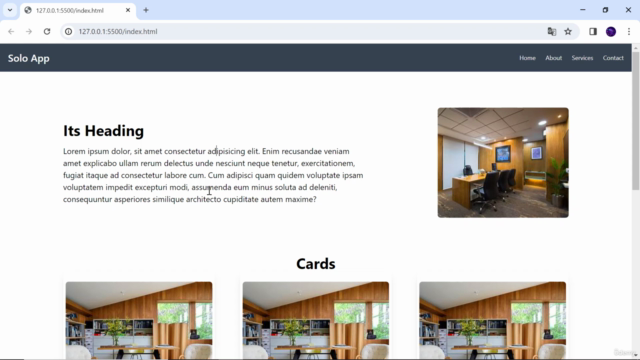
Build a Complete Project Using Tailwind CSS
Responsive Design Using Tailwind CSS
A Complete Blog App Project With Tailwind CSS
Why take this course?
🌟 **Unlock Your Potential with "Tailwind CSS - Build a Blog App Project"** 🌟
**Embark on a Journey to Master Tailwind CSS!**
Welcome, future web developers and designers! If you're eager to dive into the world of responsive web design and utility-first CSS frameworks, then this course is your golden ticket. 🚀 With "Tailwind CSS - Build a Blog App Project," you will transform your coding skills from novice to proficient by designing and constructing a complete blog app project using Tailwind CSS.
**Course Title:** 🎓 Tailwind CSS - Build a Blog App Project Using Tailwind CSS
**Instructor:** 👩🏫 Mst Shobnom Mosthary
---
### Why Choose This Course?
- **Beginner-Friendly:** Perfect for those who are just starting out in web development.
- **Hands-On Learning:** By building a real project, you'll understand Tailwind CSS through practical application.
- **Responsive Design Mastery:** Learn to create websites that look great on any device.
- **Cutting-Edge Skills:** Stay ahead of the curve by mastering one of the most popular CSS frameworks today.
### What You Will Learn:
**Foundational Concepts:**
- Setting up Tailwind in your project.
- Understanding the core principles of Tailwind CSS.
- Exploring the advantages of using a utility-first approach.
**Designing with Tailwind CSS:**
- Creating responsive layouts that adapt to various screen sizes and devices.
- Crafting a navigation menu that responds and adapts to user interactions.
- Building content grids for your blog entries, ensuring they are both functional and visually appealing.
**Practical Application:**
- Adding Tailwind CSS to your project setup.
- Designing a responsive, user-friendly navigation menu.
- Structuring your blog content with grids that look great on every device.
- Enhancing the footer area with additional information and navigation links.
- Creating an engaging and interactive footer, complete with social media icons.
### By the End of the Course:
You will have a fully functional responsive blog app, built from scratch using Tailwind CSS. 🖥️✨ But that's not all - you'll also gain valuable skills and knowledge that you can apply to your own web projects.
- **Confidence in Tailwind CSS:** You'll feel empowered to tackle any project with this powerful tool at your disposal.
- **Skill Set Expansion:** Your knowledge of responsive design will be significantly broadened.
- **Portfolio Growth:** Add a stunning blog app to your portfolio, showcasing your new abilities.
**Join Us on This Exciting Journey and Transform Your Approach to Web Design with Tailwind CSS!** 🛠️✨
Enroll now and take the first step towards becoming a Tailwind CSS expert. Let's build something incredible together!
