Typescript with modern React (i.e. hooks, context, suspense)
Adding typescript to a modern react project with hooks (useState, useContext, useEffect) and code splitting with lazy.
4.55 (1853 reviews)

33,767
students
3.5 hours
content
Mar 2019
last update
$44.99
regular price
What you will learn
How to use Typescript with their modern React project
Understand how to set up typescript with create-react-app as well as babel and webpack
Feel comfortable using hooks for state and lifecycle
Why take this course?
🚀 **Course Title:** Typescript with Modern React (i.e., Hooks, Context, Suspense)
**Headline:** Master TypeScript in Your Next React Project with State Management and Advanced Features!
---
🎓 **Course Description:**
Dive deep into the world of modern React development by integrating **TypeScript** - the superpowered type-safe language that scales your applications. This comprehensive course is designed to guide you through enhancing a React application with TypeScript, starting from a `create-react-app` project and extending to setting up a project from scratch using **webpack** and **babel**.
**What You'll Learn:**
- **Setting Up TypeScript in React:** Initially, we'll explore how to seamlessly add TypeScript to an existing `create-react-app` project. Then, we'll delve into setting up a new React project with TypeScript using your own build tools.
- **React Hooks Mastery:** You'll become proficient with essential hooks like `useState`, `useContext`, `useReducer`, and `useEffect`. We'll explore how TypeScript enhances these hooks, ensuring type safety and more robust application state management.
- **Code Splitting with Lazy Loading:** Learn to optimize your React application's performance by implementing code splitting with lazy loading using the `React.lazy` and `Suspense` APIs. We'll cover how TypeScript can provide type safety in this context.
- **Context API and State Management without Redux:** Attempt to recreate the principles of Redux within your React application using the Context API combined with `useReducer`. This will enable you to manage state declaratively and keep your components clean.
**Who Is This Course For?**
This course is tailored for **intermediate to advanced** developers who:
- Have a working knowledge of React and Redux principles,
- Are looking to leverage TypeScript in their projects, and
- Are eager to explore modern React features such as hooks and context.
No prior experience with TypeScript is required - we'll cover the fundamentals before diving into more complex concepts.
**Course Highlights:**
- **Hands-On Learning:** Engage with interactive examples that you can build upon outside of the course.
- **Best Practices:** Understand the industry standards for integrating TypeScript into React applications.
- **Performance Optimization:** Learn how to structure your app for optimal performance using code splitting and lazy loading.
- **Real-World Applications:** Apply what you learn in a practical context, preparing you for professional development.
Join us on this exciting journey to elevate your React skills to the next level with TypeScript! 🧙♂️✨
---
**Key Takeaways:**
- **TypeScript Integration:** Add TypeScript to existing and new React projects.
- **Hooks Proficiency:** Master hooks like `useState`, `useContext`, `useReducer`, and `useEffect`.
- **Performance Enhancement:** Utilize code splitting and lazy loading for a more efficient app.
- **State Management without Redux:** Implement context and useReducer to manage state declaratively.
Ready to take your React development skills to the cutting edge with TypeScript? 🌟 Enroll now and transform the way you build web applications!
Screenshots




Our review
---
### Overview of the Course Rating and Reception
The global course rating stands at an impressive **4.55 out of 5 stars**, based on recent reviews from students who have completed the course. The majority of the feedback is positive, highlighting the course's effectiveness in teaching React with TypeScript, and its value as a free resource.
---
### Pros
- **Highly Recommended for Beginners**: Many students found the course **amazing** for getting started with React, TypeScript, and even built a Ricky and Morty app, which they enjoyed.
- **Solid Content**: The content was solid and provided a good introduction to Typescript within React, according to several reviews.
- **Free Resource**: The fact that the course is offered **for free** was a significant plus point and was greatly appreciated by the students.
- **Real-world Application**: Students appreciated the practical applications of TypeScript in real-world scenarios, as well as learning about useContext hooks and Redux.
