WordPress Gutenberg Block Development with React JS and PHP
Use ReactJS and PHP to build a custom WordPress Gutenberg block library - with React.js & WordPress Gutenberg (WP 6+)
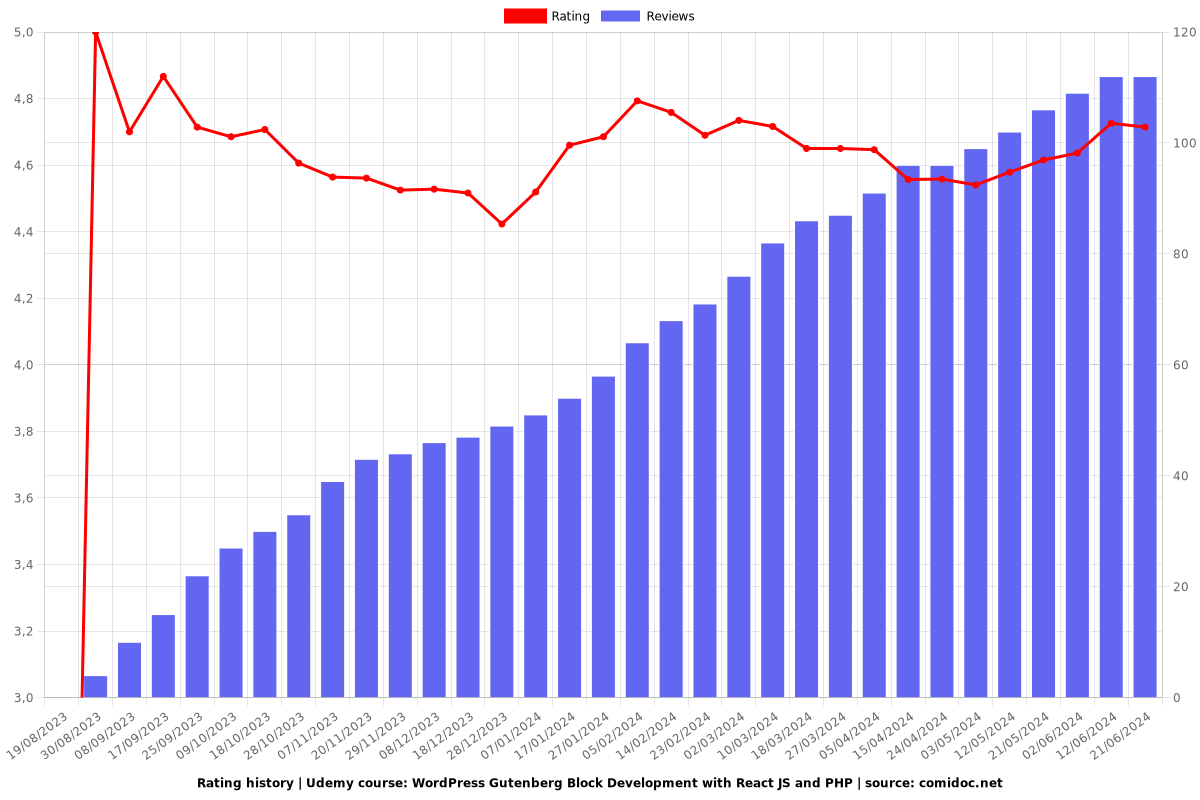
4.64 (109 reviews)

748
students
9.5 hours
content
May 2024
last update
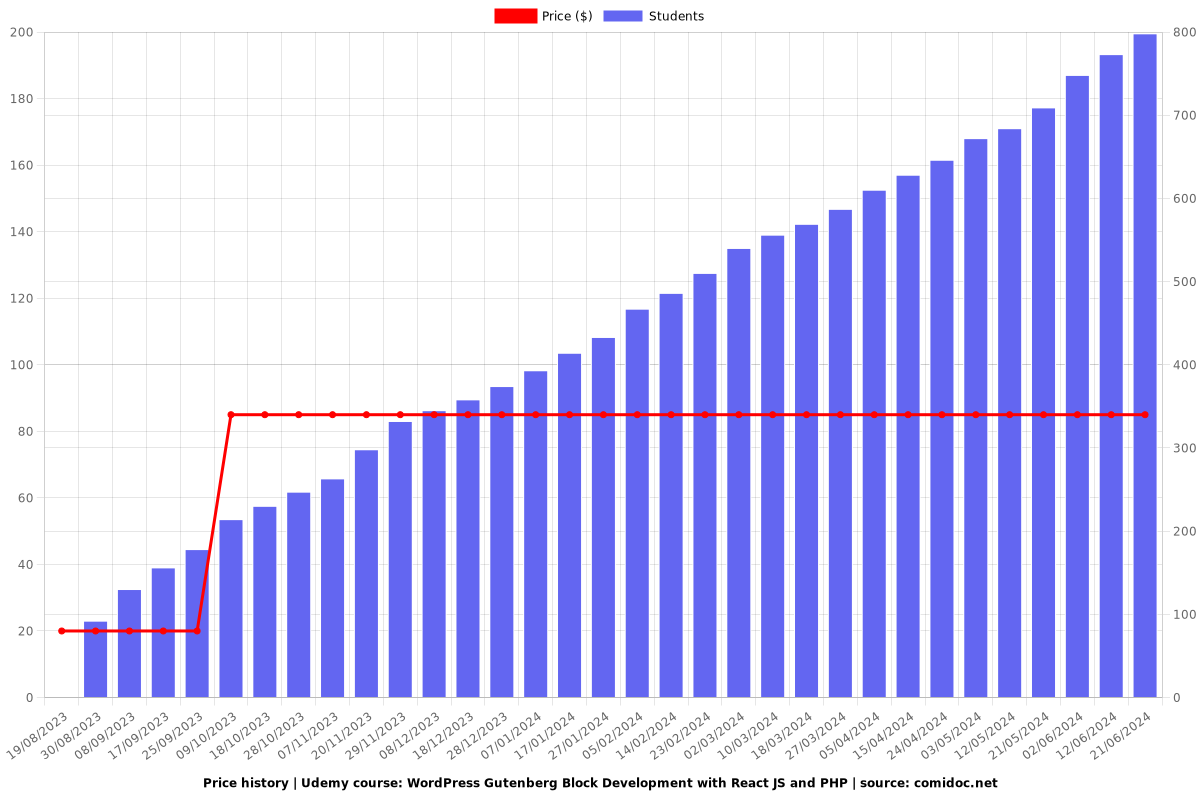
$84.99
regular price
What you will learn
Build a complete custom WordPress block library
Learn the difference between static and dynamic WordPress blocks
Create endless WordPress block customizations and features with React
Learn block variations and transform WordPress blocks into other blocks
Load WordPress data within blocks
Learn different styling techniques for WordPress blocks
Build a dynamic block front-end with PHP and JavaScript
Why take this course?
🎉 **Course Title:** WordPress Gutenberg Block Development with React JS and PHP 🚀
🎓 **Headline:** Use ReactJS and PHP to build a custom WordPress Gutenberg block library - with React.js & WordPress Gutenberg (WP 6+)
---
**Master WordPress Gutenberg Block Development with React & PHP by building a completely custom WordPress block library.**
In this course, we embark on a journey to create "Blockylicious" – an innovative and fully customizable WordPress block library using React and PHP. This hands-on experience will see us designing and implementing 5 distinct WordPress blocks that will enhance the user experience of any WordPress site. Let's dive into the world of Gutenberg blocks and bring our development skills to the next level! 🛠️
**Introducing the Ultimate Gutenberg Block Library!**
Here's a sneak peek at the blocks we'll be crafting:
- **Curvy:** 🎨 Break free from the ordinary with stylish curved shape dividers that add a touch of elegance to your content separation.
- **Piccy Gallery & Piccy Image:** 📸 Create immersive image galleries that captivate your audience and keep them engaged with interactive visuals.
