Vue.js - tworzenie aplikacji webowych.
Praktyczny kurs od podstaw.
3.95 (79 reviews)

495
students
7 hours
content
Oct 2018
last update
$19.99
regular price
What you will learn
Będziesz potrafił tworzyć nowoczesne i wydajne aplikacje internetowe
Opanujesz podstawy oraz zaawansowane zagadnienia framework'a VueJS
Why take this course?
🚀 **Kurs Vue.js - Tworzenie Aplikacji Webowych** 🌐
---
### **Czym jest ten kurs?**
Vue.js to jeden z najpopularniejszych frameworków w ekosystemie JavaScript, ceniony za swoją prostotę oraz elastyczność. Ukończenie tego kursu zapewni Ci zdolność do tworzenia współczesnych i wydajnych aplikacji webowych, które będą działały zarówno na stronach wielu użytkowników, jak i na mniej zasobowych urządzeniach. 🖥️✨
---
### **Co zyskasz?**
- **Podstawy Vue.js**: Zrozumienie, jak tworzyć reaktywne interfejsy użytkownika od podstaw.
- **Komponenty Vue**: Umożliwienie budowania modularnych i zarządzalnych aplikacji poprzez komponenty.
- **Styling**: Efekiwne wykorzystanie dyrektyw Vue do stylizacji interfejsu użytkownika.
- **Nawigacja SPA**: Implementacja routingu w aplikacjach jednostronnych za pomocą vue-router.
- **Zarządzanie stanem**: Zrozumienie i zastosowanie architektury Flux oraz biblioteki Vuex do centralnego zarządzania stanem aplikacji.
- **Projekt końcowy**: Tworzenie własnej aplikacji webowej, które będzie wykorzystywać wszystkie poznane dotąd kompetencje.
---
### **Jak wygląda kurs?**
**1️⃣ Start z Vue.js**
Instalacja i konfiguracja frameworka, tworzenie pierwszego skrypty "Hello Vue", poznanie najważniejszych dyrektyw Vue oraz metod manipulacji danymi. 🛠️
**2️⃣ Komponenty Vue**
Szkolenie w tworzeniu i używaniu komponentów, które są kluczowe dla modularnego i elastycznego kodowania w Vue.js. 🧩
**3️⃣ Styling z Vue**
Praca ze stylami CSS, wykorzystanie dyrektyw Vue do precyzykiego i dynamicznego stylizowania interfejsu użytkownika. 🎨
**4️⃣ Nawigacja SPA z vue-router**
Sztucę sterowania różnymi stronami w aplikacji jednostronnej, dzięki której Twoja aplikacja będzie czujna na kliknięcia użytkownika. 🗺️
**5️⃣ Zarządzanie stanem z Vuex**
Zrozumienie i implementacja Vuex do centralnego zarządzania stanem w aplikacji, co jest kluczowe dla większych aplikacji. 🎙️
**6️⃣ Projekt Końcowy**
Stworzenie pełnej aplikacji webowej, która będzie wykorzystywała wszystkie poznane umiejętności. Będąs zmuszony do zastosowania teorii w praktyce, co pozwoli Ci najleśe zrozumieć materiał. 🌟
---
### **Bonus!**
Dodatkowo, będziesz miał możliwość opanowania standardu ES2015(ES6) oraz pre-procesora SASS, co zwiększy Twoje możliwości w tworzeniu nowoczesnych i wydajnych aplikacji. 🎓
---
**Podsumowanie:**
Jest to kurs kompleksowy, który zaczyna od podstaw i prowadzi do zaawansowanych technik w budowaniu aplikacji Vue.js. Dostosowany zarówno dla początkujących, jak i dla tych, którzy już mają doświadczenie w pracy z Vue. Przyłącz się do nas i stan będzie jednym z najbardziej potrzebnych w Twojej karierze narzędzi w webowym arsenalu! 🚀💻
Screenshots




Our review
📚 **Global Course Rating:** 3.95
**Pros:**
- 🎓 **Clear and Accessible Content:** The course provides clear explanations of Vue.js concepts in digestible chunks, which is appreciated by experienced programmers. (Kolejny plusy, gdyby nie ten minus => 2x5 sekund każdego krótkiego filmiku zabrane na lokowanie planszy reklamowej - reviewer)
