The Complete Visual Studio Code Course
Essential VSCode Tips, Tricks and Best Practices!
4.42 (63 reviews)

664
students
7 hours
content
Nov 2023
last update
$44.99
regular price
What you will learn
Discover and master VSCode essentials and best practices
Customise VSCode - Create the perfect workspace for yourself and your projects
Work smart not hard, with 25+ recommended Extensions and Plugins
Use VSCode with HTML, CSS, Python, node-js and LaTex
With Git - Create and then share a local repository, and master Version Control!
Speed up your workflow with Snippets and shortcuts
Organise your projects efficiently, and synchronise your VSCode environment across machines
Why take this course?
🌟 **Unlock Your Coding Potential with The Complete Visual Studio Code Course!** 🌟
---
### **Course Headline:** Essential VSCode Tips, Tricks, and Best Practices!
---
### **Welcome to The Complete Visual Studio Code Course!**
Dive into the world of coding with our expertly crafted course designed to transform beginners into seasoned VSCode users.
---
Visual Studio Code (VSCode) is a versatile and powerful tool for both frontend and backend developers. As a **cross-platform** source-code editor with a robust library of extensions, it's no wonder that VSCode is the go-to choice for millions worldwide. Whether you're an individual learner or part of a dynamic team, this 6.5-hour comprehensive course is tailored to help you master VSCode and enhance your productivity.
---
### **Why This Course?**
Small tweaks in your VSCode setup can lead to significant improvements in your coding efficiency. With **The Complete Visual Studio Code Course**, you'll learn how to customize your workspace, organize your projects efficiently, and synchronize your environment across different machines. All this and more, taught by the renowned industry expert, Dr Nauman.
---
### **What You'll Learn:**
- 🎨 **Customize Your Workspace**: Tailor VSCode to fit your preferences and project needs.
- 🚀 **Speed Up Your Workflow**: Discover snippets, shortcuts, and the power of multiple cursors.
- ✨ **Efficient Project Organization**: Learn how to manage files, folders, and windows like a pro.
- 🔄 **Cross-Machine Synchronization**: Keep your VSCode environment consistent across your devices.
- 🌍 **Mastering HTML, CSS, Python, Node.js & LaTeX**: Dedicated sections for each language with practical examples.
- 🤝 **GitHub Collaboration**: Understand the importance of version control and how to share your code effectively.
---
### **Hands-On Learning:**
Each section of this course concludes with **real-world tasks** that allow you to apply what you've learned. These exercises are designed not only to reinforce your knowledge but also to boost your confidence as you advance in your coding journey.
---
### **Course Breakdown:**
From installation to advanced features, this course covers everything you need to know:
- ✅ **Installing Visual Studio Code**
- 🔧 **Interface Essentials**: Navigating and understanding VSCode's core components.
- 🎨 **Customization**: Tweaking settings for a personalized coding experience.
- 📁 **File & Folder Management**: Handling your projects with ease.
- 🔒 **Using Terminal within VSCode**
- 📄 **Markdown Mastery**: Utilizing Markdown to enhance documentation and comments.
- ⌨️ **Early Shortcuts**: From deleting text to duplicating lines, master the basics quickly.
- 🎨 **Themes & Extensions**: Beautify your workspace with visual enhancements.
- 🔍 **Search and Replace**: Effective techniques for large codebases.
- 📤 **Snippets**: Streamline your coding with reusable code chunks.
- 🚀 **Extensions**: Add functionality to VSCode as per your project's needs.
- 📚 **Project Organization**: Keep your workspace tidy and efficient.
- 🌐 **GitHub Collaboration**: Share your work, learn version control, and collaborate with colleagues.
- 📈 **Jupyter & Notebooks**: Best practices for using Jupyter within VSCode.
- 🐛 **Debugging**: Learn to find and fix issues in complex codebases.
- 🔄 **Interactive Environments**: Set up a local repository, share on GitHub.
- 💡 **Node.js Servers**: Get started with setting up your own server.
- 🔧 **Git Support in VSCode**: Understand the integration and functionalities.
---
### **Bonus Resources:**
Along with the comprehensive curriculum, you'll receive a list of **essential extensions** that every VSCode user should have. We've also handpicked a selection of 50+ **must-have extensions** to further enhance your coding experience.