- **Encouragement to Practice**: The instructor encouraged students to pause and try solving problems themselves before viewing the solution, which many found beneficial.
- **Diverse Learning Opportunities**: The course covered a range of topics from modern React concepts to advanced state management with Redux using useReducer hook, satisfying learners at different levels of expertise.
- **Community Engagement**: Some students reported being inspired to subscribe to the instructor's YouTube channel and engage with the community, indicating a positive learning experience.
### Cons
- **Clarity Concerns**: A few reviews mentioned that the **explanations were not always crystal clear**, and sometimes the code was not according to best practices (e.g., lack of ES6 syntax usage).
- **Structural Issues**: There were concerns about the course's structure, with some suggesting that topics like Redux should be explained more thoroughly from the beginning rather than assuming prior knowledge.
- **Sound Quality and Fluency**: Some students experienced **sound quality issues** and suggested that the instructor could be more energetic or fluent to enhance understanding.
- **Pacing Issues**: A couple of reviews mentioned that the course moved too quickly, which could make it difficult for beginners to keep up.
- **Outdated Content**: A few students encountered **outdated content** and code issues, which they had to resolve independently to complete the course.
- **Attention to Detail**: There were reports of spelling mistakes, types errors, and instances where the instructor used `any` instead of properly typing out variables in examples.
- **Lack of Advanced Topics**: Some reviews indicated that while the course was good for novice coders, it lacked more advanced explanations, particularly regarding Lazy and Suspense, as well as standard React routing.
### Additional Notes
- It is recommended that the instructor reviews the course content to correct errors and potentially re-record some videos for clarity.