- 🛠️ **Practical for Experienced Programmers:** Ideal for individuals with some programming experience, especially those familiar with JavaScript and similar frameworks. (Dobry kurs dla osób z doświadczeniem programistycznym - reviewer)
- 🧠 **Comprehensive Coverage of Vue.js Fundamentals:** The course covers the basics of Vue.js well, which is a good starting point for understanding the framework. (W krótkich konkretnych dawkach. Prowadzący opisuje co wpisuje i jak zaczyna wychodzić to się odczuwa nielada satysfakcja - reviewer)
- 🛠️ **Focus on Essential Concepts:** The course avoids unnecessary discussions on non-critical topics, focusing more on the essential aspects of Vue.js. (Brak zbędnego omawiania wielu nieistotnych tematów - reviewer)
**Cons:**
- 🖥️ **Technical Issues and Errors:** There are moments where the instructor reads what they are typing without explaining why, and some bizarre coding errors (like writing JavaScript code in HTML instead of in scripts) are present. (Dużo prostych błędów np. pisanie kodu js w html zamiast w scripts i nawet nie sprawdzenie czy działa itd - reviewer)
- 📙 **Incomplete Lectures and Chaotic Structure:** Some lessons feel incomplete and there is a chaotic approach to the topics covered. (Wiele niedopowiedzeń, brak wyjaśnień. Część jest po prostu robiona nie wiadomo dlaczego, tak jakby kolo sam do końca nie rozumiał po co - reviewer)
- 📅 **Outdated Content:** Some reviews indicate that the content seems to have been recorded on the fly and may not be fully polished or up-to-date. (Puki co estem rozczarowany bo mam wrażenie że lekcje były nagrywane na kolanie byle by było, a na drugim monitorze była ściągawka z której prowadzący dość często korzysta - reviewer)
- 📋 **Lack of Practical Examples and Projects:** The course could benefit from more practical examples and a well-structured project to apply the learned concepts. (Zamiast na 2 lekcji ustawiać projekt którego do tej pory nie użyto to może coś więcej o przydatnych narzędziach - reviewer)
- 🛠️ **Misleading Explanations:** The author sometimes describes actions without explaining the purpose or effect, which can be confusing for beginners. (Autor opisuje co wpisuje bez wnikliwego omówienia po co? dlaczego? jaki ma być efekt? - reviewer)
**Additional Notes:**
- 🎥 **Video Quality and Readability:** Some viewers have reported difficulties in reading the code due to its small size. (Kod jest tak mały że ledwo widoczny - reviewer)
- 📝 **Misalignment Between Theory and Practice:** There are instances where theoretical explanations are not fully aligned with practical applications, which can be frustrating for learners looking to apply what they've learned immediately. (Na końcu okazuje się po co - reviewer)
- 🔗 **Inconsistent Use of Resources:** The course sometimes jumps between different resources without a clear explanation of why or how they should be used. (Liczę na ciekawsze i bardziej praktyczne przykłady z lepszym omówieniem - reviewer)
**Overall Impression:** The course seems to be geared towards programmers with existing knowledge, particularly in JavaScript and frameworks similar to Vue.js. It provides a solid foundation in Vue.js concepts but falls short in delivering a comprehensive, well-structured learning experience for beginners. The course would benefit from more practical examples, clearer explanations, and updated content to improve the overall learning experience.