---
### **Join the Community:**
By enrolling in this course, you're not just learning – you're becoming part of a vibrant community of coders who are eager to share their knowledge and grow together.
---
### **Enroll Now and Elevate Your Coding Skills with The Complete Visual Studio Code Course!** 🚀✨
Whether you're at the beginning of your coding journey or looking to refine your skills, this course is the perfect step towards mastering VSCode. Sign up today and transform your coding environment into a powerful tool that drives your projects forward! 🖥️👩💻👨💻
Screenshots




Our review
👩🏫 **Course Overview:**
Our course on Visual Studio Code (VSCode) has received an overall rating of 4.42, with all recent reviews being positive. It is a comprehensive guide for both beginners and intermediate users looking to master VSCode. The course stands out for its well-organized content, clear explanations, and the extensive knowledge shared by Dr. Mohammad Nauman.
**Pros:**
- **Comprehensive Coverage:** The course covers a wide range of topics within VSCode, including the use of various extensions and best practices for productivity.
- **Beginner Friendly:** The first half of the course is particularly focused on beginners, providing foundational knowledge that even experienced users can benefit from.
- **High-Quality Production:** The images, sound, and overall presentation are of high quality, making the learning experience enjoyable.
- **Expert Instructor:** Dr. Mohammad Nauman effectively shares his extensive knowledge in a pleasant and professional manner, ensuring that complex topics are easy to understand.
- **Well-Thought-Out Presentation:** The pace and structure of the course are well-thought-out, covering material in a logical and efficient way.
- **Reinforcement of Concepts:** The instructor repeats important concepts, which helps with retention and understanding.
**Cons:**
- **Keyboard Shortcuts Demonstration:** Some users have pointed out that the course would benefit from clear demonstrations of keyboard shortcuts, as well as mouse interactions, to reinforce learning.
- **Accent and Presentation Speed:** A few reviewers found it difficult to understand the speaker due to his accent and fast presentation speed.
- **Consistency in Software Version:** One user experienced issues with the course not being compatible with their specific version of VSCode, highlighting the importance of ensuring the course works across different versions and platforms.
- **Coverage of Lower Level Languages:** Some users felt that the course could be improved by including examples or lessons on lower level languages like C or C++, which are relevant to many developers using VSCode.
- **Software Behavior Discrepancies:** There have been reports that some of the shortcuts and techniques demonstrated in the course do not work for all users, potentially due to differences in their software setup or version.
**User Experience:**
Overall, the user experience is positive with many learners finding significant value in the course content. The course's ability to cater to a range of skill levels and its comprehensive coverage of VSCode features make it an excellent resource for anyone looking to enhance their coding environment. However, attention to detail regarding keyboard shortcuts demonstration and compatibility across different versions of VSCode could further improve the user experience.
In summary, this course is highly recommended for those looking to learn or improve their skills with Visual Studio Code, with the caveat that users should ensure they are using a version of VSCode that is compatible with the course content. Dr. Mohammad Nauman's teaching style and the course's well-structured approach make it a valuable asset for anyone in the coding community.