- **Clicky Group & Clicky Button:** 🔗 Elevate your calls-to-action with dynamic group buttons that not only look great but also link directly to specific pages, enhancing user interaction.
---
**What You'll Learn:**
- **React within WordPress:** Merge React's component-based architecture into the Gutenberg editor for a seamless block creation experience.
- **Static vs. Dynamic Blocks:** Discover the strengths and applications of both static and dynamic blocks in your development workflow.
- **Custom Block Essentials:** Explore the ins and outs of custom block data, side panels, post data retrieval, custom toolbars, and utilizing WordPress' built-in features to their full potential.
- **Block Variations:** Learn how to create varied designs such as Curvy with its different iterations using React components.
- **Block Transforms:** Master the transformation of regular text paragraphs into sophisticated Curvy blocks, enhancing the content with rich interactive features.
- **Custom Block Metadata:** Personalize your blocks with custom icons, categories, and more to stand out in the WordPress ecosystem.
- **Inner Block Rendering:** Grasp the mechanics of rendering inner blocks within your blocks for a nested and structured layout approach.
- **Block Restriction:** Understand how to define which types of blocks can be used where, ensuring a logical and functional block hierarchy.
- **Interactive Blocks:** Harness JavaScript and React to create dynamic blocks that interact and respond to user inputs and actions.
- **Block Previews:** Get practical with block previews by leveraging the "example" configuration in block.json for a preview of what's to come.
- **Styling Techniques:** Dive into various strategies for styling your Gutenberg blocks, from traditional CSS to advanced styling techniques using `block.json` and `theme.json`.
---
Transform your WordPress designs and functionalities by leveraging the power of custom Gutenberg blocks combined with React and PHP. Enhance user engagement, streamline content creation, and push the boundaries of what's possible with WordPress block development.
🌟 Enroll in this course today and take the first step towards mastering WordPress Gutenberg block development with React JS and PHP! 🌟
Our review
🏅 **Overall Course Rating:** 4.62 / 5
---
## Pros:
- **Exceptional Clarity & Thoroughness:** The course content is meticulously explained, ensuring a deep and comprehensive understanding of the subject matter. (Rating: 5/5)
- **Personal Tutor Feel:** Guides you through every step with a sense of having a personal tutor. (Rating: 5/5)
- **High Standard & Confidence Building:** The course is inspiring and contributes to professional knowledge gain. (Rating: 5/5)
- **Practical & Immediate Application:** Knowledge gained can be applied right away to real-life projects. (Rating: 5/5)
- **Real-World Projects:** Courses culminate in the creation of useful, pro-level projects. (Rating: 5/5)
- **Clear & Useful Information:** Content is clear, with additional tips that are valuable for developers. (Rating: 5/5)
- **Well-Structured & No Fluff:** Course structure is perfect, with no unnecessary content. (Rating: 5/5)
- **Excellent Delivery:** Tom Philips's teaching style is well-paced and easy to follow even at accelerated speeds. (Rating: 5/5)
- **Perfect for Intermediate Learners:** Ideal for those with a good background in React and WordPress, focusing on where both technologies intersect with PHP. (Rating: 5/5)
- **Content-Wise Learning:** Offers the skills and tips needed to improve Gutenberg block development. (Rating: 5/5)
---
## Cons:
- **Pace May Be Challenging for Beginners:** Some learners find the pace too fast, particularly when dealing with more complex concepts like SVG blocks. (Rating: 2/5)
- **Advanced Content for Beginners:** A few beginners may feel overwhelmed by starting with a complicated project. (Rating: 3/5)
- **Project Selection:** Some advanced blocks are not covered, and block depreciation was skipped in the course. (Rating: 2.5/5)
- **Course Progression:** The progression from basic to more complex blocks would have been beneficial for a clearer learning experience. (Rating: 2/5)
- **Code Visibility:** Some learners may struggle with the amount of code to remember. (Rating: 3/5)
---
## Course Experience Highlights:
- **Ease of Understanding:** The course is praised for its clarity, usefulness, and real-world applicability.