- The course could benefit from updates to ensure the content remains relevant and functional.
- While the course is appreciated for being free, there is a suggestion to improve the quality of explanations to match the high value offered by the course content.
### Final Verdict
Overall, this **free course** is a valuable resource for learners who want to understand how TypeScript complements modern React development. With a few improvements in clarity and structural guidance, it has the potential to be even more effective for a wide range of skill levels. Students are encouraged to review the course content critically and update or supplement as necessary to ensure the best learning experience.
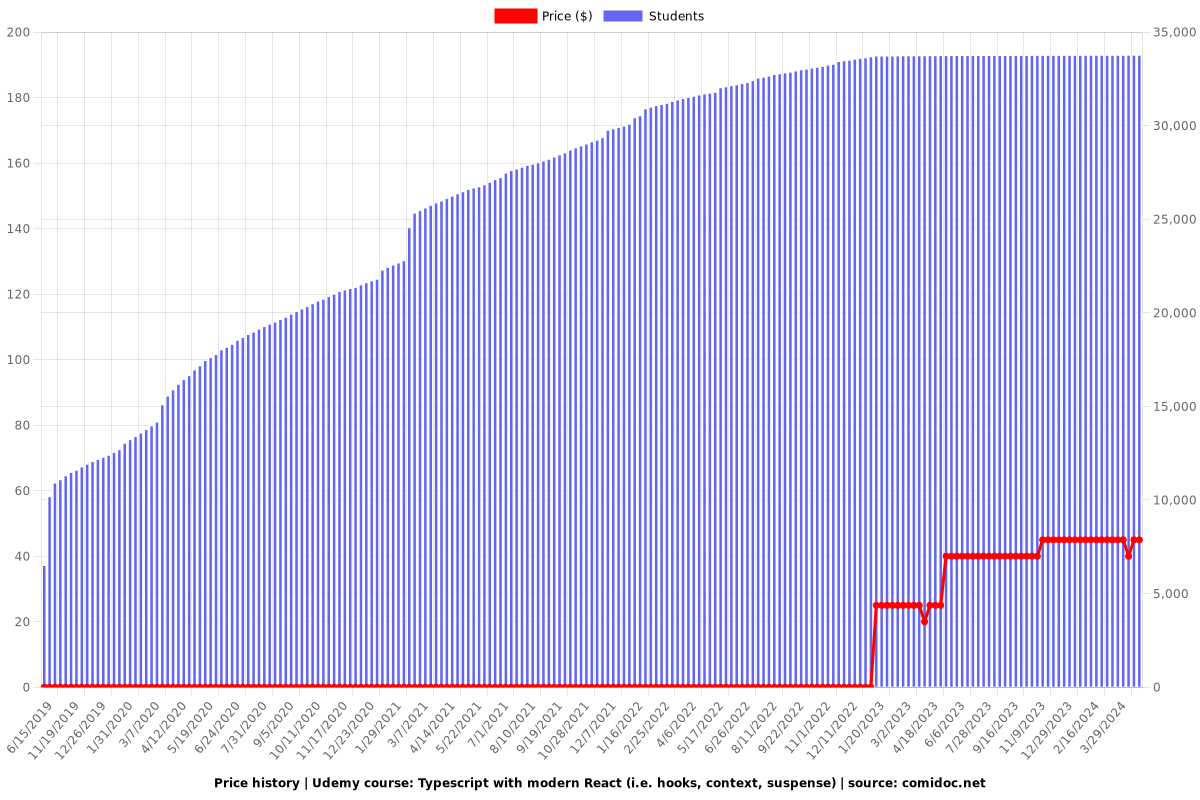
Charts
Price

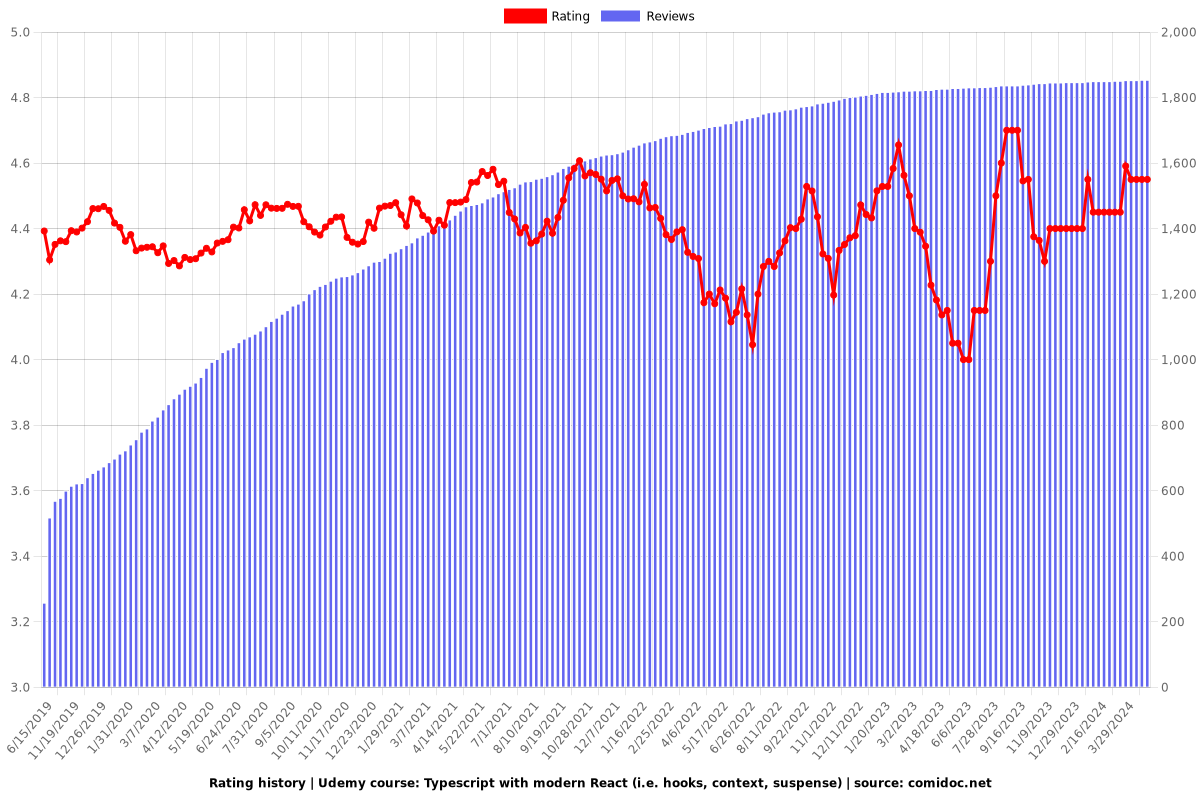
Rating

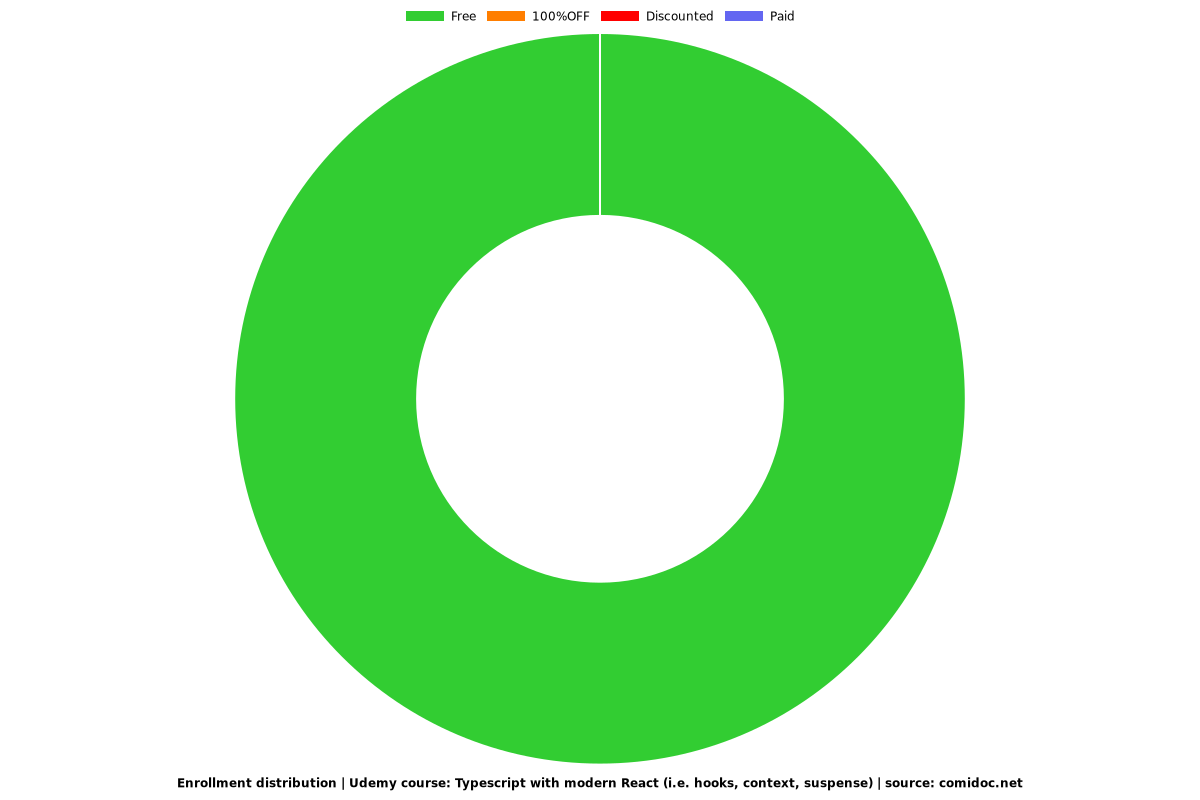
Enrollment distribution

Related Topics
2211838
udemy ID
2/11/2019
course created date
6/15/2019
course indexed date
Bot
course submited by