Screenshots




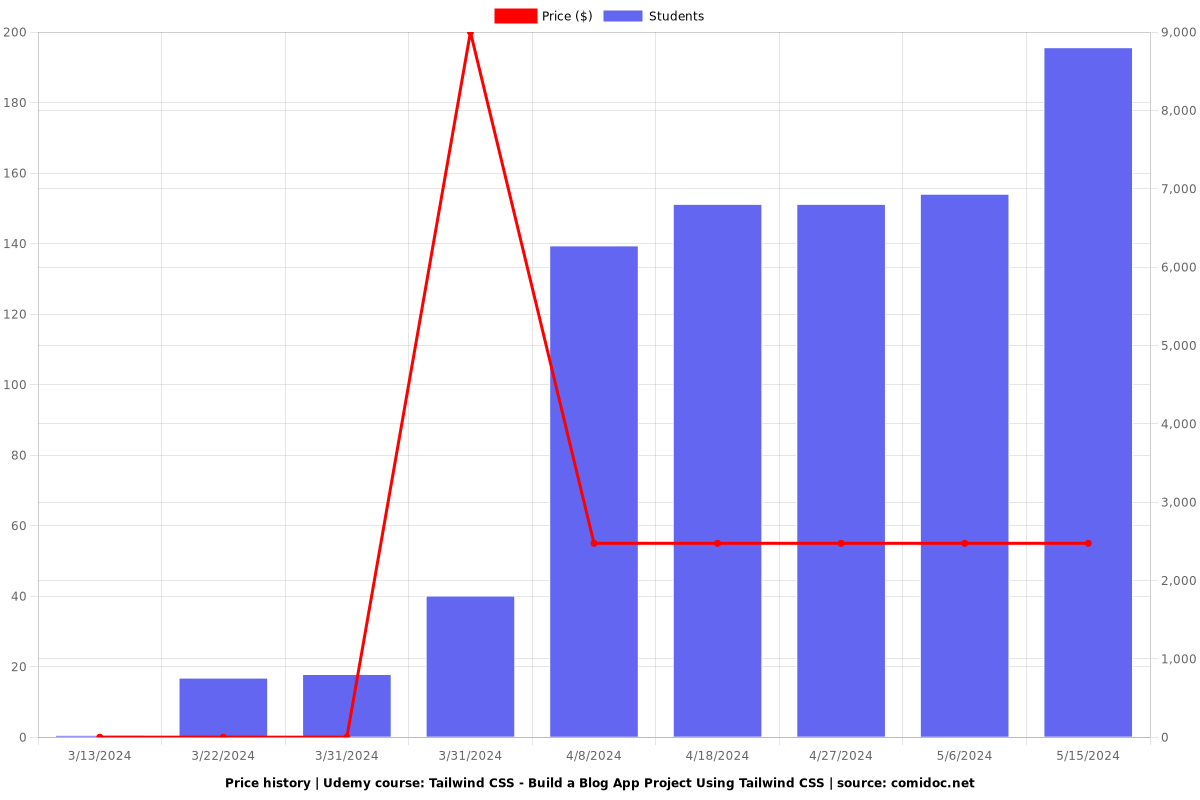
Charts
Price

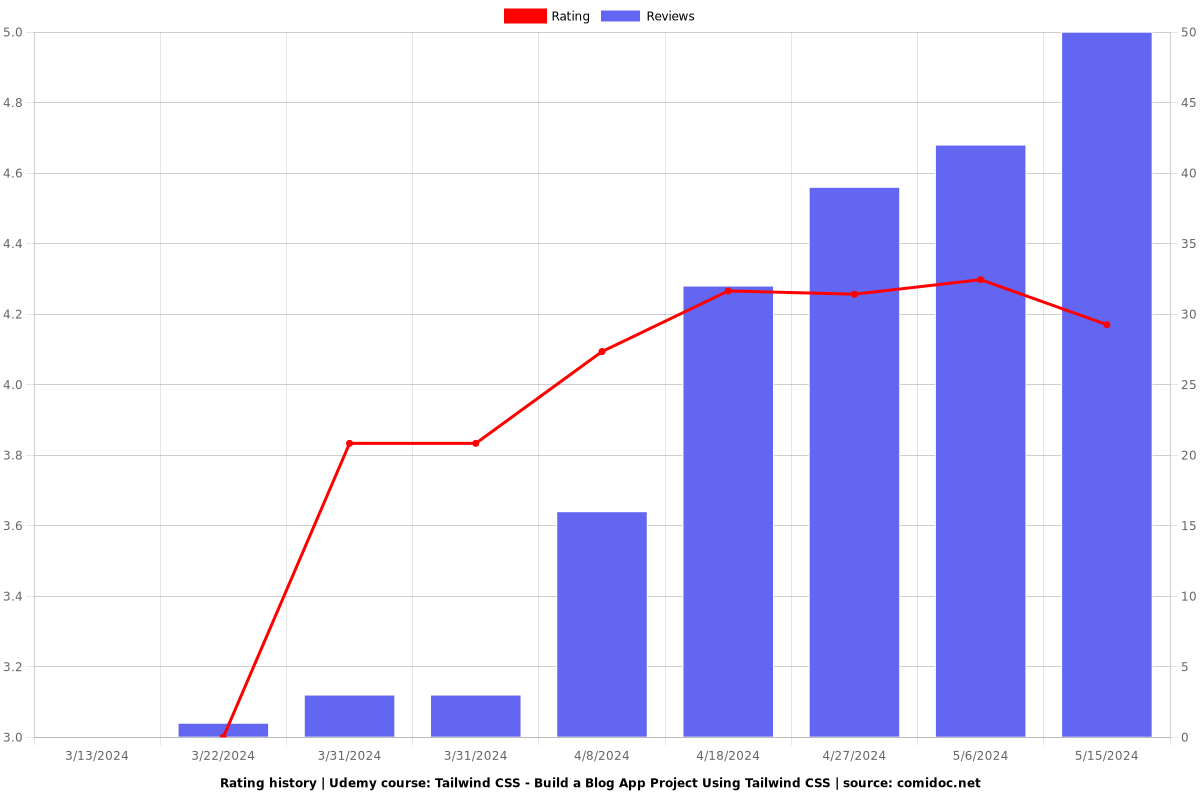
Rating

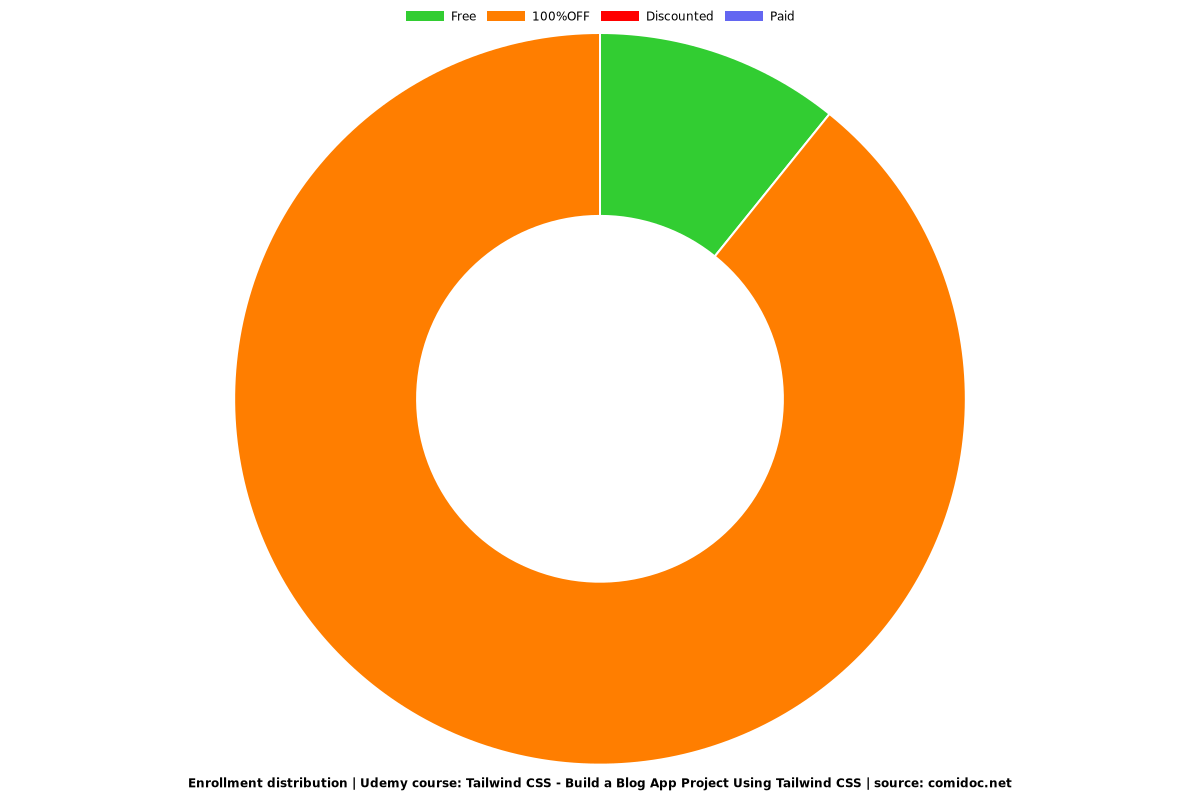
Enrollment distribution

5855586
udemy ID
3/4/2024
course created date
3/13/2024
course indexed date
Bot
course submited by