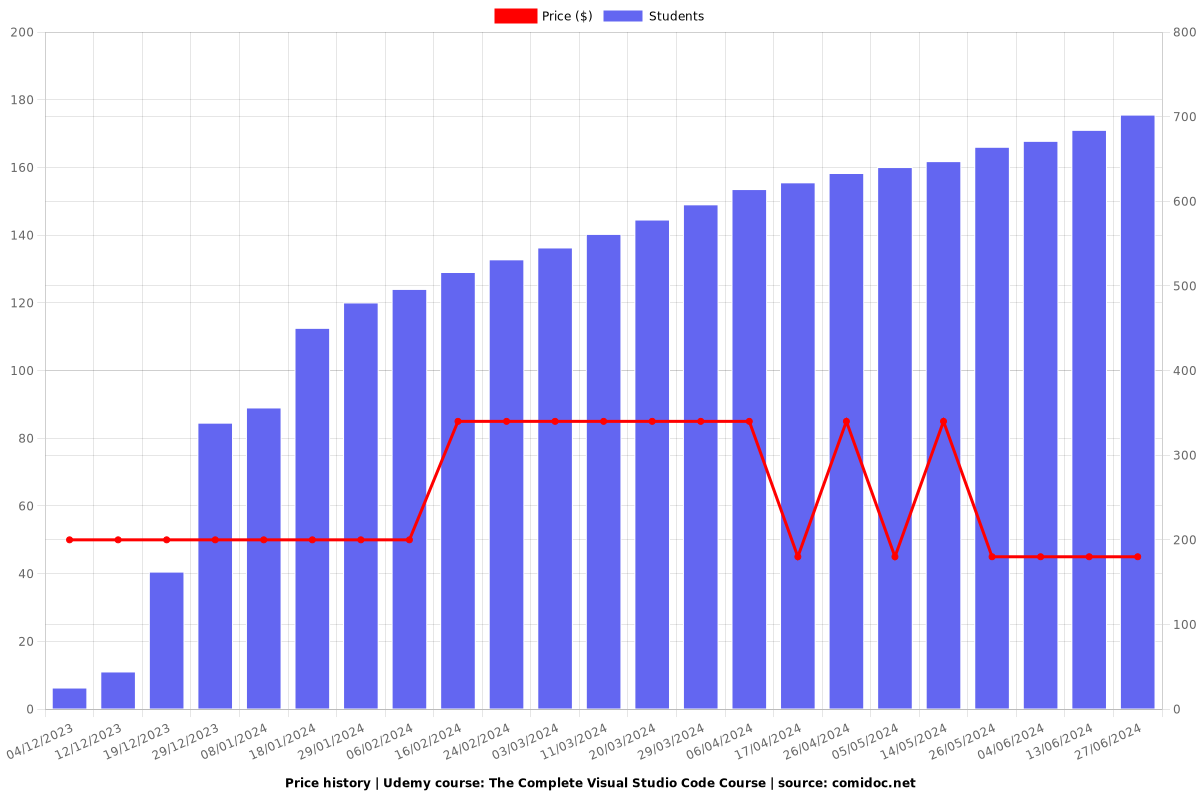
Charts
Price

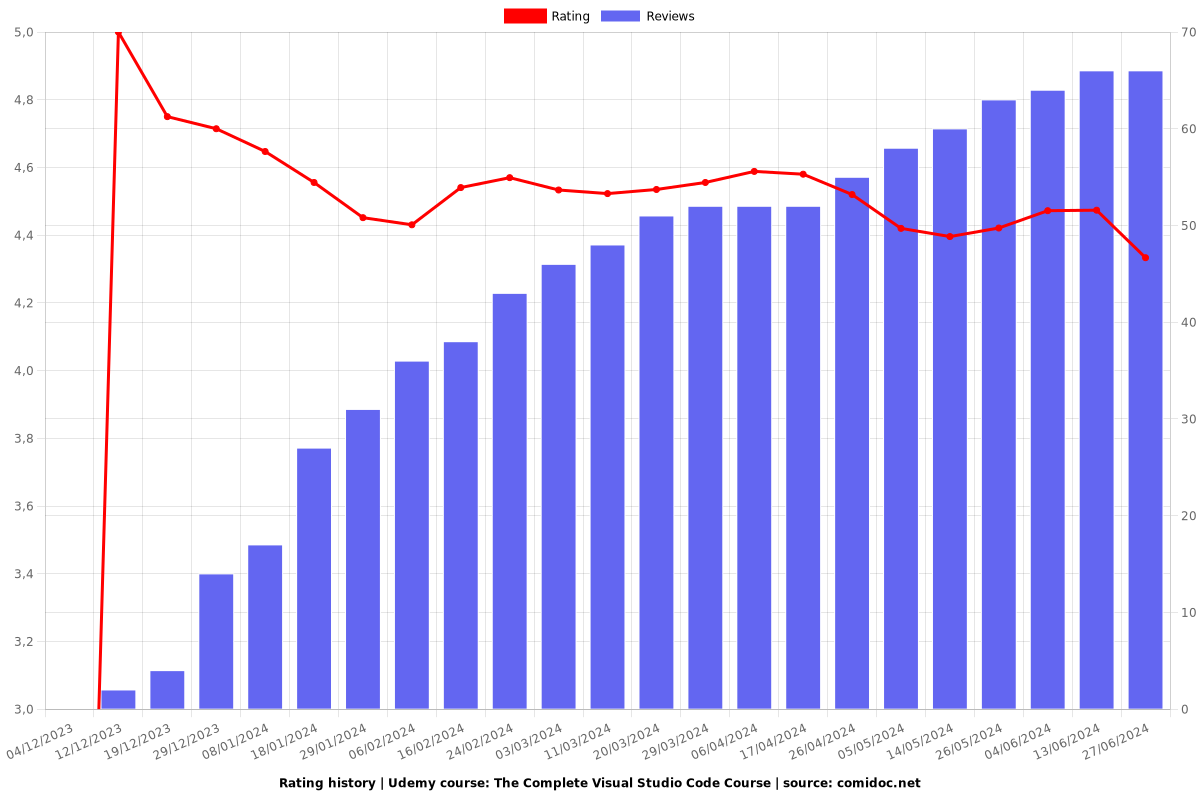
Rating

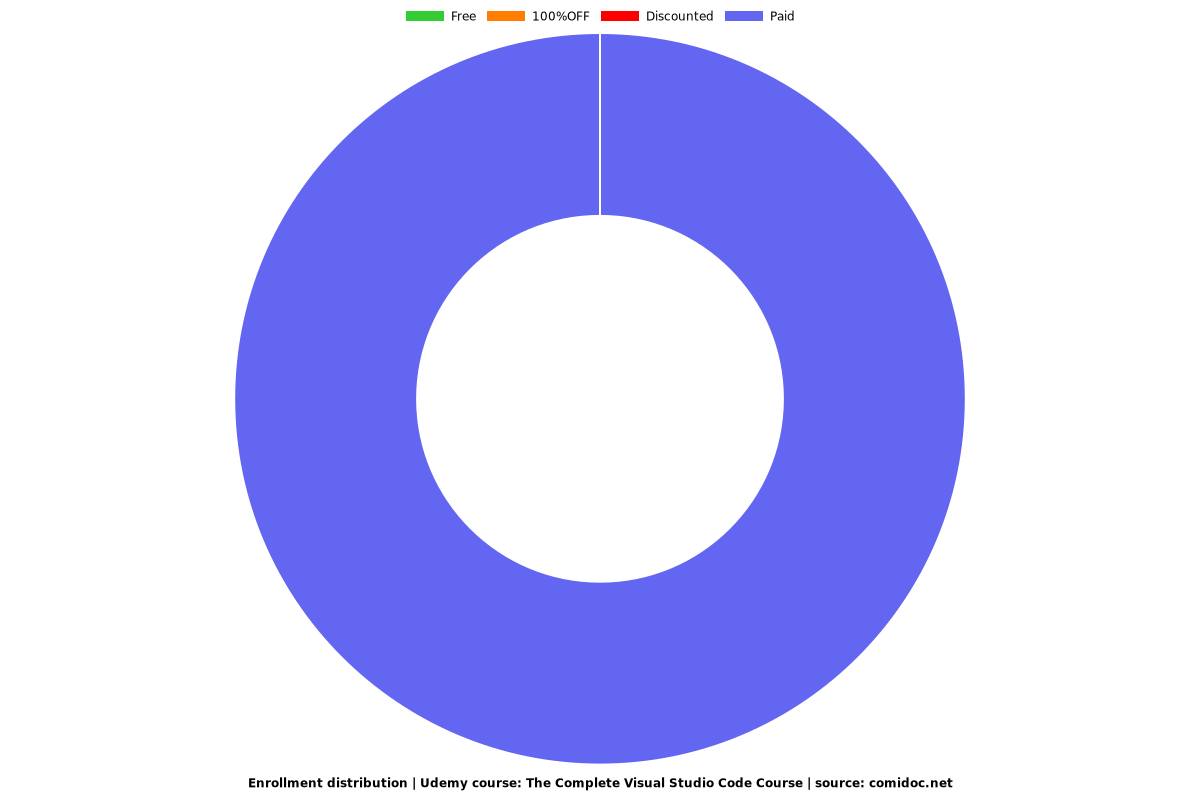
Enrollment distribution

5673984
udemy ID
11/23/2023
course created date
12/4/2023
course indexed date
Bot
course submited by