- **Pace & Delivery:** Tom Philips's delivery is highly regarded, with learners running the course at accelerated speeds without loss of comprehension.
- **Project-Oriented:** The course emphasizes hands-on learning through the development of a project that is immediately applicable and relevant to professional needs.
- **Learner Engagement:** Learners are actively building something useful, with many expressing gratitude for the opportunity to catch up on custom Gutenberg block development.
---
**Final Thoughts:** This course is highly recommended for those with an intermediate understanding of React and WordPress who wish to delve into PHP and understand how these technologies work together in the context of Gutenberg block development. The course is well-liked for its practical approach, clear explanations, and real-world application, making it a valuable resource for both developers looking to enhance their skills and those new to WordPress's Glutenberg component.
Charts
Price

Rating

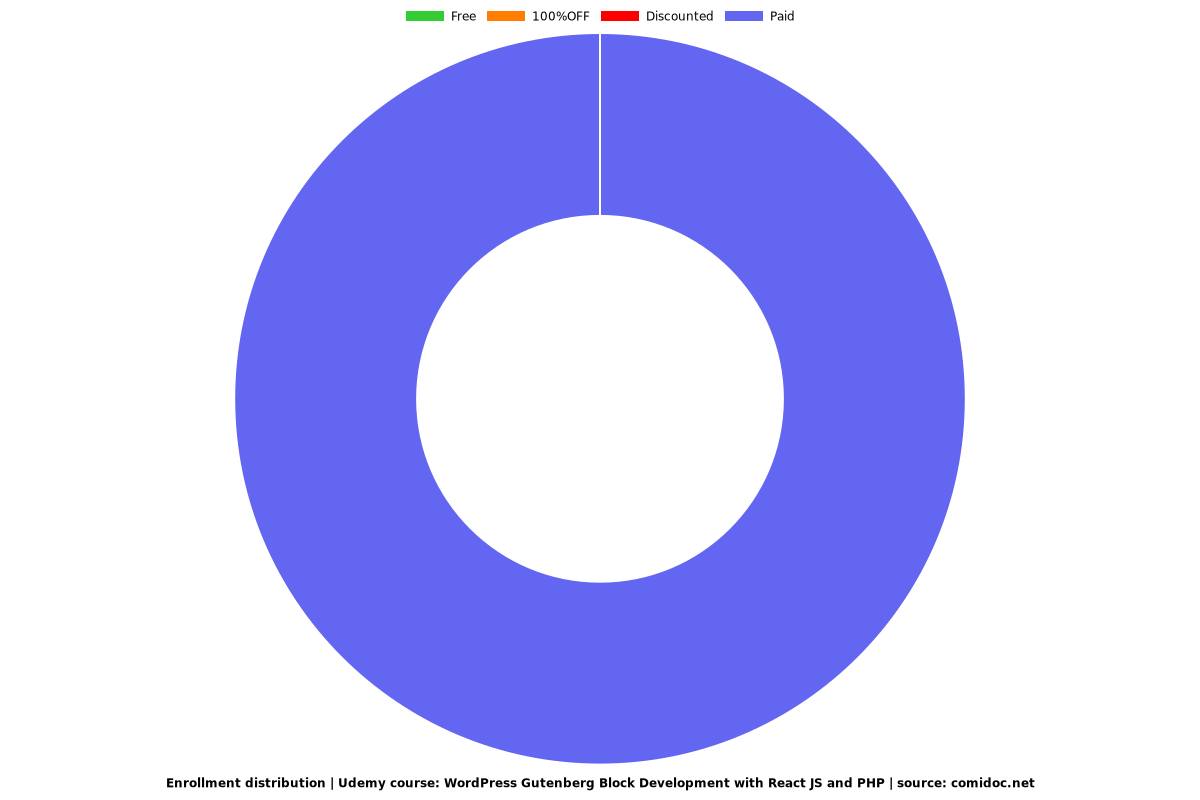
Enrollment distribution

3748678
udemy ID
1/4/2021
course created date
8/19/2023
course indexed date
Bot
course submited by