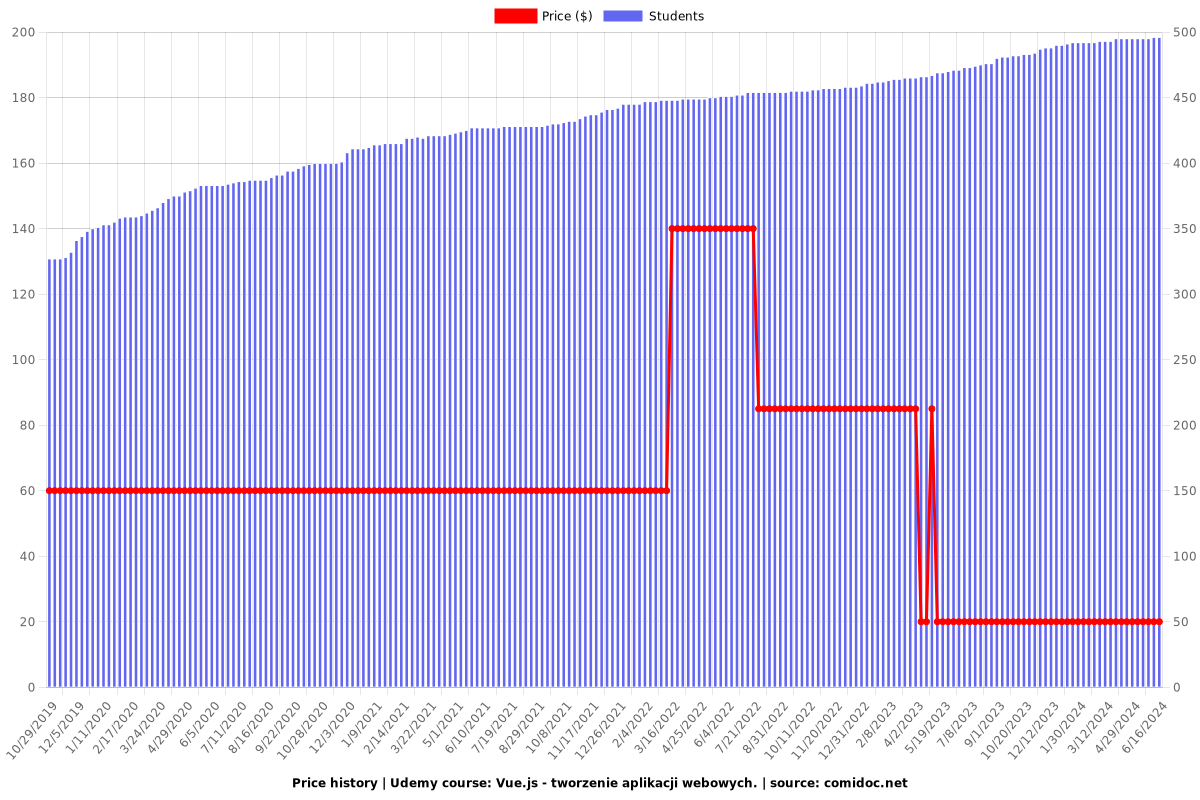
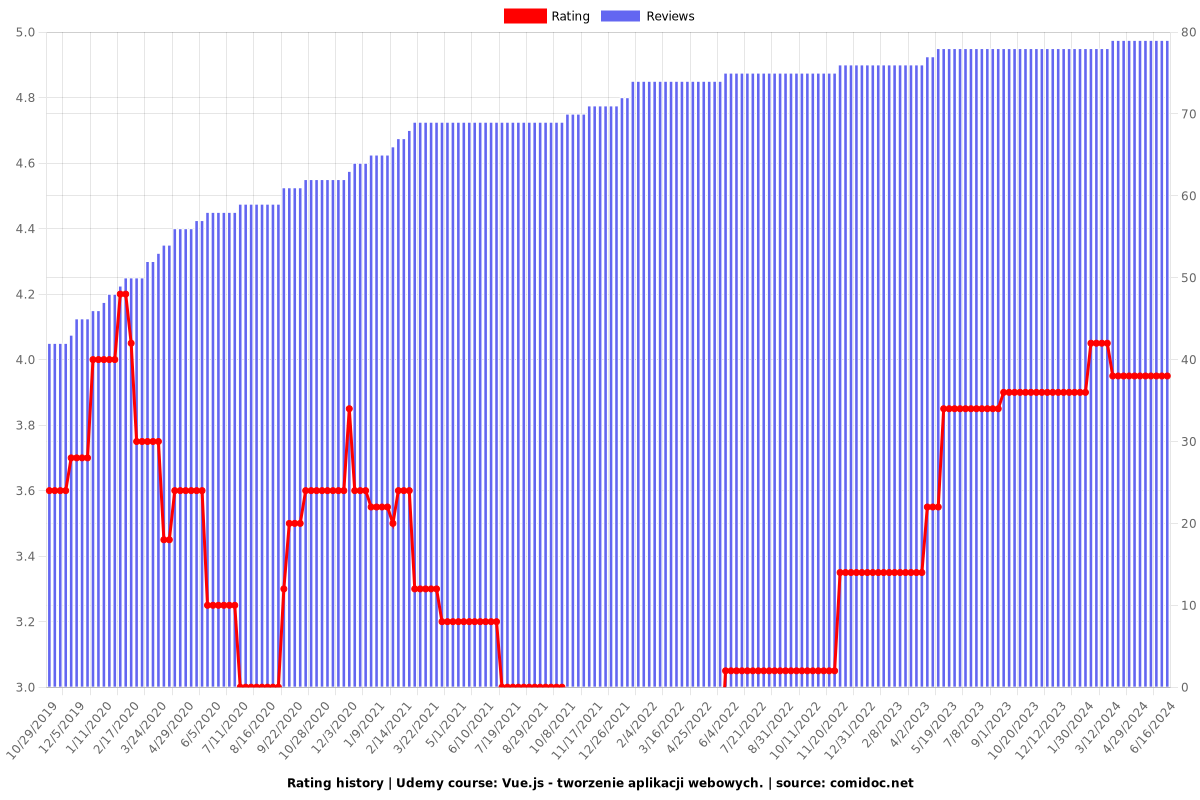
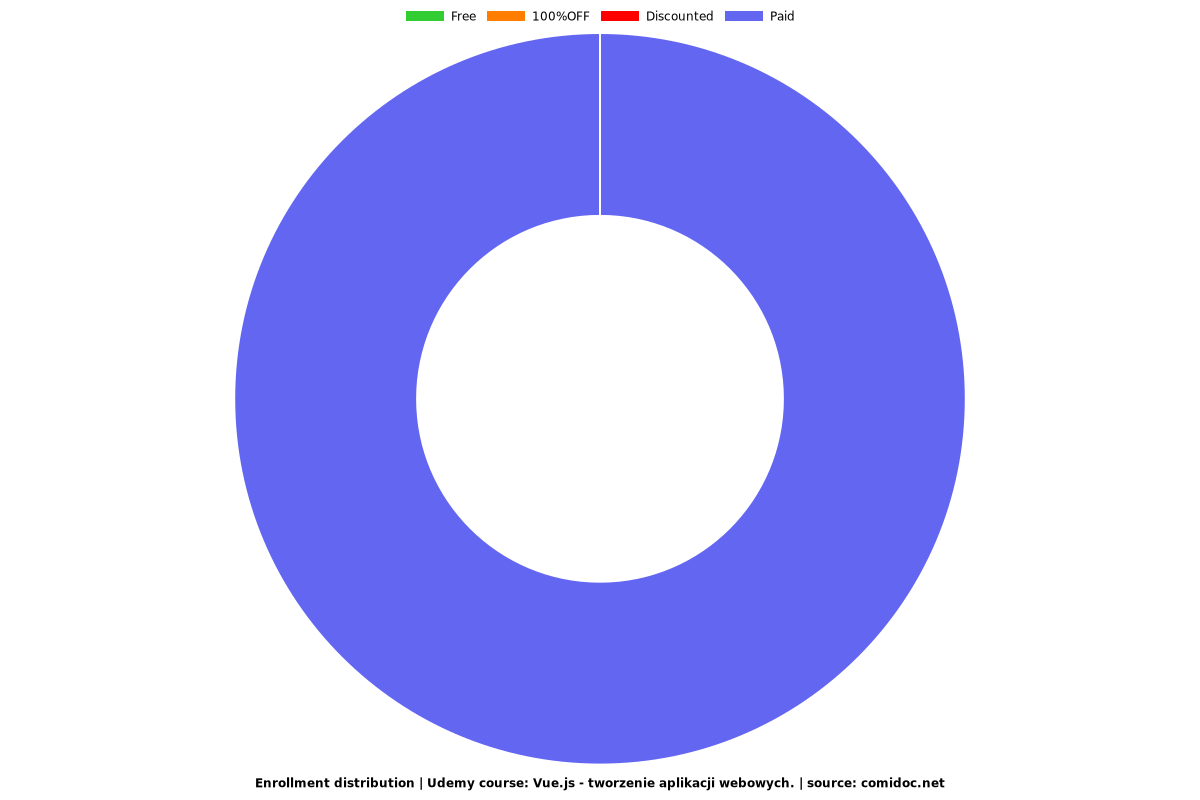
Charts
Price

Rating

Enrollment distribution

Related Topics
1721992
udemy ID
5/30/2018
course created date
10/29/2019
course indexed date
Bot
course submited by